|
|
主题: 为什么margin-top: 0不起作用
|

风之密码
职务:普通成员
等级:2
金币:2.0
发贴:398
|
#12004/11/14 20:30:51
<html>
<title>新建网页 1</title>
<style>
<!--
.pp { margin-top: 0; margin-bottom: 0 }
-->
</style>
</head>
<body class="pp">
<p>dddddddd</p>
<p>dddd</p>
<p style="margin-top: 0; margin-bottom: 0">dddddddd</p>
<p style="margin-top: 0; margin-bottom: 0">dddd</p>
</body>
</html>
为什么相同的段前段后设置,用 CSS 和用 style 会有不同效果? CSS到底可不可以设置段前段后吗? 急盼回复。
|

风之密码
职务:普通成员
等级:2
金币:2.0
发贴:398
|
#22004/11/15 9:21:10
快来帮忙
|

布鲁斯狼
职务:普通成员
等级:2
金币:11.0
发贴:377
|
#32004/11/15 10:58:13
.pp
你应用在body上,看看第一行的dddddddd就知道已经实现了
|

风之密码
职务:普通成员
等级:2
金币:2.0
发贴:398
|
#42004/11/15 11:09:14
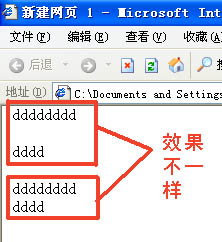
效果不一样??!! 图片如下: 
|

康夫
职务:普通成员
等级:5
金币:3.0
发贴:3311
|
#52004/11/15 12:37:29
行与行之间还有行距的,你的第二行并没有设置样式
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#62004/11/15 14:20:46
乱搞嘛!!
你把内部样式块对象应用在BODY上,把内联定义应用在P上,作用的对象不同,产生的效果不同那是当然的乐
你把class="pp"写在p标签里看看
|

风之密码
职务:普通成员
等级:2
金币:2.0
发贴:398
|
#72004/11/15 17:44:08
哦,好神奇啊!写在<p>里面好了,但是每一行都写在<p>里,这种 CSS 怎么这么“……” 
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#82004/11/16 8:07:05
<style>
<!--
p { margin: 0 auto }
-->
</style>
|

风之密码
职务:普通成员
等级:2
金币:2.0
发贴:398
|
#92004/11/16 9:57:35
好神奇啊! 原来可以不用".p",直接用”p",作 CSS 。谢谢aquarior ;)
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#102004/11/16 10:18:13
.p是自定义class
P是重定义HTML标签,2回事情
你也可以重定义H1、TD、LI等标签来适应需要。
|

kulis
职务:普通成员
等级:1
金币:0.0
发贴:1
|
#112004/11/16 16:28:02
加上
float:/--/
|



