|
|
主题: 请问这种凹下去的字是怎么弄得?
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#12004/11/12 17:19:04
图片如下:  谢谢 最好详细点,我笨— —|||
|

helly
职务:版主
等级:8
金币:49.0
发贴:6899
|
#22004/11/12 17:23:38
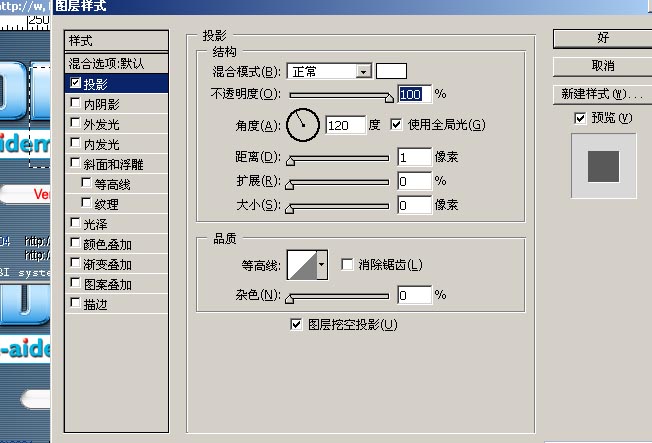
图片如下: 
没啥说的了
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#32004/11/12 17:26:52
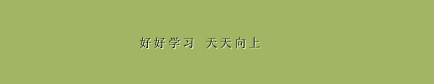
就这样吗? 你看到我这个凹下去了吗? 我觉得明明是凸出来嘛,下面还有阴影呢  图片如下: 
|

helly
职务:版主
等级:8
金币:49.0
发贴:6899
|
#42004/11/12 17:29:06
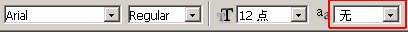
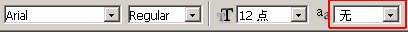
。。。首先。。。。你的背景是白色。。。。能出效果才怪。第二。你的文字消除锯齿方法要调到“无”
没啥说的了
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#52004/11/12 17:30:29
那什么颜色ok啊
我换成最上面的颜色好了
不过锯齿我是没勾
|

helly
职务:版主
等级:8
金币:49.0
发贴:6899
|
#62004/11/12 17:31:19
没看我那个截图么?120度的阴影是白色的。你背景也是白色的。能出效果么~~ 
没啥说的了
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#72004/11/12 17:32:01
图片如下:  我从来就没知道过那个消除锯齿是什么意思 能讲讲吗?谢拉
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#82004/11/12 17:33:39
helly在上个帖子中说 引用:
没看我那个截图么?120度的阴影是白色的。你背景也是白色的。能出效果么~~ 
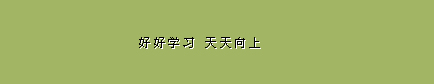
晕啊 我还对比了半天呢 原来是这样啊 哇塞,好深刻啊 效果真不错,谢谢你  图片如下: 
|

helly
职务:版主
等级:8
金币:49.0
发贴:6899
|
#92004/11/12 17:34:29
图片如下:  按照我的截图做。。。。。。
没啥说的了
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#102004/11/12 17:36:56
helly在上个帖子中说 引用:
图片如下:

按照我的截图做。。。。。。
这样之后堪称完美啊 哈哈 图片如下:  可我还不懂,那个锯齿到底怎么回事?
|

helly
职务:版主
等级:8
金币:49.0
发贴:6899
|
#112004/11/12 17:38:40
如果你把字体和大小变下。在调整锯齿模式就知道了。呵呵
没啥说的了
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#122004/11/12 17:40:34
好好我看看
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#132004/11/12 17:46:05
就是顾名思义的锯齿的意思啊 而且视觉上会有字体厚度的变化 选无的话,看起来最薄,所以加上白色阴影会觉得凹下去了 我聪明吧?哈哈,谢谢 
|

cail_5d
职务:普通成员
等级:2
金币:1.0
发贴:344
|
#142004/11/13 8:25:45
如果是在网页运用,其实可以用CSS样式表,而且修改也方便!! <td style=filter  ropshadow(color=gray,offx=1,offy=1)>
|

爱鹌鹑的灰灰
职务:普通成员
等级:1
金币:1.0
发贴:239
|
#152004/11/13 14:55:34
cail在上个帖子中说 引用:
如果是在网页运用,其实可以用CSS样式表,而且修改也方便!!
<td style=filter ropshadow(color=gray,offx=1,offy=1)> ropshadow(color=gray,offx=1,offy=1)>
哦,多谢 
|



