|
|
主题: 咋样用CSS让li的图片不缩进?
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#12004/12/18 16:31:29
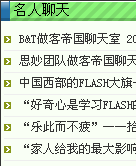
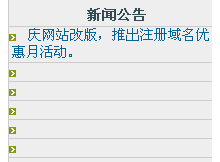
图片如下:  图1 图片如下:  图2 请问怎么让图1中的列表图标不缩进,就像图2那样? 谢谢指点!
我的博客:http://blog.kysf.net
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
|
#22004/12/19 22:10:03
最好的方法是让UL/LI的MARGIN=0,然后让图标作为LI或者LI里面A标签的背景
XHTML里常用这个方法,如果单独定义UL的margin-left,那在IE和Mozilla里的对空间的解释又不一样,所以索性让它为0
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#32004/12/20 8:32:46
编辑历史:[此帖最近一次被 indian 编辑过(编辑时间:2004-12-20 09:02:59)]
我的博客:http://blog.kysf.net
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#42004/12/20 8:54:44
编辑历史:[此帖最近一次被 indian 编辑过(编辑时间:2004-12-20 09:00:01)]
我的博客:http://blog.kysf.net
|

indian
职务:普通成员
等级:1
金币:4.0
发贴:75
|
#52004/12/20 9:07:55
只有将图片设置成A的背景,并且固定位置,才可以按自己的意愿排列 图片如下: 
我的博客:http://blog.kysf.net
|



