|
|
主题: DW插件荟萃!(跟贴加分)
|

=ridincal=
职务:管理员
等级:7
金币:20.0
发贴:5886
|
#12002/8/3 0:52:09
插件是Dreamweaver的一大特色,通过为Dreamweaver加装插件,就使得Dreamweaver的功能得到不断的扩展,并且可以方便的实现许多在正常方式下需要通过繁琐操作才能实现的功能。 随着Dreamweaver的使用日渐广泛,各种功能强、操作简单的插件层出不穷。许多初学者对于插件的使用不是十分熟悉,对于各种插件的功能也不十分清楚。 我们一起来整理一下形形色色的各种插件!大家跟贴推荐好的插件,符合跟贴说明的好贴一律加分! 跟贴说明: 1。格式:(1)插件名称;(2)插件功能简介;(3)插件下载地址(最好上传置5D空间);(4)插件的使用方法简介;(5)调整方法(可选);(6)例子(可选)。 2。非跟贴介绍插件,一律删除,恕不通知! 3。好的转贴同样加分,但请说明出处。 插件安装简要说明: 如果你已经安装了DW4/MX及其自带的插件管理器Extension Manager,就可以直接双击解压后的插件安装,也可以用插件管理器的File-Install Extension功能安装; 插件网址: dynamic.macromedia.com/bin/MM/exchange/main.jsp?product=dreamweaver www.windstudio.net/dw/default.asp www.goeway.com/web/resources/dw/extension/index.asp 辅助网址: DW插件管理器的用法 Dreamweaver 4插件制作内幕
编辑历史:[这消息被ridincal编辑过(编辑时间2002-08-03 00:59:26)]
[这消息被ridincal编辑过(编辑时间2002-08-03 01:16:41)]
[这消息被ridincal编辑过(编辑时间2002-08-03 01:24:39)]
|

=ridincal=
职务:管理员
等级:7
金币:20.0
发贴:5886
|
#22002/8/3 1:01:59
带个头吧: 1。插件名称:Chromeless Window 2.18 2。插件功能:创建无边窗口。 3。插件下载: vip.5dmedia.com/ridincal/temp/f8007mxp.zip4。插件使用:选择具有空连结的文字或图片,打开Behavior面板,调出插件,选择触发事件。  设置参数:  测试:  5。例子: vip.5dmedia.com/ridincal/temp/ridincal_23.htm
编辑历史:[这消息被ridincal编辑过(编辑时间2002-08-03 01:02:15)]
[这消息被ridincal编辑过(编辑时间2002-08-03 01:03:19)]
[这消息被ridincal编辑过(编辑时间2002-08-03 08:26:32)]
[这消息被ridincal编辑过(编辑时间2002-08-03 08:26:56)]
[这消息被ridincal编辑过(编辑时间2002-08-05 09:13:21)]
|

=ridincal=
职务:管理员
等级:7
金币:20.0
发贴:5886
|
#32002/8/3 1:08:48
转自——有风的日子 1。插件名称:dHTML Scrollable Area 2。插件功能:插入一个内容可上下滚动的层,现已修正,支持中文。可以在页面的任何位置加入一个可以上下自由控制的区域,灵活的进行页面公告栏以及更新内容的设置。或者直接代替浏览器的滚动条,使您的页面更加的有特色,富有创意。 3。下载地址: www.windstudio.net/dw/files/dhtml_scrollable_area.mxp4。使用方法以及技巧:具体的参数请直接参见图片说明。插件下载以后双击安装,请您直接在DW的工具栏找到goodies点击,  弹开,选择dHTML Scrollable Area,弹开对话框,如下:  文字框从上开始的意思: 1,活动区域与页面顶端的距离 2,活动区域与页面左端的距离 3,活动区域的宽度 4,活动区域的高度。 您可以根据您的页面设计的需要来调整参数,最后的Scroll Speed是设置滚动区域的滚动速度,选择medium是一个适中的速度,您也可以选择高速,以及低速。 Content部分是填充您在滚动区域需要放置的内容,您也可以直接填文字,也可以直接填充html代码。在您使用的时候,也可以不填充内容,最后在页面中也是可以修改的。 在您都设置好以后,点Create创建滚动区域。 打开层面板,开始我们具体的设置。  子层divContent,就是您在开始时候设置的Content部分,你可以重新设置内容,在DW里面可以很容易的进行修改。下面就会介绍。 DivUpControl层是带有控制向上方向文字的层 divDownControl层是带有控制向上方向文字的层 修改滚动区域的在页面的位置,以及宽度和高度:通过修改divContainer层的参数, 如果你想使用图片来代替Scroll up、Scroll down ,可以这样,直接在文字中间插入图片,然后删除多余的文字就可以了,但是注意:切勿把连接中的javascript:;删除掉,否则就没有滚动的效果了。 5。例子: 
编辑历史:[这消息被ridincal编辑过(编辑时间2002-08-03 01:11:23)]
|

缺缺
职务:管理员
等级:8
金币:41.0
发贴:9620
|
#42002/8/5 17:17:54
插件名称:MX188308_layer_transitions 版本:2.0 类型:Behavior 具体说明在: 页面: 点这儿参观
编辑历史:[这消息被ridincal编辑过(编辑时间2002-08-05 17:37:15)]
|

缺缺
职务:管理员
等级:8
金币:41.0
发贴:9620
|
#52002/8/6 9:28:43
插件名称:create link from text 插件版本:1.0 插件类型:Command 下载: www.5dmedia.com/users/wuque/linkcreate.mxp 演示:不需要 解说: 页面: 点这儿参观问一下眼睛,直接用iframe不可以么?是不是只有版主可以?
编辑历史:[这消息被ridincal编辑过(编辑时间2002-08-12 15:13:34)]
|

無名
职务:普通成员
等级:1
金币:0.0
发贴:40
|
#62002/8/10 20:03:08
哗,DW的插件功能真强大啊,谢谢大哥们的贴子,小弟大开了不少眼界。
谢谢!
|

lhhailei
职务:普通成员
等级:2
金币:1.0
发贴:319
|
#72002/8/12 0:56:51
1。插件名称:banner image builder 2。插件功能:创建多图片随机显示(效果非常棒) 3。插件下载: 相关文件: 点这儿打开4。插件使用:命令菜单→banner image builder→选择你要随机显示的图片。(使用这个插件之前要先保存页面文件)
|

lhhailei
职务:普通成员
等级:2
金币:1.0
发贴:319
|
#82002/8/12 1:03:14
1。插件名称:flash_image.mxp 2。插件功能:图片半透明,当鼠标放在图片上时图片慢慢由透明显示为正常。 3。插件下载: 相关文件: 点这儿打开4。插件使用:插入→flashimage,选择你要插入的图片就ok了。
|

lhhailei
职务:普通成员
等级:2
金币:1.0
发贴:319
|
#92002/8/12 5:20:20
哈哈,今天晚上终于找到了。还是给大家贡献出来吧。 :) 1。插件名称:PageTransitions.mxp 2。插件功能:IE4以上的转场效果,比如从中间打开、溶解...... 3。插件下载: 相关文件: 点这儿打开4。插件使用:插入→Transition→设置效果。 
|

lhhailei
职务:普通成员
等级:2
金币:1.0
发贴:319
|
#102002/8/12 5:28:14
再来一个,那么多插件为什么大家不贴出来呢? 1。插件名称:MX173228_ie55_scroll.mxp 2。插件功能:想自己定义IE浏览器的滚动条吗?用这个插件吧,IE5.5以上支持 3。插件下载: 相关文件: 点这儿打开4。插件使用:插入→IE5.5 custom ...→设置颜色吧。
|

daodao
职务:普通成员
等级:1
金币:0.0
发贴:15
|
#112002/8/12 15:25:55
能不能教教我用这个插件~ 谢谢
插件名称:typewriter
插件功能:文字以打字效果出现
我装上了之后不会用啊~
,能行为在行为面版里找到,可用不了啊
教教我吧,谢谢
|

=ridincal=
职务:管理员
等级:7
金币:20.0
发贴:5886
|
#122002/8/12 15:28:17
lhhailei在上个帖子中说 引用:
哈,明天晚上继续贴
非常好!如果能配上较详细的使用说明和抓图就完美了! 
|

lhhailei
职务:普通成员
等级:2
金币:1.0
发贴:319
|
#132002/8/13 3:21:41
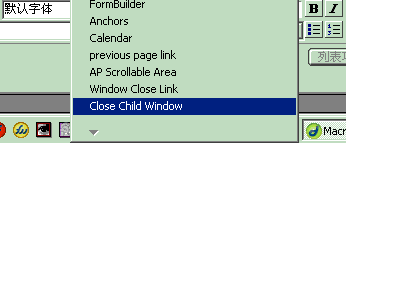
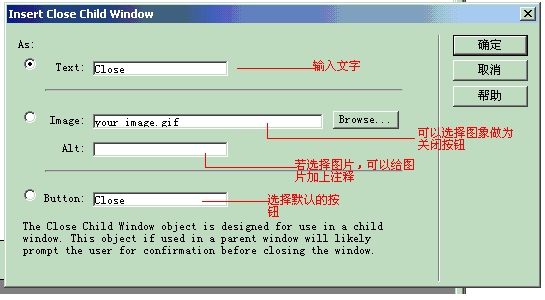
嘿嘿,今天晚上继续贴,把我机器上我认为比较好用的插件给大家奉上~~~ :D 1。插件名称:CloseCW.mxp 2。插件功能:方便的插入一个关闭当前页面的按钮,可以选择按钮、图片、或者文字3种方式 3。插件下载: 相关文件: 点这儿打开4。插件使用: 打开插件:点击菜单的“插入”找到Close Child Window 如图: 图片如下:  打开Close Child Window 之后如图: 图片如下:  Text Text
编辑历史:[这消息被lhhailei编辑过(编辑时间2002-08-13 03:26:05)]
|

aloneman
职务:普通成员
等级:2
金币:1.0
发贴:297
|
#142002/8/13 16:55:49
谁有网页一打开就自动最大化的插件,我原来在scriptkit.com 那下过,但现在那个网站关了 
|

澎湃
职务:普通成员
等级:1
金币:0.0
发贴:25
|
#152002/8/14 9:02:59
大家太好了!我贴一个简单的~~ 1.Floating frame 在DW中如果我们想使用IFRAME制作网页,将需要自己书写代码,有了Floating Freame 插件,我们就不用写代码了。懒吧,呵呵~~ 2.. 附件下载3.输入长宽,设置好路径即可。  4.例子: http://www16.brinkster.com/pantaozhong/example/iframe/iframe.htm
编辑历史:[这消息被澎湃编辑过(编辑时间2002-08-14 15:49:24)]
|



