|
|
主题: 这张图可以调成这种效果吗?
|

pensense
职务:普通成员
等级:1
金币:0.0
发贴:94
|
#12004/5/31 16:36:22
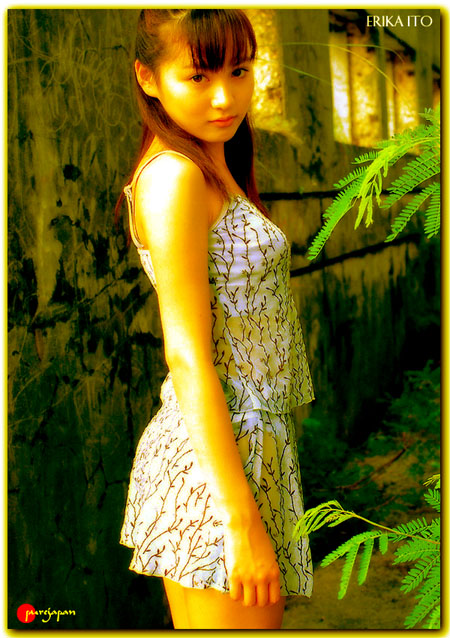
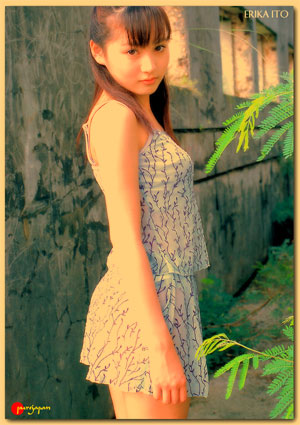
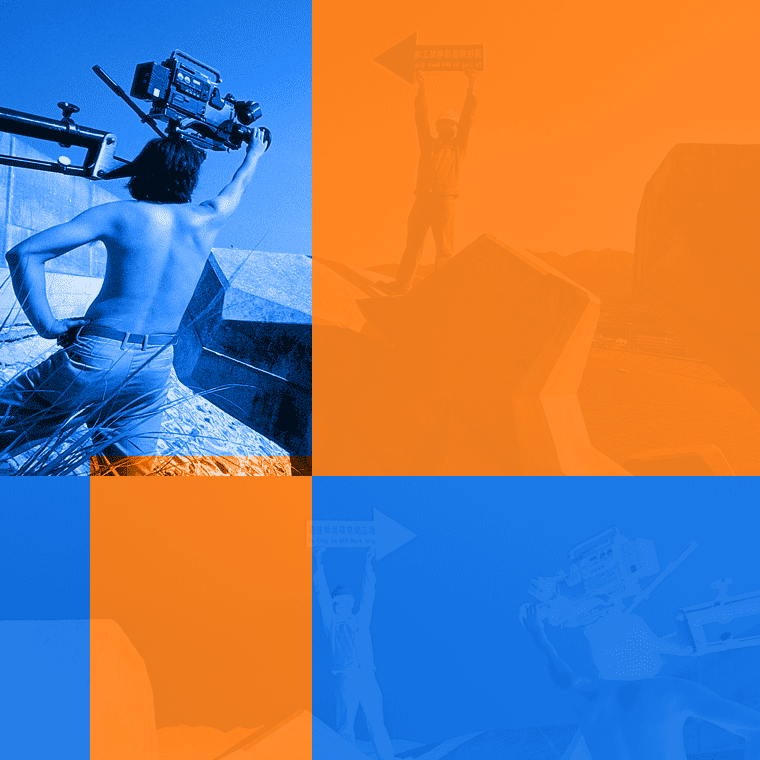
各高手,我想把图一调成图二的色彩效果,怎么做? 图一: 图片如下:  图二: 图片如下: 
|

无敌佛洛沃巫
职务:普通成员
等级:1
金币:10.0
发贴:22
|
#22004/5/31 17:03:21
图片如下: 
|

虫子
职务:版主
等级:9
金币:94.5
发贴:11044
|
#32004/5/31 17:04:27
图片如下:  曲线调整 啊………………偶…… 太鲜了,不过怀旧………… 
编辑历史:[此帖最近一次被 artc 编辑过(编辑时间:2004-05-31 17:16:08)]
|

flashmv
职务:普通成员
等级:1
金币:0.0
发贴:118
|
#42004/5/31 17:43:40
具体介绍一下如何做,谢谢
|

无敌精英流氓【罗刹】
职务:管理员
等级:9
金币:66.3
发贴:18999
|
#52004/5/31 18:44:29
是正片负冲的效果吧?现在网上的PS论坛都在讨论这个技术。
|

KingAL
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#62004/5/31 19:04:06
很多效果啦! 图片如下:  图片如下:  图片如下:  图片如下:  图片如下: 
|

KingAL
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#72004/5/31 19:04:38
图片如下:  图片如下: 
|

无敌精英流氓【罗刹】
职务:管理员
等级:9
金币:66.3
发贴:18999
|
#82004/5/31 19:17:23
1.添加一个【通道混合器】的调整图层,先不作任何调整,确定添加。把混合模式改为【正片叠底】。 图片如下: 
|

无敌精英流氓【罗刹】
职务:管理员
等级:9
金币:66.3
发贴:18999
|
#92004/5/31 19:18:27
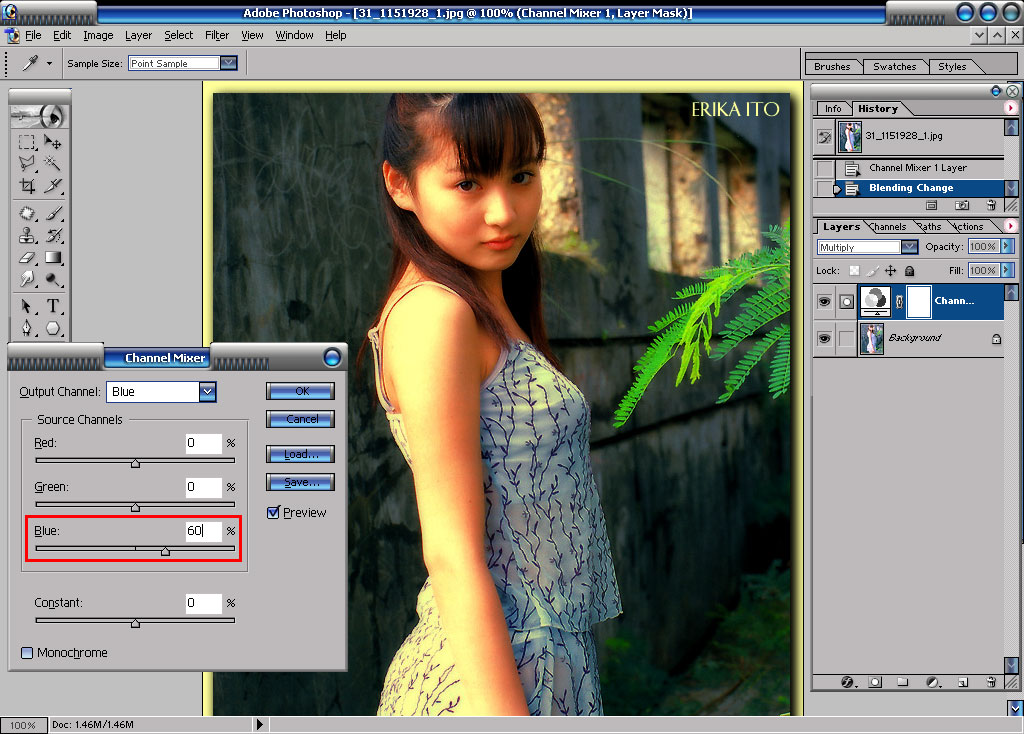
2.把蓝色通道的输出值改为60%。 图片如下: 
|

KingAL
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#102004/5/31 19:36:23
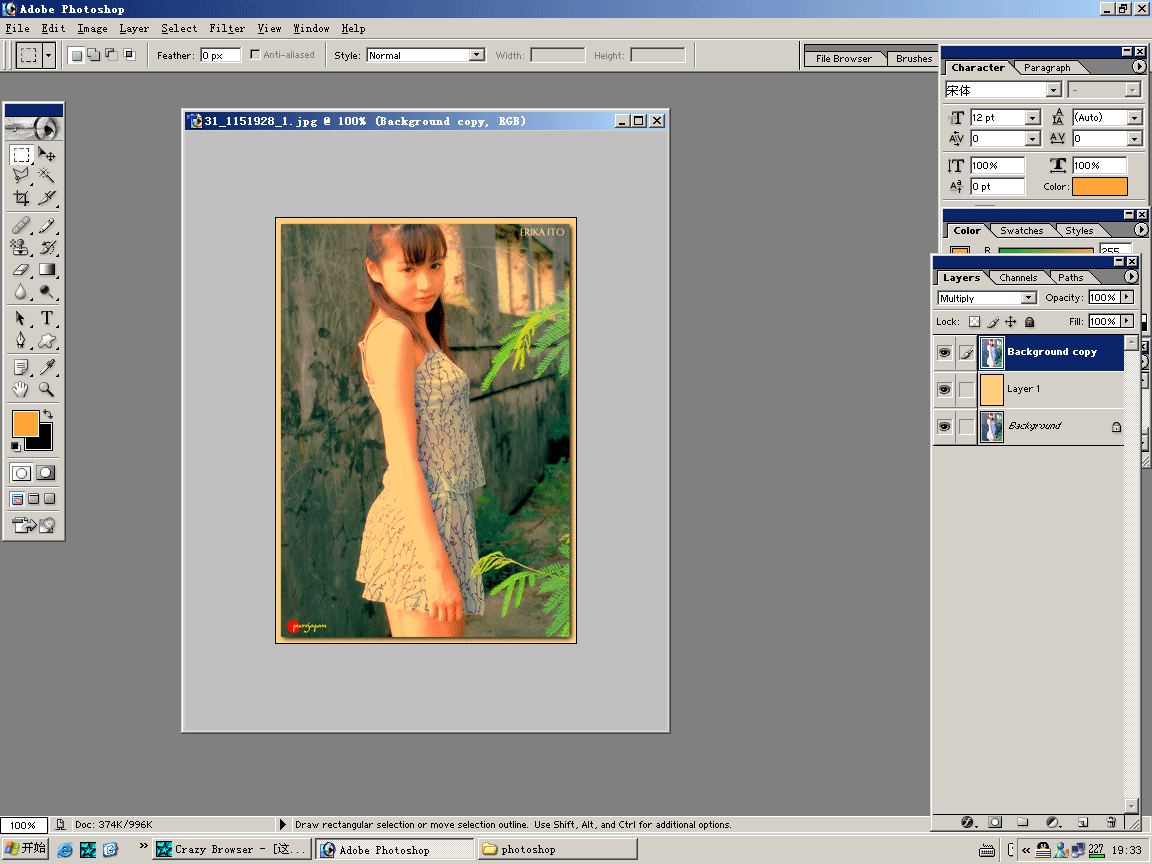
要那么复杂吗? 复制一个原图,在原图的下面建立一个新层,fill/填充成为金黄色,把上面的一层混合模式改为mutiply,就可以啦! 图片如下:  图片如下: 
|

KingAL
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#112004/5/31 19:40:44
补充:就像这样啦! 这个网站的图就是这么做的:http://www.zsyw.com 图片如下: 
|

好心情
职务:普通成员
等级:2
金币:3.5
发贴:671
|
#122004/5/31 20:18:18
用了二个调整图层!色彩平衡和通道混合器! 图片如下: 
|

好心情
职务:普通成员
等级:2
金币:3.5
发贴:671
|
#132004/5/31 20:22:54
个人感受:这种普通的照片,色彩如果调得好,很具有魅力的!!!!   图片如下: 
|

无敌精英流氓【罗刹】
职务:管理员
等级:9
金币:66.3
发贴:18999
|
#142004/5/31 21:17:36
不是让你们把颜色调得偏黄就可以,首先要增加图像的色彩饱和度和层次感。正片叠底的混合模式就可以解决色彩的沉着问题。
|

KingAL
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#152004/5/31 21:36:03
呵呵,唉pp了。
|



