|
|
主题: 这个xhtml框架怎样设置
|

蓝鲸
职务:版主
等级:5
金币:42.1
发贴:2614
|
#12004/11/10 10:13:55
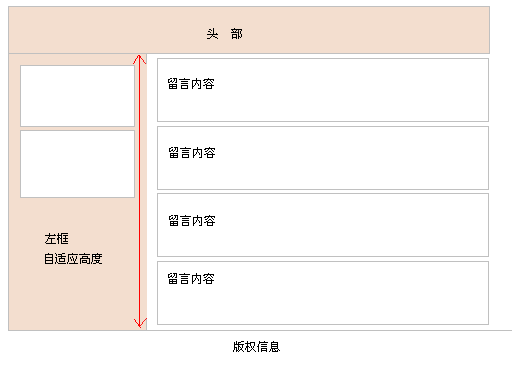
图片如下:  不知道有没有做这样框架的经验,网页有全体背景,左框架有左框的背景和背景色,并且高度是自适应的。右边是留言内容,高度和版块数是不固定的,随版块数量和高度变化,左框高度应该是对齐的,并且背景色和背景与要填充至刚好这个框内。 一定要用DIV和CSS框架,不用表格。 救教一下,我头疼死了。
非常大鱼
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#22004/11/10 10:21:41
<div id="top"></div>
<div id="main">
<div id="left">
<div id="left_1"></div>
<div id="left_2"></div>
</div>
<div id="content">
<div id="content_1"></div>
<div id="content_2"></div>
<div id="content_3"></div>
<div id="content_4"></div>
</div>
</div>
<div id="end"></div> 左框架的颜色就是main的背景色 具体CSS就不写了,太长,呵呵……
|

蓝鲸
职务:版主
等级:5
金币:42.1
发贴:2614
|
#32004/11/10 11:03:57
谢谢aquarior,不过还是疑问,这个有没有用Mozilla试过。比如说main原来设置高度为300,但右边增加到1000了,IE是没问题,但Mozilla填充的仍是300高度。我不太可能把Main预设很大值,如果右边很短太难看了。
对了left的CSS是 float: left
右边的float: right
非常大鱼
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#42004/11/10 12:50:25
照这么布局就不用设main高度了呀
left和content都在main里面,main的高度是随content的高度增加的。
mozilla没有试过,难道不兼容?
|

蓝鲸
职务:版主
等级:5
金币:42.1
发贴:2614
|
#52004/11/10 13:56:41
mozilla的显示让人丧气。
但既然做标准的了,就要兼容性好些,否则就没有标准的意义了。
非常大鱼
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#62004/11/10 15:51:49
KAO!下了个Mozilla看看,果然不行,和楼上一样,让人丧气。 看了一下相关技术文档,还真是挺复杂,看的眼晕。现在上班没时间,等有空真要仔细研究一下,可见兼容的代价好大啊! 下面2篇CSS布局范例老兄你好好看看,人家是怎么解决高度自适应的,或许有些帮助。 www.onestab.net/a/pie/thr.col.stretch.htmlwww.onestab.net/a/pie/ordered-borders-center.html
|

蓝鲸
职务:版主
等级:5
金币:42.1
发贴:2614
|
#72004/11/10 16:26:30
我做梦都要笑醒了,刚看了胡里八七的章,发醒*特别醒目,我也乱七八糟的怎么会去用这个"*",够巧 我设置了你的Main Height: *;去用浏览器打开一下看看吧       我要申请专利了。
非常大鱼
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#82004/11/11 10:24:23
啊?不会吧,这样做我在mozilla里没通过啊,你把你的代码发上来看看?
|

蓝鲸
职务:版主
等级:5
金币:42.1
发贴:2614
|
#92004/11/11 10:52:41
非常大鱼
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#102004/11/11 11:19:42
看了许多文章,造成这个情况的原因是IE和W3C制定的对于浮动模型标准解释不同造成的,NND,跨浏览器麻烦啊!!
|

蓝鲸
职务:版主
等级:5
金币:42.1
发贴:2614
|
#112004/11/11 14:03:49
希望是暂时的,IE毛病也挺多的,错误也是标准。
非常大鱼
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#122004/11/11 22:41:23
哈哈,整个帖子都是我们在说相声
下决心定下心来研究了几篇关于浮动模型的文章,做了楼主你要的布局的DEMO,在IE6 SP1及Mozilla Firefox 1.0里通过,通过抓图在PS里比较了一下,代码在2个浏览器里的布局表现99.5%一致。不知道在Opera 7里会有什么表现,IE5也没空去找来测试,怕又被打击啊,呵呵!
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
编辑历史:[此帖最近一次被 aquarior 编辑过(编辑时间:2004-11-11 22:47:28)]
|

蓝鲸
职务:版主
等级:5
金币:42.1
发贴:2614
|
#132004/11/11 23:35:36
先谢谢你的代码了,我觉得不错,CSS挺奥的。
非常大鱼
|



