|
|
主题: [PS挺炫的文字效果]的教程
|

JackyYu
职务:普通成员
等级:1
金币:1.0
发贴:47
|
#12004/2/4 20:45:10
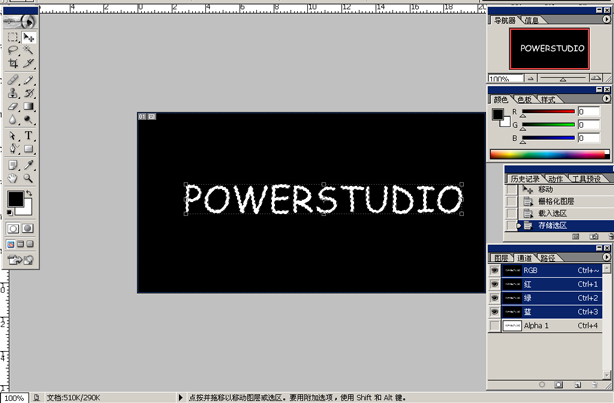
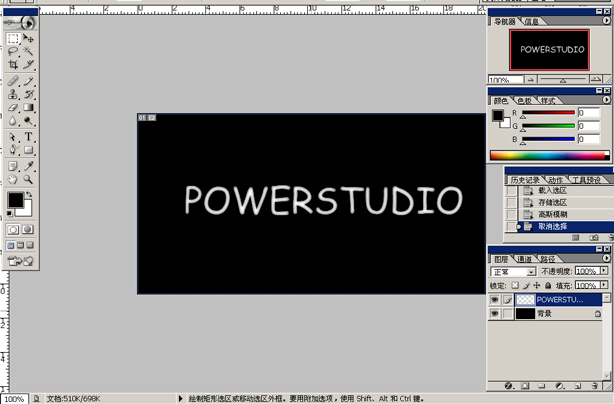
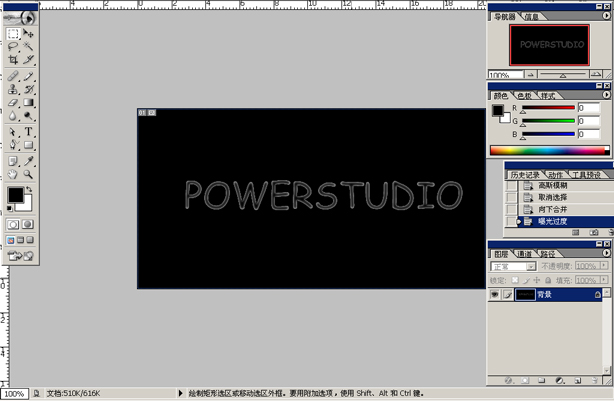
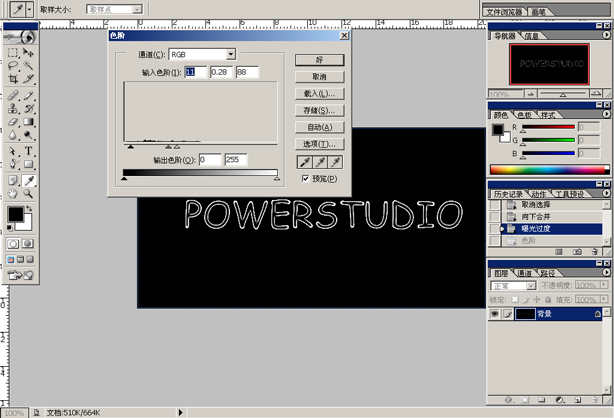
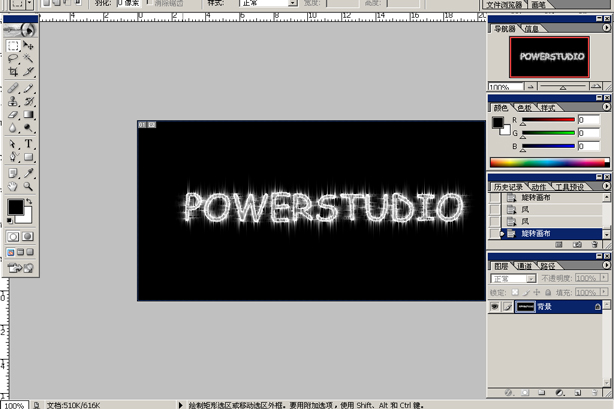
呵呵,换了一个字体,还调整了一下原来的数值,觉得不如原来的好看了,大家勉强看看吧,自己试试. 1.删格化文字图层,然后将文字区域选择,切换到通道,将区域进行存储. 图片如下:  2.将文字层进行高斯模糊,模糊值我用的2. 图片如下:  3.合并图层,执行曝光过度滤镜. 图片如下:  4.进行如图的色阶调整. 图片如下:  5.对文字执行四个方向的风滤镜,旋转一次图像就可以. 图片如下: 
|

JackyYu
职务:普通成员
等级:1
金币:1.0
发贴:47
|
#22004/2/4 20:47:04
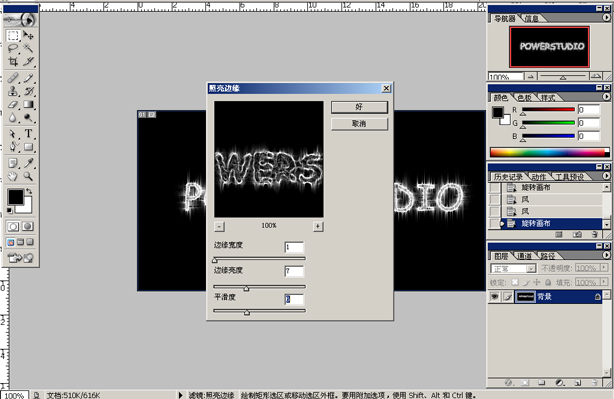
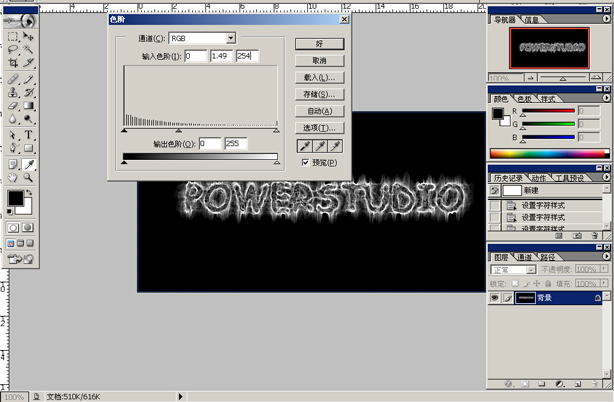
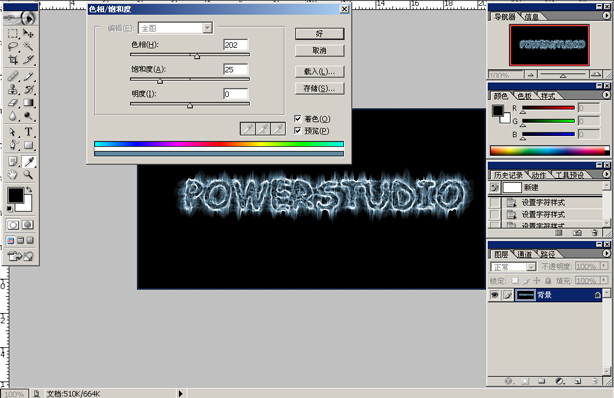
6.执行照亮边缘滤镜.数值如图. 图片如下:  7.再次调整色阶. 图片如下:  8.最后就是调整颜色了,呵呵,做出你自己喜欢的颜色就可以了. 图片如下: 
|

JackyYu
职务:普通成员
等级:1
金币:1.0
发贴:47
|
|

lzt
职务:普通成员
等级:1
金币:0.0
发贴:38
|
#42004/2/4 21:00:27
不错,用中文怎么样?
|

JackyYu
职务:普通成员
等级:1
金币:1.0
发贴:47
|
#52004/2/4 21:07:42
没试过..........
你可以试试啊.
|

msqt
职务:普通成员
等级:1
金币:0.0
发贴:8
|
#62004/2/5 11:49:02
请问第五项四个方风虑镜。怎么弄呢?
能详细点吗?
|

JackyYu
职务:普通成员
等级:1
金币:1.0
发贴:47
|
#72004/2/5 19:56:21
就是先用向左和向右的风滤镜.然后把图像旋转90度,再做一次向左向右的滤镜.
|

康夫
职务:普通成员
等级:5
金币:3.0
发贴:3311
|
#82004/2/11 23:26:01
不错,顶一下
|

zbwowo
职务:普通成员
等级:1
金币:0.0
发贴:5
|
#92004/2/19 16:59:54
如果想把这个文字效果做在一个背景图片上该怎么实现呢? 
|

lseven
职务:普通成员
等级:3
金币:9.0
发贴:843
|
#102004/2/19 19:17:19
我用汉字试了,不怎么好啊,,, 图片如下: 
|

guofeng
职务:普通成员
等级:1
金币:0.0
发贴:1
|
#112004/2/23 0:07:35
我是个前几天刚摸PS的菜鸟,安装你说的方法做出来效果好像有点不一样  我将文字区域选择,切换到通道,将区域进行存储步骤跳过(因为不明白什么意思)会不会是因为少了这个步骤?
|

cmary
职务:普通成员
等级:1
金币:0.0
发贴:7
|
#122004/10/10 7:07:03
 这个效果 对吗```谢谢`楼上了 呵呵``又学了个字`
|

念欣
职务:普通成员
等级:1
金币:0.0
发贴:33
|
#132004/10/10 11:31:44
作的不错啊!顶一下!!
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
|

不爱江山
职务:普通成员
等级:1
金币:0.0
发贴:122
|
#152004/10/10 17:44:58
文字+美女图=不错
|



