|
|
主题: 求教!用dw怎样实现网页局部滚动?
|

ddr220
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#12006/3/7 15:16:32
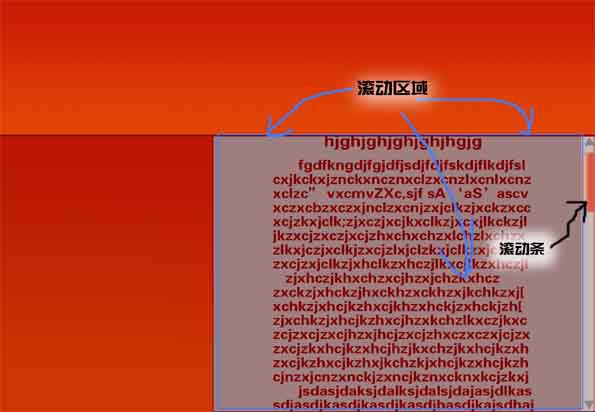
由于设计需要,如图要实现网页局部文本滚动,不用框架求教如何制作?请高手指点!  图片如下: 
编辑历史:[此帖最近一次被 ddr220 编辑过(编辑时间:2006-03-07 15:45:56)]
|

baalking
职务:普通成员
等级:1
金币:0.0
发贴:21
|
|

天使ηò哭
职务:普通成员
等级:1
金币:0.0
发贴:82
|
#32006/3/9 15:35:49
<iframe src="要显示的页面" width="" height=""></iframe>
|

浮尘
职务:普通成员
等级:3
金币:7.0
发贴:1258
|
|

jaishi
职务:普通成员
等级:1
金币:0.0
发贴:1
|
#52006/3/15 9:44:51
不用层和框架,直接用表格即可实现网页局部滚动 ,只要在<td >中间加入<div style="overflow:auto;height:100;"></td>,你可以试试。
|

天使ηò哭
职务:普通成员
等级:1
金币:0.0
发贴:82
|
#62006/3/15 10:27:28
DIV不算层? 
|

5D荣誉斑竹
职务:版主
等级:3
金币:10.0
发贴:786
|
#72006/3/15 11:23:54
这个页面肯定是用flash做的啊 ,一看字体就知道了。
|

蝴蝶养猫
职务:普通成员
等级:1
金币:0.0
发贴:8
|
#82006/3/17 9:55:10
用层最方便了。。只要在层属性面板把overflow[溢出]设置为scroll就好了,在DW中看不出效果,只要按12预览就能看到了
|

xialfeihong
职务:普通成员
等级:1
金币:0.0
发贴:35
|
#92006/7/29 14:06:32
这是我们做网站经常用到的,你可以试试看!<marquee direction="up" width="185" height="200" scrollamount="2" id=info onMouseOver=info.stop() onMouseOut=info.start() >
需要向上滚动的文本内容!
</marquee>
|



