|
|
主题: 看看这样的效果怎么实现?
|

lanshe
职务:普通成员
等级:1
金币:0.0
发贴:49
|
#12006/5/25 9:58:48
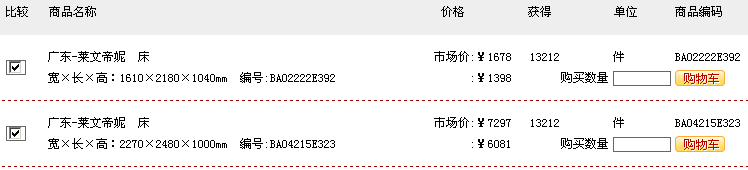
图片如下:  这是从数据库里读出来的数据, 首先要实现购物数量的数字和非空的js验证,然后可以选择多种商品到下一页进行对比,最后可以加入到购物车。
|

lanshe
职务:普通成员
等级:1
金币:0.0
发贴:49
|
#22006/5/25 10:35:32
大师都睡觉了~
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#32006/5/25 11:33:17
不太明白你的意思和问题,能否详细点?
|

lanshe
职务:普通成员
等级:1
金币:0.0
发贴:49
|
#42006/5/25 15:32:28
下面数据库连接部分省略了。。 这样,单个的验证通过测试 多条数据不行了? <script language="javascript"> function checkshu(){ var aaa=document.all.form1.shu.value; var j,i,temp temp="0123456789"; if(aaa.length==0){ alert("请输入数量"  ; return false; } for(i=0;i<aaa.length;i++){ j=temp.indexOf(aaa.charAt(i)); if(j==-1){ alert("请输入数字"  ; return false; } } } </script> <form action="" method="post" name="form1" class="form_ju" onSubmit="return checkshu()"> <%i=0 while not rs.eof %> <table width="800" height="60" border="0" cellpadding="0" cellspacing="4" class="table_a"> <tr> <td width="106" valign="bottom"><%=rs("编号"  %></td> </tr> <tr> <td width="56" valign="top"><input name="shu" type="text" size="8"></td> <td width="106" valign="top"> </td> </tr> </table> <%rs.movenext i=i+1 wend %> </form>
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#52006/5/25 17:42:49
对于只能输入数字,可以不用验证,直接限制输入框就可以了,比如:只能输入数字
<input onkeyup="value=value.replace(/[^\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#62006/5/25 17:51:33
对于第二个的验证,你可以用javascript数组解决。 <script language="javascript"> var count=0; var doc = document.form1; ChoiceArray = new Array(doc.choice1,doc.choice2,doc.choice3,doc.c1,doc.c2,doc.c3,doc.c4,doc.c5,doc.c6,doc.c7,doc.c8,doc.c9,doc.c10,doc.c11,doc.c12,doc.c13,doc.c14,doc.c15,doc.c16,doc.c17,doc.c18,doc.c19,doc.c20,doc.c21,doc.c22); for(var i=0; i < ChoiceArray.length ;i++) { for(var j=0; j < ChoiceArray[i].length ; j++) { if(ChoiceArray[i][j].checked) { count++; break; } } } if(count!=ChoiceArray.length) { alert("没有填完整,不能提交!"  ; return false; } else { return true; }</script>
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#72006/5/25 17:55:47
你还可以把页数PAGE提交,那样就可以知道你的复选框的名称,i=page*10到 page*10+10。
|

lanshe
职务:普通成员
等级:1
金币:0.0
发贴:49
|
#82006/5/26 9:30:13
谢谢,能解释一下这个吗?
<input onkeyup="value=value.replace(/[^\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">
能不能同时也0也排除
|

lanshe
职务:普通成员
等级:1
金币:0.0
发贴:49
|
#92006/5/26 9:35:52
还有一个问题:怎么才能把上面iinput的值加到下的语句中,就像加ID那样? onClick="window.open('cart.asp?ID=<%=rs("ID"  %>')"
|

yiliaocheng
职务:普通成员
等级:2
金币:2.0
发贴:631
|
#102006/5/26 12:14:22
你可以在INPUT后面加个按钮,其代码为: <input name="Submit1" type="button" class="button" onClick="window.open('cart.asp?ID=<%=rs("ID"  %>'),'','status=no,scrollbars=no,top=20,left=110,width=420,height=165')" value="提交">
|

lanshe
职务:普通成员
等级:1
金币:0.0
发贴:49
|
#112006/6/2 15:18:43
<input onkeyup="value=value.replace(/[^\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">
能把0也排除
|



