|
|
主题: 请教:类似这样的网页效果如何制作???
|

flyoh
职务:普通成员
等级:1
金币:0.0
发贴:30
|
|

flyoh
职务:普通成员
等级:1
金币:0.0
发贴:30
|
#22004/4/24 22:51:57
怎么没有高手帮忙!!!
|

lonita
职务:普通成员
等级:1
金币:0.0
发贴:18
|
#32004/4/24 23:15:22
在后面加alt,比如<img src="images/page.gif" width="530" height="282" alt="要显示的内容">
可以在任何链接后面加 alt=" "
|

flyoh
职务:普通成员
等级:1
金币:0.0
发贴:30
|
#42004/4/25 13:22:33
不是显示字,是图片上会有方框显示
|

创意游牧
职务:普通成员
等级:1
金币:1.0
发贴:294
|
#52004/4/25 17:23:53
搜网页特效,大堆
|

阿正
职务:普通成员
等级:1
金币:0.0
发贴:22
|
#62004/4/25 19:00:35
这个页面真的不错这个特效我也没有用过``
|

flyoh
职务:普通成员
等级:1
金币:0.0
发贴:30
|
#72004/4/27 9:02:47
有没有答案呀???
|

=ridincal=
职务:管理员
等级:7
金币:20.0
发贴:5886
|
#82004/4/27 9:57:57
flyoh在上个帖子中说 引用:
有没有答案呀???
那里有渐变效果? 
|

FATHER FRTFRBABY
职务:普通成员
等级:1
金币:1.0
发贴:178
|
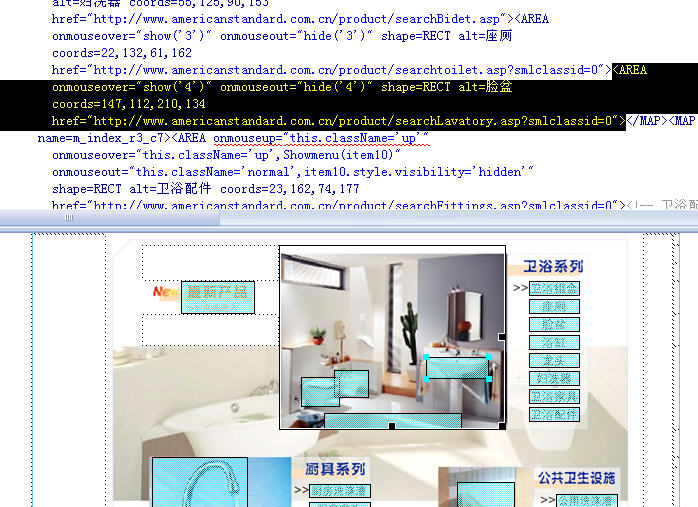
#92004/4/27 10:32:22
用热点,并给热点域加一个框 图片如下: 
|

flyoh
职务:普通成员
等级:1
金币:0.0
发贴:30
|
#102004/4/27 21:04:52
感谢!!!
|



