原文请看:http://www.w3cn.org/article/tips/2004/90.html
本人认为这篇文章里的描述有些出入,特此提出给大家讨论一下。
先来看原文中设定的样式及说明:
div.boxtest{
border:20px solid #60A179;
padding: 30px;
background : #ffc;
width : 400px;
}
标准情况下,这个盒的宽度是:20+30+300+30+20=400px。
但是在IE5.0浏览器中,对盒模型的宽度解释有个bug,它认为300 px是整个盒的总宽度,内容的宽度变成:300-20-30-20-30=200px。经过我的实际测试,在有XHTML 1.0申明(<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">)的网页里,IE6中的盒模型对此样式的表现为400+30+30+20+20=500px,这个400px变成了内容区的宽度了。而IE5中对此样式的表现却是真正的400px(连同边框宽度和内补丁),如果去掉XHTML1.0的申明的话,那IE6中盒模型的长度也表现为真正的400px。
而根据我们实际需求,我们要定义的是整个盒模型的宽度,而不是内容区,文章里也提出了解决方法:
增加一个IE5不能解释的声音属性"voice-family",读到这个定义时浏览器就不再继续阅读,认为宽就是400px,但而其他符合标准的浏览器会继续阅读,并执行第二个真实值300px。
div.content{
border:20px solid #60A179;
padding:30px;
background: #ffc;
width :400px;
voice-family : "\"}\"";
voice-family :inherit;
width : 300px;
}所以文章所说的IE5的bug倒还不如说是IE6在xhtml下的bug。
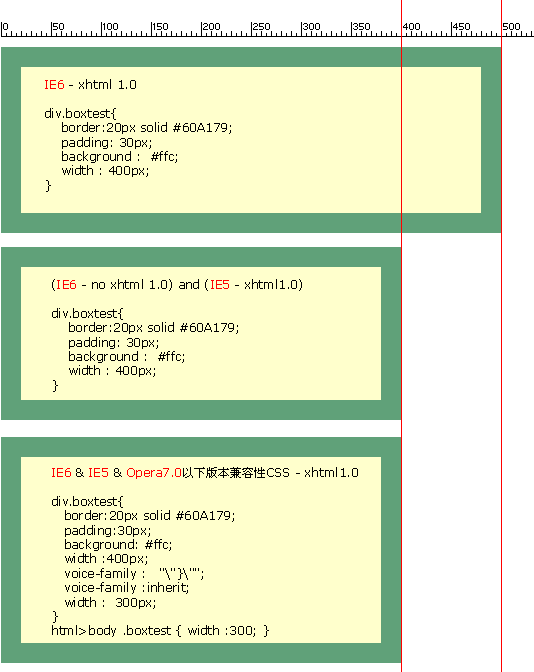
具体表现请看图示
图片如下: