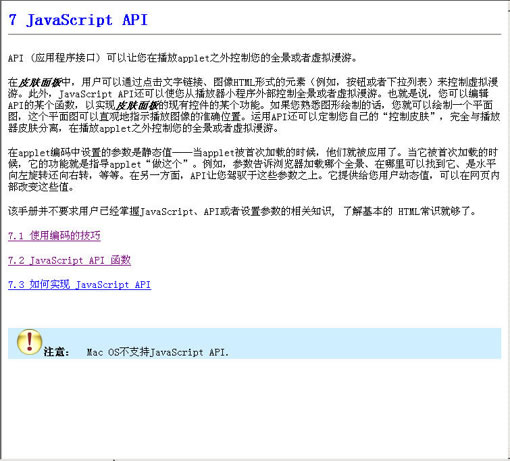
本文将要介绍的是如何在在flash中插入全景,利用flash的控制来实现全景的播放、场景切换等动作。
首先说明一下,用flash控制全景,需要本身全景播放器提供一个编译接口,所以这里以杰图漫游大师为例,漫游大师播放器提供了用javascript控制播放的脚本。



详细的脚本可以查看该软件帮助文档或者到杰图网站下载。
以 zoomin (也就是放大)功能为例:
zoomIn
public void zoomIn()
描述: 放大场景图像
备注:
该项功能只在场景中才有效。然而,如果将场景图像放大到最大值时,这个功能不起作用。
范例 1 :
<FORM NAME="Button">
<INPUT TYPE="button" value="ZoomIn"
onClick="document.AppletName.zoomIn();">
</FORM>
范例 2 :
Head code:
<SCRIPT LANGUAGE="javascript">
<!--
function zoomin()
{
document.AppletName.zoomIn();
}
// -->
</SCRIPT>
Body code:
<a href="javascript:zoomin();">zoomin</a>
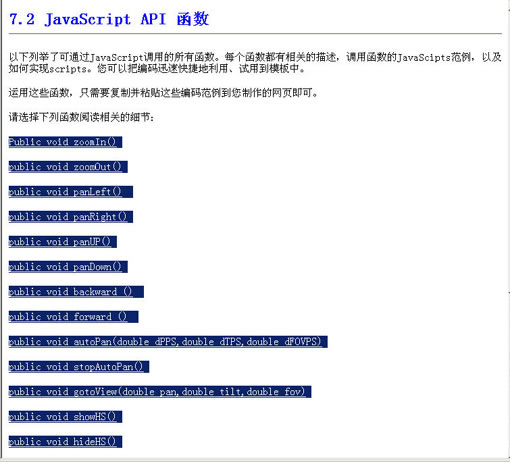
漫游大师提供两种应用的方法:
1 )直接把 javascript 脚本命令写在链接中或者按钮的 onclick 属性中。
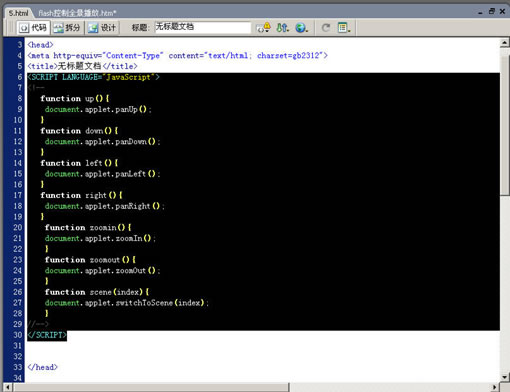
2 )在 html 的 <head></head> 中加入 javascript 函数,然后在页面或者 flash 中调用该函数。
那为了方便后期修改和再编译,我们采用第二种方式:
一、在相应flash按钮中加入有关 javascript 的命令。
在 Flash 8 中增加了有关 javascript 的动作脚本。我们可以在按钮的动作中加入以下代码调用 javascript 函数。
on (release) {
import flash.external.*;
ExternalInterface.call("up"

;
} (这儿的 up 就是 javascript 函数的名称)
请注意,是在按钮上加入脚本而不是在时间轴上。在脚本区域的下方标签上你可以看见你现在正在那里输入动作脚本,这张图上我们可以看出现在正在 UP 按钮上输入脚本。

这是 flash 8 的动作脚本中新增加的部分,在之前的版本中,调用 javascript 可以用 geturl 这个方法。
on (release) {
geturl("javascript

ocument.applet.up()"

}
不过需要注意的切换场景的 swtichtoscene 函数需要参数,也就是全景的索引号( index ),这个顺序是从 0 开始的。
二、使用漫游大师制作发布一个虚拟漫游:
我们先发布一个虚拟漫游,不用其他皮肤组件,只需要一个播放器。发布出来之后,我们就用 dreamweaver 在 tourview_**. Html 这个网页中加入 javascript 函数。这些函数可以放在网页的任何位置上,但是最好放在 <head></head> 之间。

然后我们制作一个 flash ,在其中的按钮上输入第二步中所述相应的动作脚本。发布出来之后,用 dreamweaver 把 flash 添加到 tourview_**. html 。
这样,一个用 flash 控制全景播放的虚拟漫游就做好了。
由于 flash 8 的安全性提高,所以我们不能在本地看到效果,只有放到网站上后才能观看,你可以通过本机的 web 服务器进行测试。
查看演示:http://www.blueidea.com/articleimg/2006/05/3548/demo/demo.html
源文件下载:http://www.blueidea.com/articleimg/2006/05/3548/demo.zip



