|
|
主题: 怎样把登陆窗口修饰成这么好看??
|

vt40
职务:普通成员
等级:2
金币:1.0
发贴:273
|
#12005/11/1 17:23:59
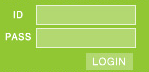
如图效果: 图片如下: 
|

肖天
职务:普通成员
等级:1
金币:0.0
发贴:194
|
#22005/11/1 17:59:56
不怎么好看哟,
主要还是要看和你的主体相配不?
|

vt40
职务:普通成员
等级:2
金币:1.0
发贴:273
|
#32005/11/24 15:48:43
好看啊,
怎么做成这个样啊?哪位帮帮忙.
|

浮尘
职务:普通成员
等级:3
金币:7.0
发贴:1258
|
#42005/11/24 16:34:54
样式表就可以
|

maple337
职务:普通成员
等级:1
金币:0.0
发贴:3
|
#52005/11/24 17:58:39
这个颜色看起来很好看啊。。。。。
|

初级潜水员
职务:普通成员
等级:2
金币:1.0
发贴:431
|
#62005/11/25 9:22:26
用 CSS 控制 边框、背景色什么的,还可以加上图片
|

1/3的理想
职务:普通成员
等级:1
金币:21.3
发贴:71
|
#72005/11/25 15:08:30
<html >
<head>
<style type="text/css">
<!--
.STYLE1 {color: #FFFFFF}
.textfield {
background-color: #2FFF97;
border: 1px solid #FFFFFF;
}
-->
</style>
</head>
<body>
<table width="290" height="141" border="0" cellpadding="10" cellspacing="0" bgcolor="#00CC66">
<tr>
<td width="290"><form id="form1" name="form1" method="post" action="">
<label><span class="STYLE1">ID
:</span>
<input name="textfield" type="text" class="textfield" />
</label>
<p>
<label><span class="STYLE1">PWD:</span>
<input name="textfield2" type="text" class="textfield" />
</label>
</p>
<p>
<label>
<input type="submit" name="Submit" value="Login" />
<span class="STYLE1"> (logog应该是个图) </span></label>
</p>
</form></td>
</tr>
</table>
</body>
</html>
|



