|
|
主题: 路标教程(译)
|

5DFireworks版主
职务:管理员
等级:4
金币:13.0
发贴:1684
|
#12003/2/19 17:15:29
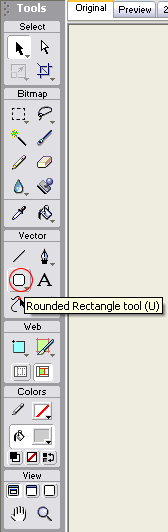
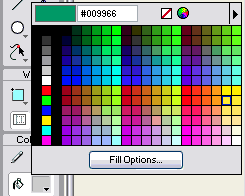
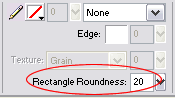
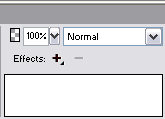
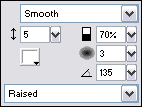
1.选择圆角矩形工具 图片如下:  2.画一个矩形,设置填充色为 #009966 图片如下:  3.在属性窗口设置 rectangle roundness 为 20 图片如下:  4.同样在属性面板,单击 "+" 去展开效果菜单 图片如下:  5.选择 Bevel and Emboss > Outer Bevel. 设置各项属性如下 图片如下: 
编辑历史:[这消息被沉吟编辑过(编辑时间2003-02-19 17:16:15)]
|

5DFireworks版主
职务:管理员
等级:4
金币:13.0
发贴:1684
|
#22003/2/19 18:31:19
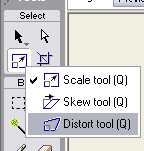
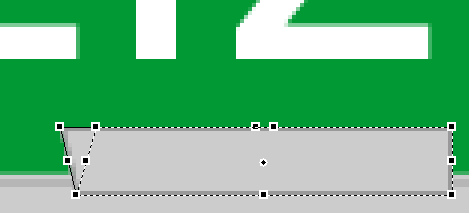
6.选择Text工具和设置字体为 Verdana。 大小为115pixels。 输入街道的名字。 垂直排列在矩形的中央并靠近左边。以在右边留出一定的空间。你也许不得不改变矩形大小以使你在其中打的名字能与其大小相适应.在右上角打BLVD, AVE, ST 或者 RD(将字体大小设置为45px).你当然也可以添加其他东西到这个标志.比如,也可以在街道属性下放置NE,甚至是街号 7.在你的路标底部拉出一个小的长方形。 宽是 1px,颜色为#999999 图片如下:  到目前为至,看起来是这个样子 图片如下:  8.如果你刚画的那个矩形现在不是高亮状态,那么现在选中他。放大到400%,选择扭曲工具(Distort tool) 图片如下:  9.选择这个矩形的左上角,拖动它到如下所示 图片如下: 
|

5DFireworks版主
职务:管理员
等级:4
金币:13.0
发贴:1684
|
#32003/2/19 18:55:31
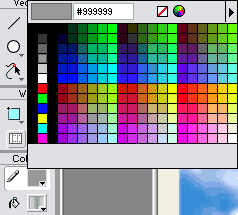
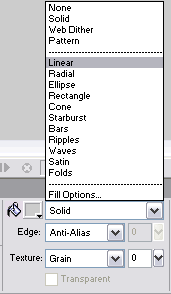
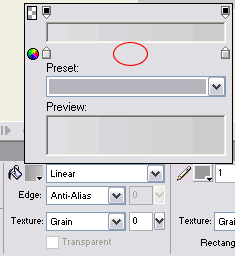
对右上角进行上一步的操作。这可能不是很完美。 在做的时候 , 你可以放大它。 10.选择刚才操作的那个小矩形,在属性窗口的填充分类中选择线性填充(Linear) 图片如下:  11.在下面的填充窗口中,左边的颜色点设置为#FFFFFF ,右边的颜色点为#E6E6E6,单击中间增加一个颜色点,数值为#999999. 图片如下:  到目前为至,看起来是这个样子 图片如下:  12.按住 Shift 键选择每个图像, 或拖一个包括附近所有的图像的方框,以便选中所有的图像。 现在, 执行Modify>Group.(你也可以用CTRL + G 做同样的事情) 13。现在,选择矩形用工具在路标牌底部矩形的下面拉出一个小矩形。 宽度大约有标牌底部矩形的 3/4 。 这将是标杆头。
|

5DFireworks版主
职务:管理员
等级:4
金币:13.0
发贴:1684
|
#42003/2/19 18:59:48
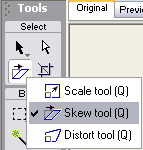
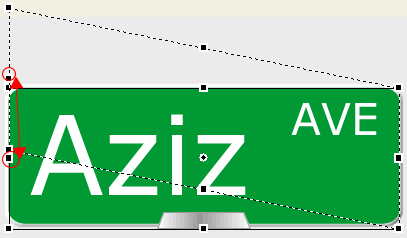
14。选择新画的矩形,在填充分类中选择线性填充(linear),四个色点的值分别为 #FFFFFF #999999 #E6E6E6 #999999 在刚才画的那个矩形下面再画一个矩形,这个矩形在宽度上要比上面的要至少小3个像素。这个矩形要画的高一点。这将是标杆。 现在看起来应该如下图所示 图片如下:  15。选中标牌,然后选择skew工具 图片如下:  在路标牌的左边有三个垂直并排的黑色方格。用鼠标拉住中间的黑方格,然后拖动,结果如箭头所示。 图片如下:  对标杆和标杆头重复上一步的操作。你可以先对标杆头进行操作,然后对标杆进行Paste Attributes (或者按 CTRL + ALT + Shift + V)。 :现在看起来应该是这个样子 图片如下: 
|

5DFireworks版主
职务:管理员
等级:4
金币:13.0
发贴:1684
|
#52003/2/19 20:41:37
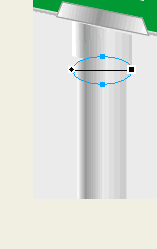
16.选择标杆,然后选择油漆桶工具 图片如下:  用你的鼠标拖拉右边的黑色方块,使填充线与标杆头的上下边缘线平行。 图片如下:  17.选择椭圆工具 图片如下:  现在在标杆头的下面紧贴标杆头画一个圆,宽度和标杆的宽度一致。 圆的大小如下图所示 图片如下: 
|

5DFireworks版主
职务:管理员
等级:4
金币:13.0
发贴:1684
|
#62003/2/20 8:36:37
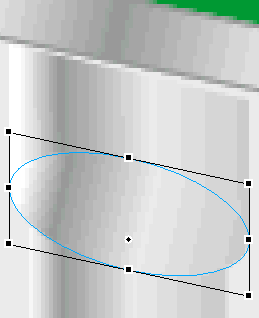
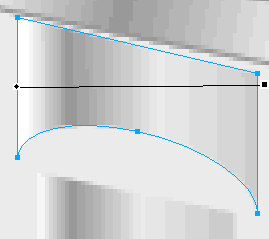
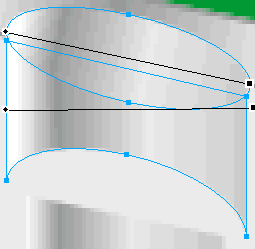
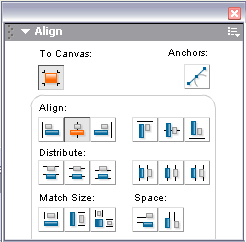
18。你的圆周被选定时,选择Skew tool ,倾斜一定的角度。 使圆的切线与标杆头底线平行。把它正确放置在标杆头的底部。 图片如下:  19。选中你的圆, 执行Edit/Clone (或者按 CTRL + Shift + D),复制的圆现在在这个圆上面。按住 Shift 键,用向上箭头键把新圆移出我们将要进行操作的区域 (按住shift移动物件要动比不按 Shift 键快的多) 20。选择标杆头下方的圆,按住shift 键再选择标杆头,它看起来应该像下面的样子。 图片如下:  21。现在用两个图像被选中,执行Modify > Combine Paths>Punch。 图片如下:  22。选择你移出范围的那个圆。按 Shift 键, 用向下键移动它直到在标杆头的右上方, 执行Modify/Combine Paths/Union,现在应该有如下的图像 图片如下:  24。在Align工具条窗口,然后用拖动鼠标选中所有的图像。在align窗口按Align Horizontal Center 按纽。如下图所示 图片如下: 
|

5DFireworks版主
职务:管理员
等级:4
金币:13.0
发贴:1684
|
#72003/2/20 8:50:17
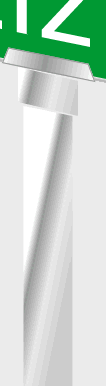
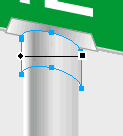
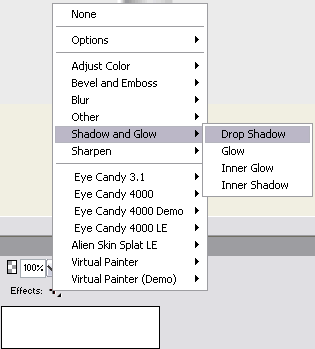
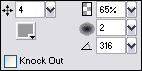
移动你的标杆头去稍微覆盖标牌的底边。向上移动使与标杆头底部吻合。正如你所看到的,图像现在看起来是这个样子。 图片如下:  24。选择标杆头 图片如下:  在效果(effects)菜单选择Drop Shadow 图片如下:  设置如下:(颜色为#666666) 图片如下:  现在对标杆做同样的操作。 25。现在到了该设定背景的时候了。 你可以使用蓝天白云,月色下的天空,一面砖块墙壁或任何你能想像的到的事物。 我自己吗,我喜欢蓝天白云。 我用的是 MS Office XP自带的图片。 执行File>Import导入图片。这个图将会覆盖你的路标。 把 它拖到最下层,或执行如下图所示的按纽来实现同相关的功能.(可以windows>toolbars>modify来打开下图的工具条) 图片如下: 
|

5DFireworks版主
职务:管理员
等级:4
金币:13.0
发贴:1684
|
#82003/2/20 8:52:34
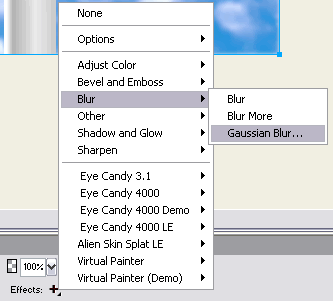
26。为了使你的图像更具3D效果,我们对云进行一下高斯模糊。其缺省值是4.1。在这儿我们设置为1.8。 图片如下:  最终效果如图 图片如下: 
|



