|
|
主题: 看这个怎么做......
|

gb3472
职务:普通成员
等级:1
金币:0.0
发贴:6
|
#12005/6/29 19:20:09
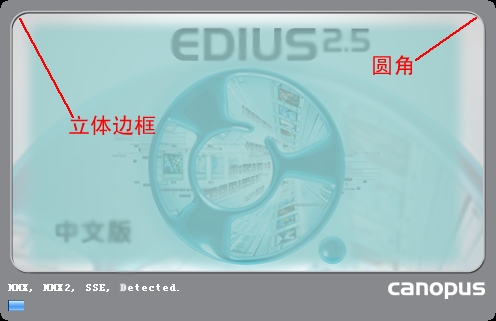
看这个圆角和立体边框怎么做,用什么软件更容易做的好? 初学,不要笑哦! ;) 图片如下: 
编辑历史:[此帖最近一次被 gb3472 编辑过(编辑时间:2005-06-29 19:31:15)]
|

元始天尊
职务:版主
等级:5
金币:28.0
发贴:2387
|
#22005/6/29 19:26:55
看不到你的图!
|

gb3472
职务:普通成员
等级:1
金币:0.0
发贴:6
|
#32005/6/29 19:34:41
原图的边角也是圆角的,截下来处理后多了四个黑色边角!
|

gb3472
职务:普通成员
等级:1
金币:0.0
发贴:6
|
#42005/6/29 19:47:20
图片如下: 
|

快乐一生
职务:普通成员
等级:2
金币:24.0
发贴:739
|
#52005/6/29 20:23:43
PS都可以实现
学习交流
|

gb3472
职务:普通成员
等级:1
金币:0.0
发贴:6
|
#62005/6/29 21:00:07
能否帮忙做个实例啊,先谢过!
|

入门级
职务:普通成员
等级:1
金币:6.1
发贴:138
|
#72005/6/29 21:46:01
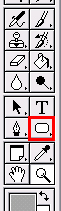
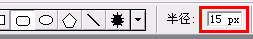
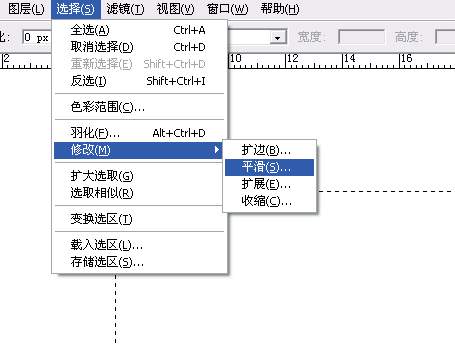
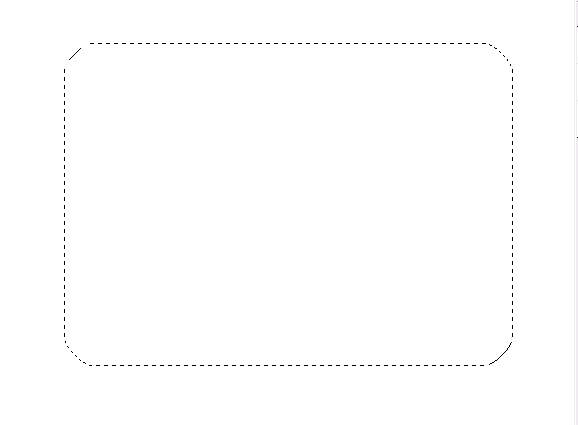
1、你要的圆角矩形可以在此实现 图片如下:  圆滑度可以在此调 图片如下:  2、那个有凸起感的圆角矩形线可按以下方法制作: 首先绘制选区线,然后使用平滑(参数跟据实际情况来,我这只作参考) 图片如下:  图片如下:  图片如下: 
编辑历史:[此帖最近一次被 tanlimo 编辑过(编辑时间:2005-06-29 22:12:05)]
|

入门级
职务:普通成员
等级:1
金币:6.1
发贴:138
|
#82005/6/29 21:49:46
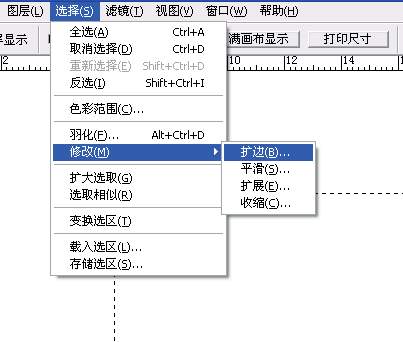
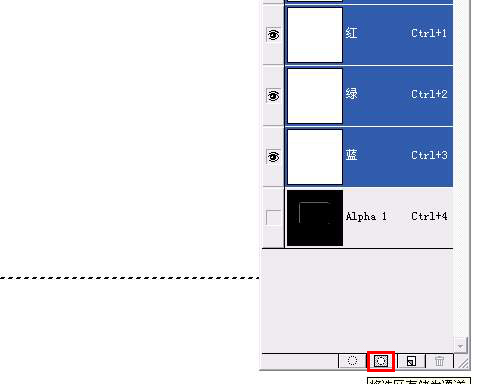
图片如下:  然后使用修改--扩边 图片如下:  图片如下:  图片如下:  转到通道面版将选区转为存储为通道 转到通道面版将选区转为存储为通道图片如下: 
编辑历史:[此帖最近一次被 tanlimo 编辑过(编辑时间:2005-06-29 22:16:27)]
|

入门级
职务:普通成员
等级:1
金币:6.1
发贴:138
|
#92005/6/29 22:00:54
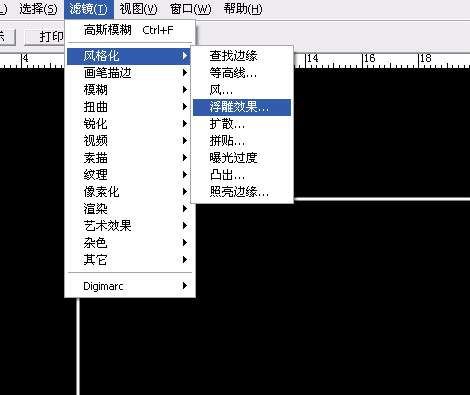
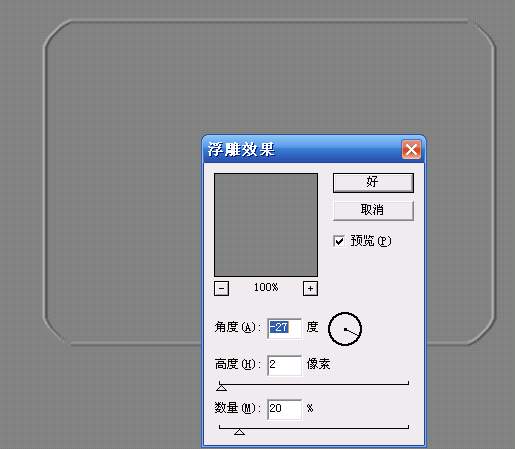
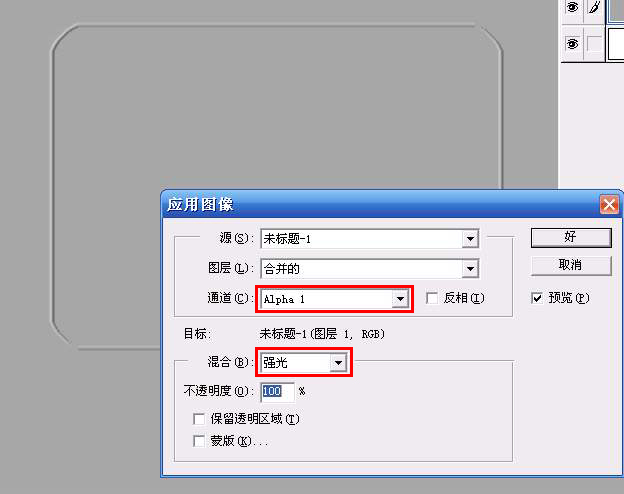
对通道中的Alpha 1图层使用滤镜--风格化--浮雕效果 图片如下:  图片如下:  回到图层面版新建一图层上灰色(可选其它颜色) 图片如下:  然后对新建的图层使用 图像--应用图像 图片如下:  图片如下:  完成! 完成!因为时间有限效果可能差点,在这里只是说明一下方法。
编辑历史:[此帖最近一次被 tanlimo 编辑过(编辑时间:2005-06-29 23:00:02)]
|

元始天尊
职务:版主
等级:5
金币:28.0
发贴:2387
|
#102005/6/29 22:20:17
tanlimo 的热心度最高啊! 
|

入门级
职务:普通成员
等级:1
金币:6.1
发贴:138
|
#112005/6/29 22:29:54
呵呵,只要是力所能及的我都很愿意帮助,何乐而不为呢。
|

gb3472
职务:普通成员
等级:1
金币:0.0
发贴:6
|
#122005/6/30 9:10:53
感谢感谢!例子很详细,一看就明白。
|

吉良吉影
职务:普通成员
等级:1
金币:2.0
发贴:172
|
#132005/6/30 10:56:50
好人多啊! 
|

无敌精英流氓【罗刹】
职务:管理员
等级:9
金币:66.3
发贴:18999
|
#142005/6/30 11:08:36
元始天尊在上个帖子中说 引用:
tanlimo 的热心度最高啊! 
以后这类耐心解答,也要记得加分的。
|

伤心鱼儿
职务:普通成员
等级:5
金币:3.5
发贴:2866
|
#152005/6/30 13:16:27
UP
有这样的回答,也明白了
|



