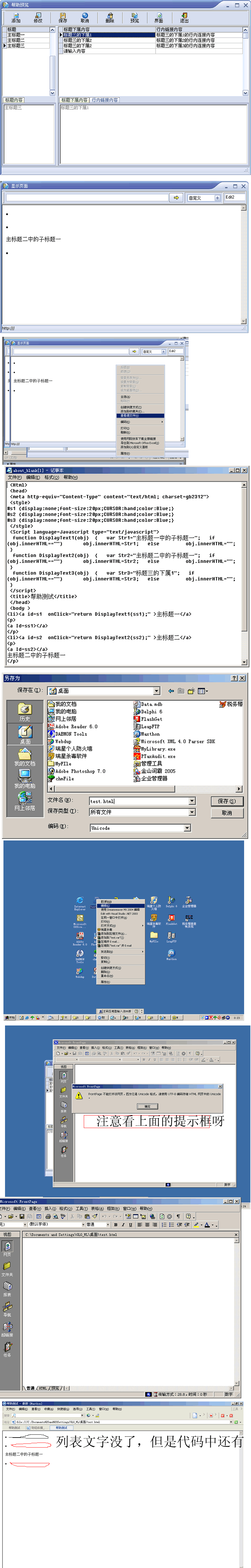
我用delphi 按我要求生成了对应的网页:看代码正常,但是不能还常显示。我用frontpage打开时,得示图片:
图片如下:

生成的代码如下:<Html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style>
#s1 {display:none;font-size:20px;CURSOR:hand;color:Blue;}
#s2 {display:none;font-size:20px;CURSOR:hand;color:Blue;}
#s3 {display:none;font-size:20px;CURSOR:hand;color:Blue;}
</style>
<Script language=javascript type="text/javascript">
function DisplayText1(obj) { var Str1="主标题一中的子标题一"; if (obj.innerHTML==""

obj.innerHTML=Str1; else obj.innerHTML=""; }
function DisplayText2(obj) { var Str2="主标题二中的子标题一"; if (obj.innerHTML==""

obj.innerHTML=Str2; else obj.innerHTML=""; }
function DisplayText3(obj) { var Str3="标题三的下属1"; if (obj.innerHTML==""

obj.innerHTML=Str3; else obj.innerHTML=""; }
</script>
<title>帮助测试</title>
</head>
<body >
<li><a id=s1 onClick="return DisplayText1(ss1);" >主标题一</a>
<p>
<a Id=ss1></a>
</p>
<li><a id=s2 onClick="return DisplayText2(ss2);" >主标题二</a>
<p>
<a Id=ss2></a>
主标题二中的子标题一
</p>
<li><a id=s3 onClick="return DisplayText3(ss3);" >主标题三</a>
<p>
<a Id=ss3></a>
</p>
</body></Html>



