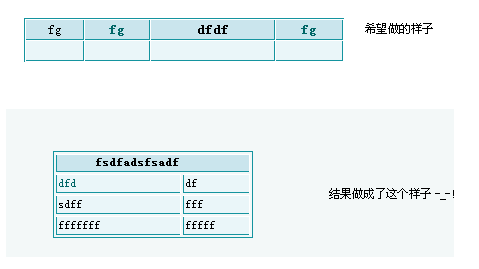
你好啊。请看这个图片-_-!
图片如下:

可是还是做不出来我想要的效果,我的CSS文件。
table{
border:1px solid #14949f;
}
th{
border-left-width:1px;
border-right-width:1px;
border-bottom-width:1px;
border-top-width:1px;
border-left-color:#14949F;
border-right-color:#ffffff;
border-bottom-color:#14949F;
border-top-color:#ffffff;
border-left-style:solid;
border-right-style:solid;
border-bottom-style:solid;
border-top-style:solid;
background-color:#CAE5ED;
}
td{
border-left-width:1px;
border-right-width:1px;
border-bottom-width:1px;
border-top-width:1px;
border-left-color:#14949F;
border-right-color:#ffffff;
border-bottom-color:#14949F;
border-top-color:#ffffff;
border-left-style:solid;
border-right-style:solid;
border-bottom-style:solid;
border-top-style:solid;
font-size: 12px;
LINE-HEIGHT:120%;
background-color:#EAF6F9;
text-align:text;
border-collapse:0px;
}



