|
|
主题: 这样的效果是如何做出来的?
|

大菜
职务:普通成员
等级:1
金币:0.0
发贴:117
|
#12002/10/17 18:15:18
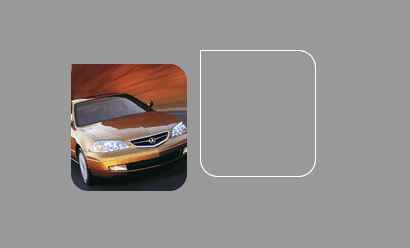
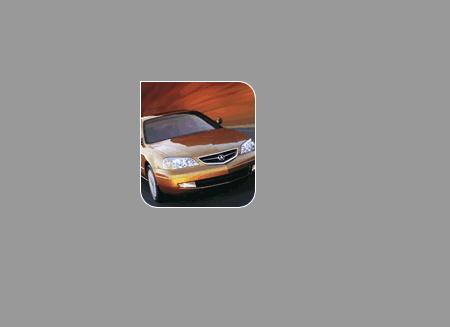
图片如下:  图片如下:  请大家帮忙看看,用firework如何做去上面图片的效果,这两幅图为鼠标离开和滑过时的状态,底片是透明的,边框是怎么做去来的,有什么好的方法,因为像这样的图要做好几个,可简单重复的操作。请写上具体的步骤。 
|

顺子
职务:普通成员
等级:4
金币:10.0
发贴:1867
|
#22002/10/17 19:35:25
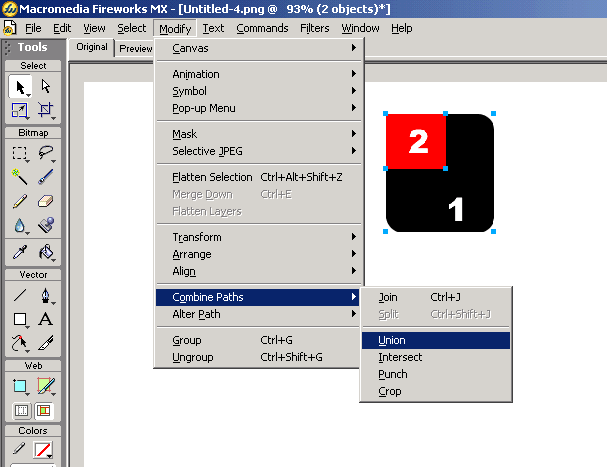
作这个边框很简单,现做一个15度倒角的矩形,然后在做一个0倒角的矩形(正方形)
正方形的左边和上边和有倒角的矩形对齐,然后合并他们,他们的边框设为1,白色,左下角的作法也一样。
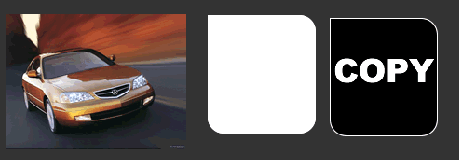
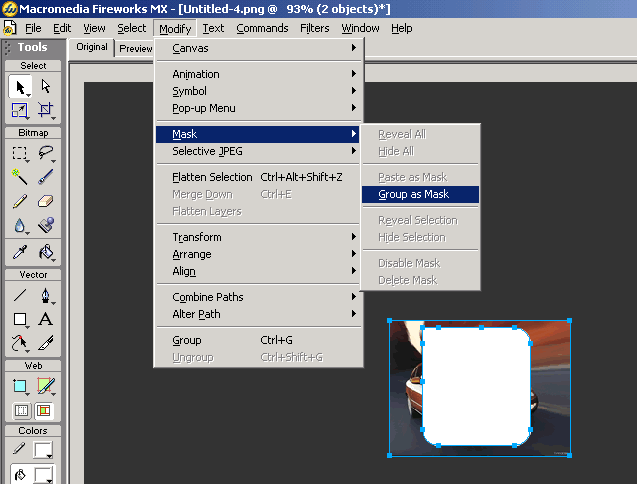
然后用这个合并的图形mask(遮罩)一下那张图片就ok了
大白菜,可以了吗?
|

5D荣誉斑竹
职务:普通成员
等级:4
金币:5.0
发贴:1370
|
#32002/10/17 19:38:55
用ps的replace color功能
|

大菜
职务:普通成员
等级:1
金币:0.0
发贴:117
|
#42002/10/17 20:14:43
谢谢,我这就去试 
|

顺子
职务:普通成员
等级:4
金币:10.0
发贴:1867
|
#52002/10/18 9:16:19
只做一下抛砖引玉,具体的细节自己完成吧 1 图片如下:  2 图片如下:  3 图片如下:  4 图片如下:  5 图片如下: 
|

顺子
职务:普通成员
等级:4
金币:10.0
发贴:1867
|
#62002/10/18 9:17:11
6 图片如下:  7 图片如下: 
|

大菜
职务:普通成员
等级:1
金币:0.0
发贴:117
|
#72002/10/18 9:38:27
非常感谢顺子的详细讲解!!! 因为我刚刚学着使用fireworks,有好多不懂的问题需要大家的帮助,千万不要笑话哟,谁让我是大菜呢  我很喜欢这里的环境。
|

刀剑笑
职务:普通成员
等级:1
金币:1.0
发贴:141
|
#82002/10/20 5:13:28
顺子我很喜欢你的站点
很漂亮!
我也见世面了!
|

hanwo
职务:普通成员
等级:1
金币:0.0
发贴:147
|
#92002/11/16 20:05:19
5D很需要这么热心的朋友,呵呵:)好。
|



