一般情况下,要实现圆角效果用的是图片的方式,当然不用图片也是可以的,下面介绍三中不用图片实现圆角效果的方法!怎么用code还是运行了啊,原文地址:
http://www.ttsay.net/index.php/2007_04_27_222.html第一种:代码是比较少的,不过好象在FF下是不支持的!
第二种:用纯css的方法来实现,能实现的样式就相对比较少
css圆角矩形
[h1]csscss圆角矩形[/h1]
测试
[h2]无图片[/h2]
无图片实现圆角框
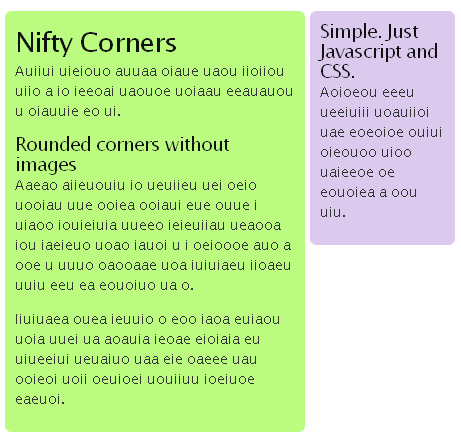
第三种:用css+js的方式实现的,能产生多效果(导航,按钮等等),可是代码稍微复杂一点
 点击下载nifty提供的13个圆角效果实例
点击下载nifty提供的13个圆角效果实例图片如下: