|
|
主题: 如何用CSS实现表格效果?
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#12004/12/15 18:19:56
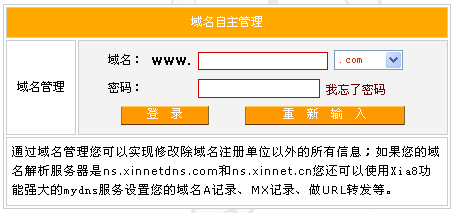
图片如下:  这是一个表格,要求用XHTML+CSS 2.0实现这个效果,请问改如何实现?谢谢指点!
我的博客:http://blog.kysf.net
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#22004/12/16 13:37:12
用DIV/P等块元素代替表格布局
这个布局还是很简单的,自己去看看相关范例就可以了(www.w3cn.org)
如果你对CSS不是很熟悉,那就有点麻烦了……
|

Youngson
职务:普通成员
等级:1
金币:0.0
发贴:89
|
#32004/12/20 14:31:41
aquarior在上个帖子中说 引用:
用DIV/P等块元素代替表格布局
这个布局还是很简单的,自己去看看相关范例就可以了(www.w3cn.org)
如果你对CSS不是很熟悉,那就有点麻烦了……
其它都好实现,可是select标签的效果好像比较麻烦,试了很多方法都没有办法改变它的外观。
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#42004/12/20 16:47:08
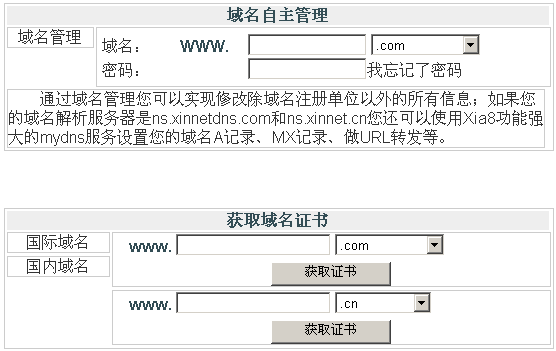
图片如下:  这个是我用CSS+div实现的效果,实现起来好像比表格费劲些。 这个是源代码:
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]请教:1、1、域名管理、国内域名、国际域名这三个div的高度怎么与它们右边的div的高度自动保持一致?(不要指定heigh值,是让它自动适应) 2、域名管理下面的说明部分右边框不能与上面的右边框margin保持一致,margin已经设置为一致了,都是1px。不知道问题出在什么地方。在1楼帖子中看见的表格都很整齐,用CSS好像不能控制得很整齐。
编辑历史:[此帖最近一次被 indian 编辑过(编辑时间:2004-12-20 17:35:39)]
我的博客:http://blog.kysf.net
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#52004/12/23 7:57:36
有没有人可以帮帮我?
我的博客:http://blog.kysf.net
|

荔枝
职务:普通成员
等级:2
金币:2.0
发贴:599
|
#62004/12/23 9:06:36
css应该可以的
eboxbuy.com想要个性礼物?[url=www.eboxbuy.com]点这里[/url]
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#72004/12/23 9:53:50
leocy在上个帖子中说 引用:
css应该可以的
CSS是可以做到,我上面的例子已经做了一部分出来了,就是在对齐和高度上有些问题,希望能指点完善下,谢谢!
我的博客:http://blog.kysf.net
|

chenyuhan
职务:普通成员
等级:1
金币:0.0
发贴:34
|
#82004/12/23 20:42:56
用不同的方法实现相同的效果,我觉得不必在这上面费劲,客户看到的只是最终的效果,他才不管你如何实现呢
|

UC无限概念 站长
职务:普通成员
等级:2
金币:1.0
发贴:397
|
|

Youngson
职务:普通成员
等级:1
金币:0.0
发贴:89
|
#102004/12/24 13:05:14
indian在上个帖子中说 引用:
图片如下:

这是一个表格,要求用XHTML+CSS 2.0实现这个效果,请问改如何实现?谢谢指点!
做出跟这个样张一样的效果直接用表格不是更容易一些?谁能改变下拉列表框的外观?如图一样内容为红色,外框为蓝色?交流一下。
|

Youngson
职务:普通成员
等级:1
金币:0.0
发贴:89
|
#112004/12/24 14:10:55
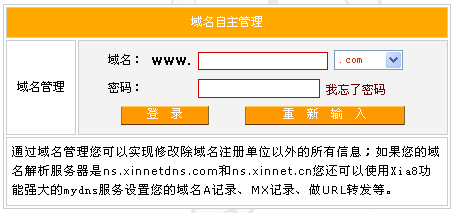
我做好的效果,不过下来列表框的效果没有做出来,谁知道?交流交流!<style type="text/css">
<!--
table td{
font: 12px/150% Geneva, Arial, Helvetica, sans-serif;
text-transform: capitalize;
border: 1px solid #CCCCCC;
}
td p {
text-indent: 30px;
margin-top: 6px;
margin-bottom: 6px;
}
.txt {
border: 1px solid #A63600;
color: #FF3300;
}
.bott {
background: #FF9900;
color: #FFFFFF;
}
.color {color: }
-->
</style>
<table width="450" border="1" cellpadding="0">
<tr align="center">
<td height="30" colspan="2" class="bott">域名自主管理</td>
</tr>
<tr>
<td width="98" align="center">域名管理</td>
<td width="347" bgcolor="#F7F7F7"><form name="form1" method="post" action="">
<p>域名:<strong>WWW. </strong>
<input name="Domain" type="text" class="txt" id="Domain2" size="16" maxlength="63" />
<select name="Suffix" size="1" class="txt" id="select2">
<option value=".com" selected="selected">.com</option>
<option value=".com.cn">.com.cn</option>
<option value=".sh.cn">.sh.cn</option>
<option value=".tj.cn">.tj.cn</option>
<option value=".中国">.中国</option>
<option value=".公司">.公司</option>
<option value=".网络">.网络</option>
</select></p>
<p>密码:<strong><span style="color:#F7F7F7 ">WWW. </span></strong>
<input name="Password" type="text" class="txt" id="Password2" size="14" maxlength="63" />
<span class="color"> 我忘记了密码</span> </p>
<p>
<input name="Submit" type="submit" class="bott" value=" 登 录 ">
<input name="Submit2" type="submit" class="bott" value=" 重 新 输 入 ">
</p>
</form></td>
</tr>
<tr>
<td colspan="2">通过域名管理您可以实现修改除域名注册单位以外的所有信息;如果您的域名解析服务器是ns.xinnetdns.com和ns.xinnet.cn您还可以使用Xia8功能强大的mydns服务设置您的域名A记录、MX记录、做URL转发等。</td>
</tr>
</table>
编辑历史:[此帖最近一次被 Youngson 编辑过(编辑时间:2004-12-24 14:16:05)]
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#122004/12/24 22:01:42
楼上,看清楚楼主要的是XHTML,你用表格布局楼主自己不会啊
楼主想要的那个效果其他很好解决,就是当中那部分2个框框并排,其实我认为楼主不必拘泥于高度自适应,我就是定一下高度又如何呢,你说是不是?
既然我们可以定高度,那好办了,2个块,一个浮动在另一个旁边,那接下来不用我说了吧……希望你在网页标准化的道路上继续前进
|

Youngson
职务:普通成员
等级:1
金币:0.0
发贴:89
|
#132004/12/27 14:29:20
aquarior在上个帖子中说 引用:
楼上,看清楚楼主要的是XHTML,你用表格布局楼主自己不会啊
楼主想要的那个效果其他很好解决,就是当中那部分2个框框并排,其实我认为楼主不必拘泥于高度自适应,我就是定一下高度又如何呢,你说是不是?
既然我们可以定高度,那好办了,2个块,一个浮动在另一个旁边,那接下来不用我说了吧……希望你在网页标准化的道路上继续前进
老兄我不是按楼主是要求用XHTML+CSS 2.0做的,哪里不对了?你不要跟DHTM弄混了。况且楼主并没有要求用什么布局,再说了楼主自己用的是CSS+DIV块制作的,本身就不是很好的布局方法,反而把问题搞得复杂化了。
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#142004/12/28 8:24:16
引用:
老兄我不是按楼主是要求用XHTML+CSS 2.0做的
这句话费解啊~~~~~~ 楼上你知道什么是XHTML吗?人楼主在发贴就说了要用XHTML,你倒跟我说下什么是XHTML,什么是你说的那个“DHTM”?
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#152004/12/29 15:24:04
大家不要争了,我搞出来了。记住,用的是XHTML+CSS2.0,不是用的表格。
再次感谢aquarior的指点!
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
我的博客:http://blog.kysf.net
|



