|
|
主题: [初级] PS切片结合DW拼接 网站优化终极应用
|

Server
职务:普通成员
等级:1
金币:0.0
发贴:97
|
#12005/8/16 21:53:33
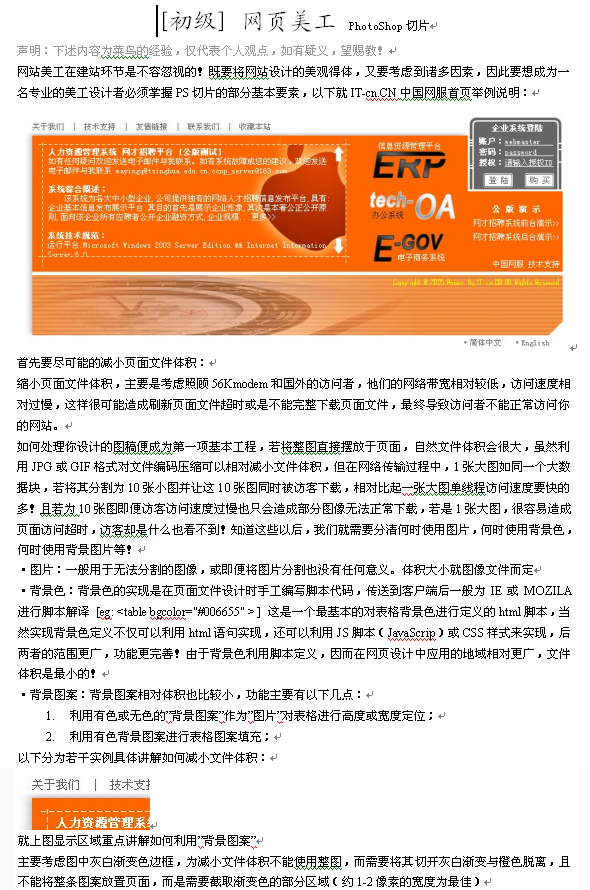
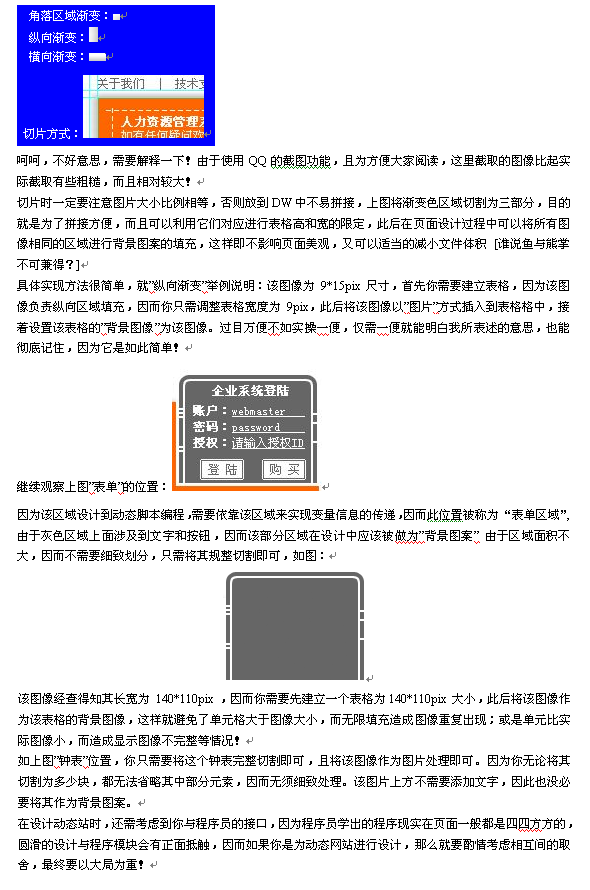
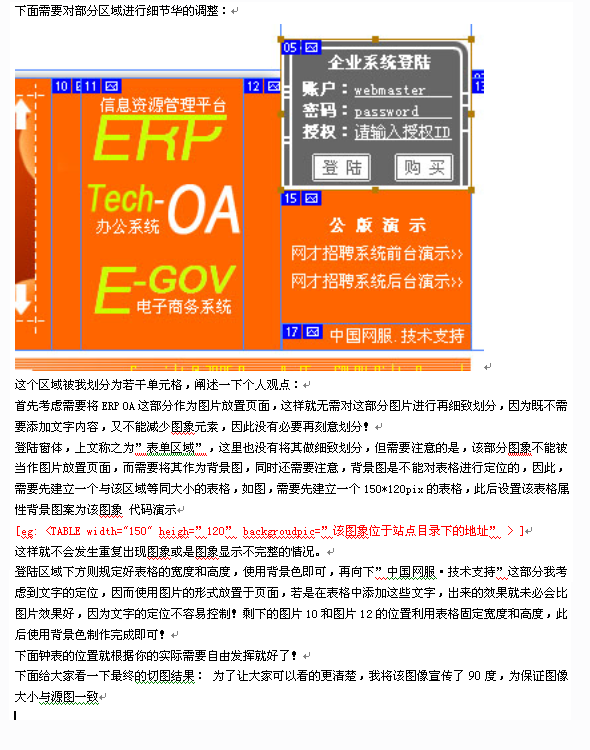
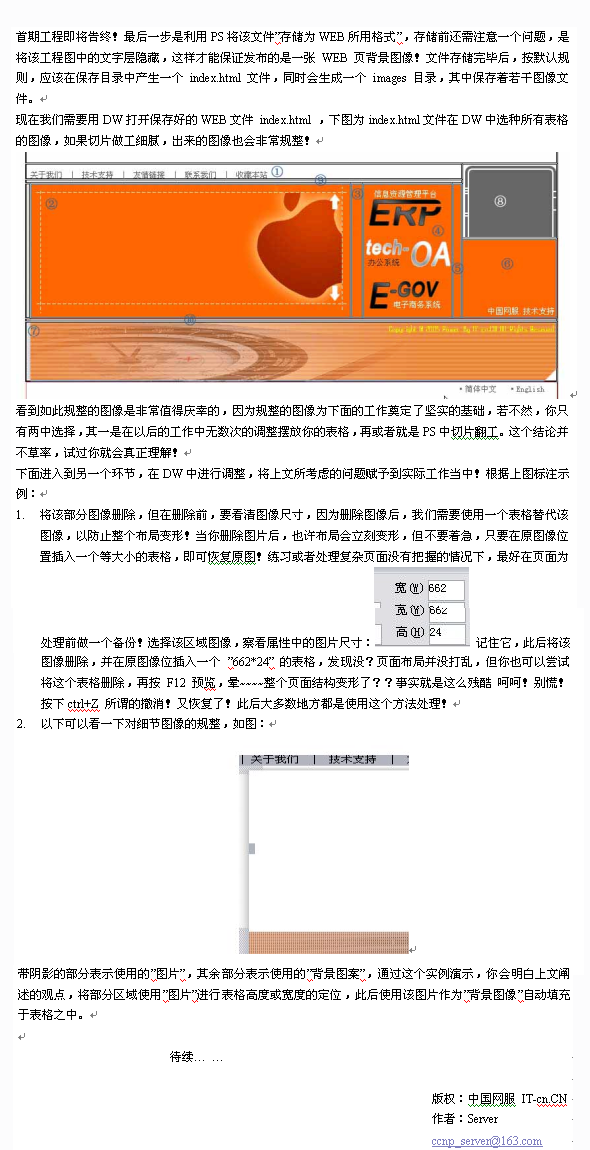
每图近200KB大小,请耐心等候... ...图片如下:  图片如下:  图片如下:  图片如下:  图片如下: 
编辑历史:[此帖最近一次被 xSeries 编辑过(编辑时间:2005-08-16 23:21:39)]
|

Server
职务:普通成员
等级:1
金币:0.0
发贴:97
|
#22005/8/16 21:55:02
图片如下: 
|

I''MAD
职务:普通成员
等级:8
金币:11.0
发贴:9502
|
#32005/8/17 9:28:38
网页不是平面设计,撤
使用切片现行TABLE布局,撤
这种做法不符合WEB标准规范,撤
兼容性太差,再撤
|

Server
职务:普通成员
等级:1
金币:0.0
发贴:97
|
#42005/8/17 16:03:15
我当然不是很专业 呵呵,只是给象我一样刚接触的朋友看看,且我对网站设计不很了解,但我认为这样制作出的叶面可以在一定程度上缩小页面文件体积
... 那WEB的标准规范是啥? 层?
|

未来
职务:版主
等级:5
金币:10.0
发贴:2730
|
#52005/8/17 17:13:10
imageready cs的出现,改变了过去低效率的切片和布局方式,效率大大提高。
fireworks mx也是很强的。
不推荐用photoshop做切片。
那个网站标准,也得经过切片。
和程序的结合, 不一定非要方方的,是圆的也是可以的,关键还是在布局的掌握方面。
好的布局可以让网页按要求变大变小。
|



