|
|
主题: 留言内容不支持粘贴?
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#12006/5/16 21:46:45
我写的留言本,可以支持发表留言的字数控制,可是却有一个弊端:如果直接复制的话,它就不自动统计字数了;并且提交留言后留言内容也为空。哪位做过这种效果,可否指点一下?
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#22006/5/18 12:24:04
别人发帖提问我都尽我所能去帮助,为什么我提个问题都没人回答。我一般都很少提问的,斑竹们不会是对我太反感吧,还是我的问题不好搞啊?郁闷!!!!!!!!!!
|

缺缺
职务:管理员
等级:8
金币:41.0
发贴:9620
|
#32006/5/18 12:33:04
不是反感,也不是不好搞.是你什么都没有说出来.谁知道你的效果是什么代码写出来的.
不说清楚,那我也只能说:你的代码有bug
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#42006/5/18 12:52:39
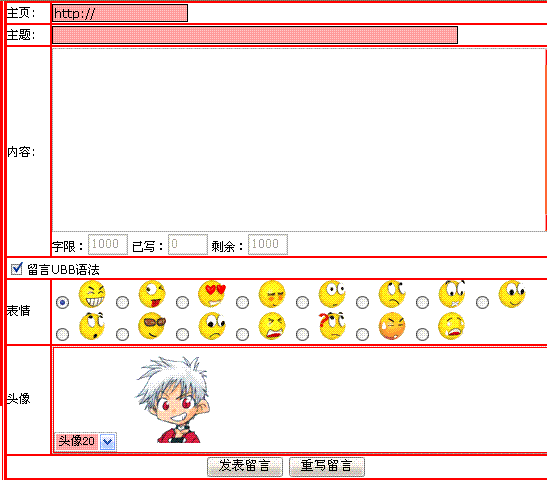
是这样的,我的留言的内容可以限定字数,不能超过1000字,它可以自动计数的,效果图如下: 图片如下:  可是它有个弊端,就是我复制的时候自动计数好象不起效,不知为什么?
|

大当家
职务:普通成员
等级:3
金币:1.0
发贴:767
|
#52006/5/18 14:46:26
因为,onpaste事件触发的时候你有相应的程序逻辑吗? 
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#62006/5/18 14:59:24
我的代码里根本没ONPASTE代码呀。
我的自动计数代码为:
<SCRIPT language=javascript>
<!--
function gbcount(message,total,used,remain)
{
var max;
max = total.value;
if (message.value.length > max) {
message.value = message.value.substring(0,max);
used.value = max;
remain.value = 0;
alert("您输入的帖子内容已经超过系统允许的最多1000字!\n请删减部分帖子内容在发表!");
}
else {
used.value = message.value.length;
remain.value = max - used.value;
}
}
-->
</SCRIPT>
内容:<textarea rows="12" name="content" cols="70" onbeforepaste="if(document.getElementById('x_paste').checked){window.clipboardData.setData('content',trans());this.focus();}" onkeydown=presskey(); onkeyup=gbcount(this.form.content,this.form.total,this.form.used,this.form.remain);></textarea><br>字限:<INPUT disabled maxLength=5 name=total size=4 value=1000>
已写:<INPUT disabled maxLength=5 name=used size=4 value=0>
剩余:<INPUT disabled maxLength=5 name=remain size=4 value=1000>
|

缺缺
职务:管理员
等级:8
金币:41.0
发贴:9620
|
#72006/5/18 15:47:30
所以才有bug
最好检测onchange
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#82006/5/18 16:03:23
留言内容不支持粘贴字数计算(有时效果还可以实现,不过大多数时候不能实现)倒是次要的,主要是如果粘贴了的话,留言内容提交就为空,不知道是个什么原因?
|



