|
|
主题: 怎样用外部样式表,做出下面的表格样式?
|

lilish
职务:普通成员
等级:2
金币:0.0
发贴:408
|
#12005/1/14 8:46:54
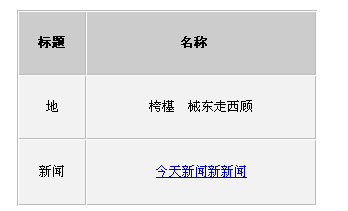
是外部样式表,不是在本网页内的样式定义,谢谢了 图片如下: 
|

roc4asp
职务:普通成员
等级:1
金币:0.0
发贴:16
|
#22005/1/14 9:40:56
用css
.tablecss
{乱七八糟的设置。。。。}
在网页中<table>的地方引用。。
|

lilish
职务:普通成员
等级:2
金币:0.0
发贴:408
|
#32005/1/14 9:58:44
............
我也知道的,但是我不清楚,怎样在外部样式里定义,这个表格的第一行与其它行的样式不同。
可以自动套用,不需要每个网页进行修改
|

moonly
职务:普通成员
等级:4
金币:2.0
发贴:1614
|
#42005/1/14 10:49:45
在<tr>中定义样式就可以啊
|

moonly
职务:普通成员
等级:4
金币:2.0
发贴:1614
|
#52005/1/14 10:50:11
table一个样式,tr一个样式,就区分开来了
|

lilish
职务:普通成员
等级:2
金币:0.0
发贴:408
|
#62005/1/14 13:15:05
只有第一行的TR,是一种样式,其余的TR是另外一个样式。目前还没想到别的办法, 我现在用TH代替了。。 
|

roc4asp
职务:普通成员
等级:1
金币:0.0
发贴:16
|
#72005/1/14 13:50:22
/* CSS Document */
.trtitle {
background-color:#666666;
background-position: center;
letter-spacing: normal;
word-spacing: normal;
border: #999999;
}
.trnormal {background-color:#00FFFF}
.eFont {font-size:12px;font:Arial, Helvetica, sans-serif}
.cFont {font-size:12px;font:"宋体"}
在html中的表格位置:
<table width="479" height="272" border="1">
<tr class='trtitle'>
<th scope="col"> </th>
<th scope="col"> </th>
<th scope="col"> </th>
</tr>
<tr class="trnormal">
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr class="trnormal">
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
|

lilish
职务:普通成员
等级:2
金币:0.0
发贴:408
|
#82005/1/14 14:39:43
scope="col"谢谢,请问这个是什么意思?
|

roc4asp
职务:普通成员
等级:1
金币:0.0
发贴:16
|
#92005/1/14 15:27:07
不好意思,这个我是用dm直接在表格里加了颜色。。。所以有这个东西。。
scope="col"可以删掉。
|

{ 在指尖上绽放的花朵 }
职务:普通成员
等级:5
金币:14.0
发贴:3209
|
#102005/1/14 22:56:45
简单的写就是这样了。。。。。。。
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
|



