[ImageReady教程系列6]渐隐移位动画
在ir里面,如果两个帧是不同图层的图片,在生成过渡帧的时候就会将前面的图片慢慢消失(图层不透明度慢慢降低),后面的图片慢慢出现~~用这个功能可以做一些图片与图片之间的切换动画..
用这个功能,还可以制造人物从一个位置慢慢消失,然后在另一个位置慢慢出现~~
1.这次的主角是一个可爱的小僵尸,^^~~我们让她从画布的左边跳到右边~~
图片如下:

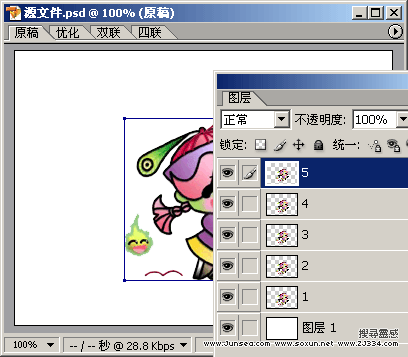
2.连按四次Ctrl+J,复制出四个图层..为了方便区分,可以把图层的名字都改一下:
图片如下:

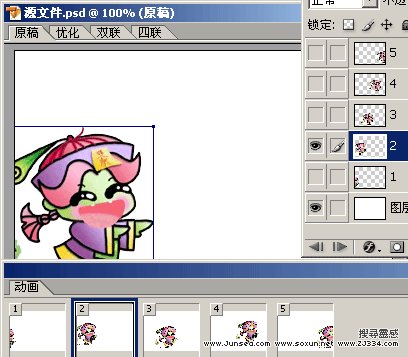
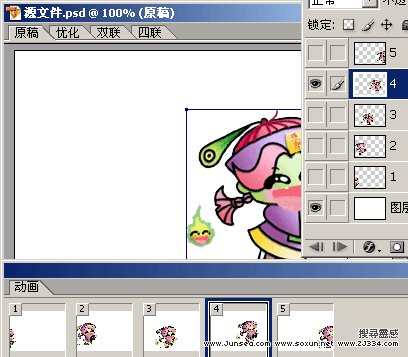
3.把图层"1"拖到画布左端,露一小脸就够了~~然后2在她的右上方,还有3,4,5..按下图位置放好
图片如下:

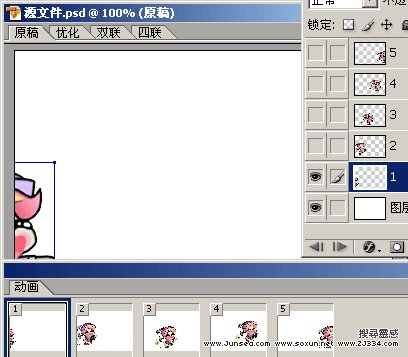
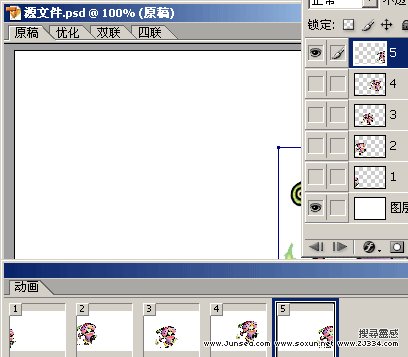
4.新建四个帧,第一帧只显示层"1"和背景层;第二帧只显示层"2"和背景层;第三帧显示层3..以此类推:
图片如下:

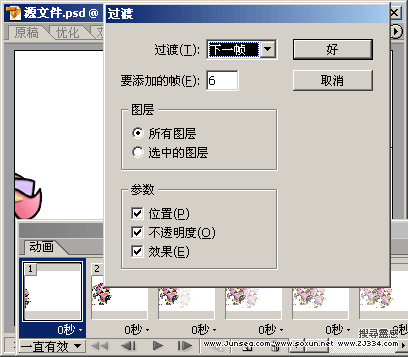
5.选择第4帧,插入过渡帧,过渡到下一帧,帧数为6~~然后选择第三帧,也添加6个过渡帧,第2,第1帧也添加过渡帧...
图片如下: