|
|
主题: 教你绘制精美XP壁纸
|

画荣
职务:普通成员
等级:1
金币:7.0
发贴:136
|
#12005/8/3 9:24:25
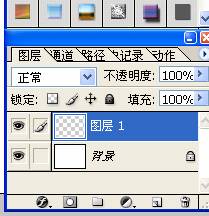
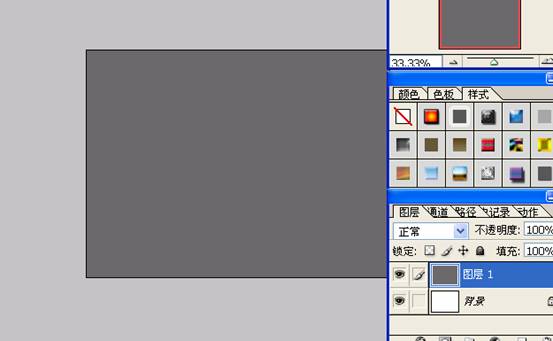
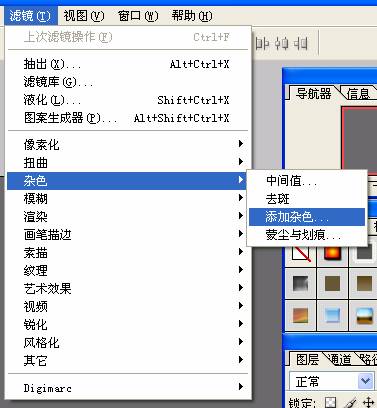
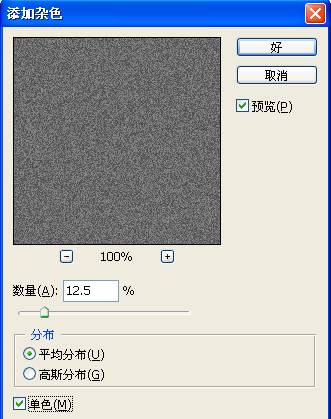
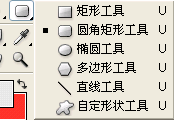
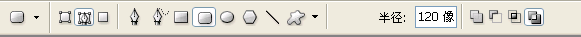
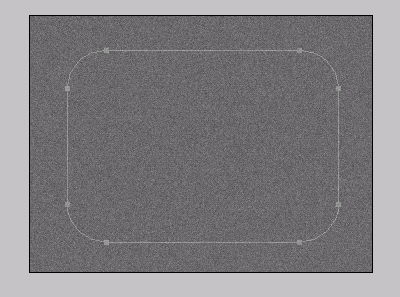
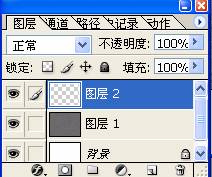
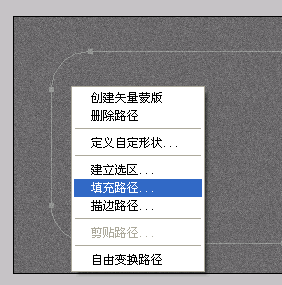
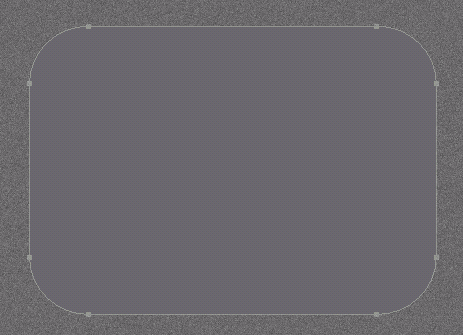
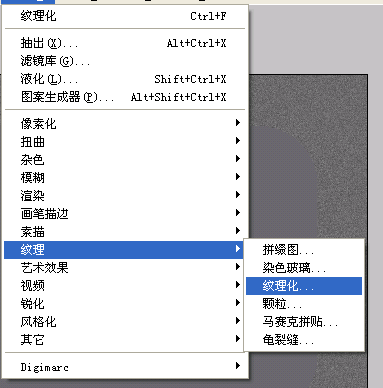
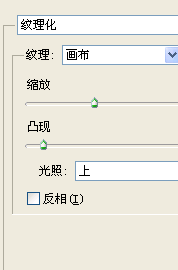
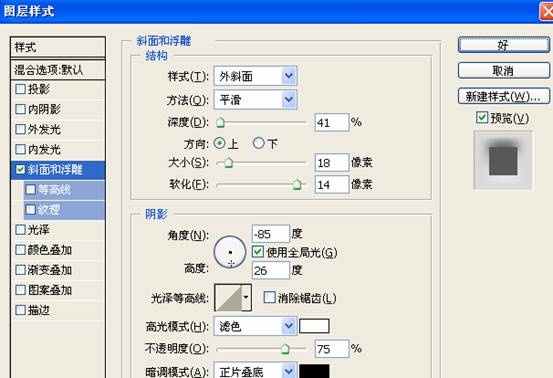
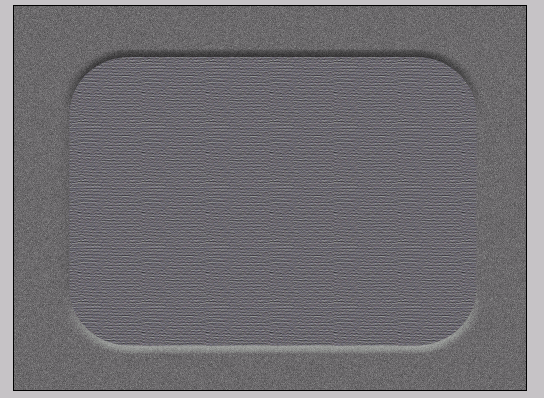
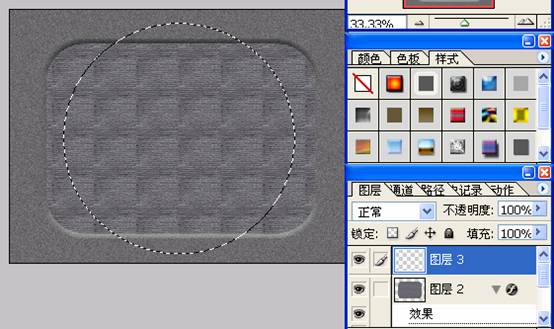
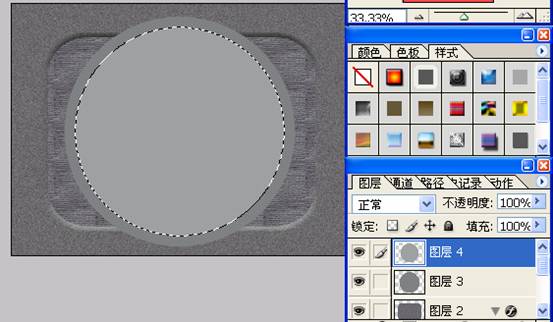
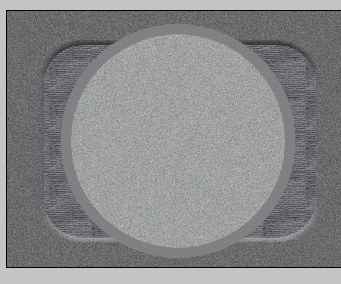
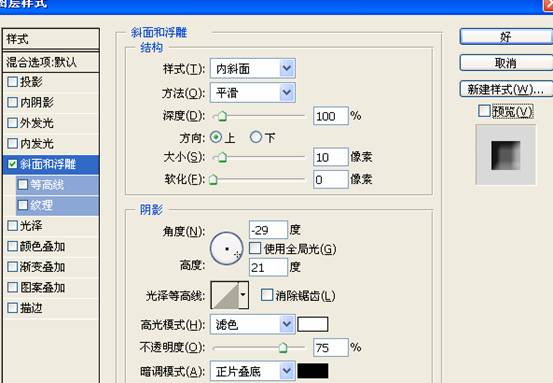
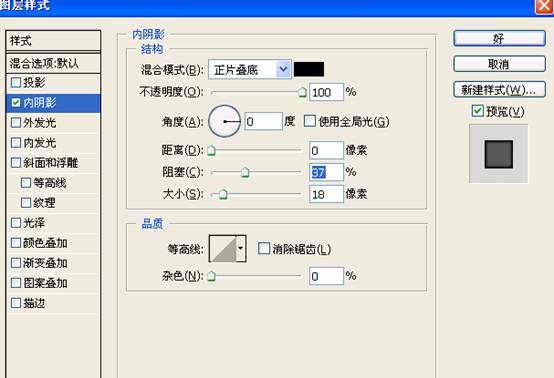
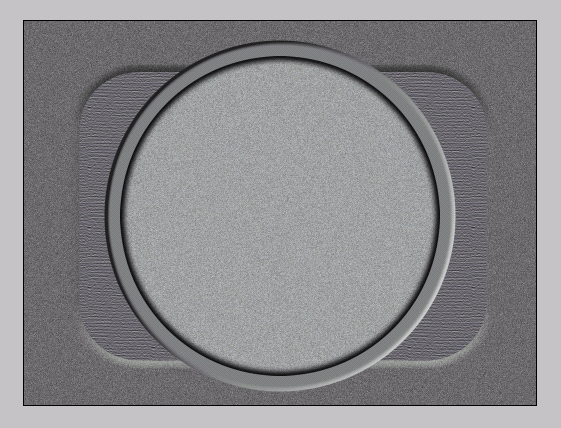
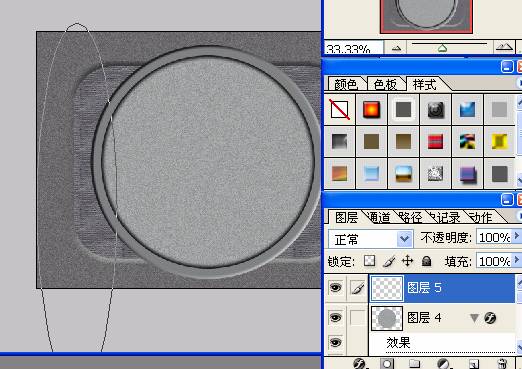
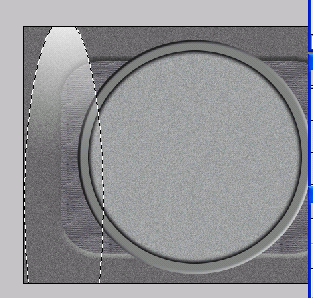
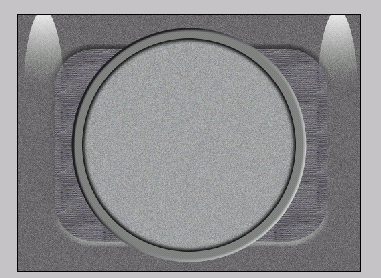
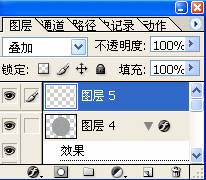
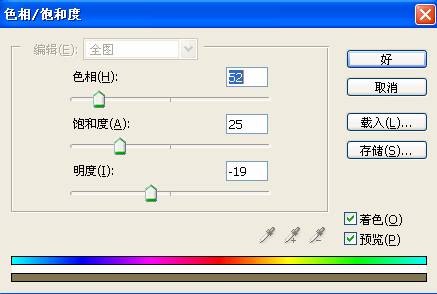
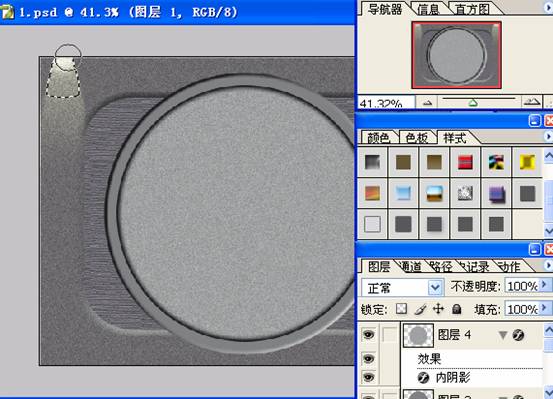
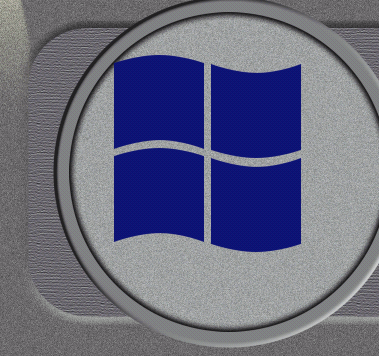
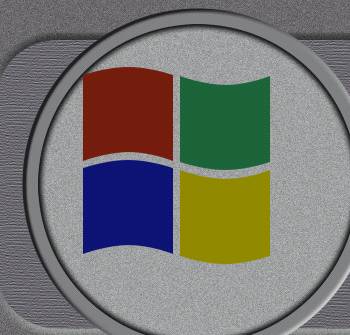
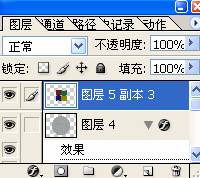
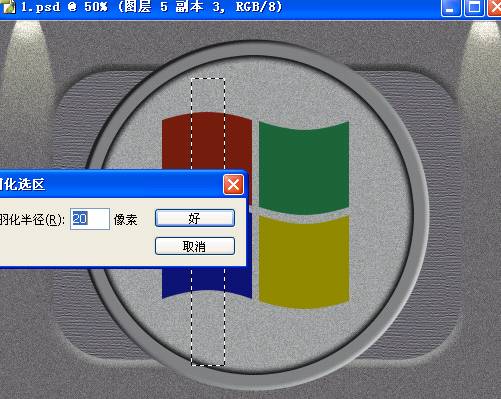
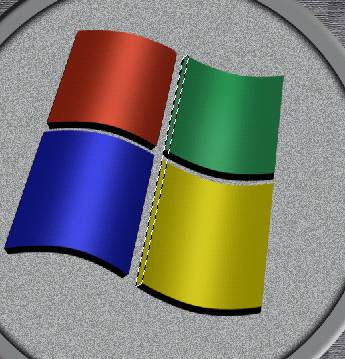
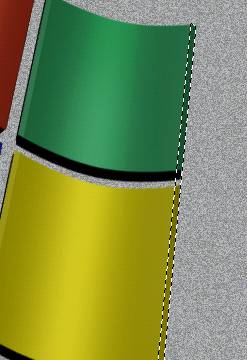
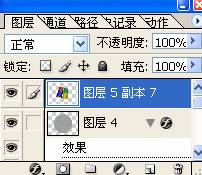
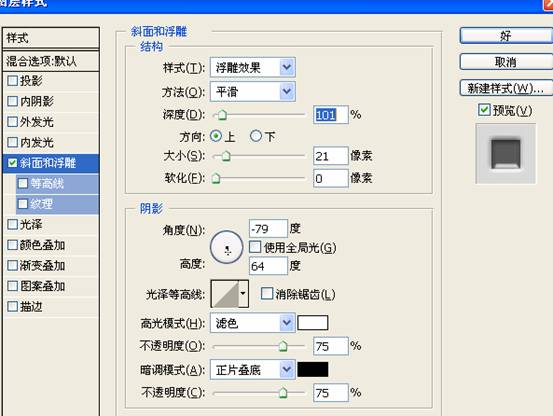
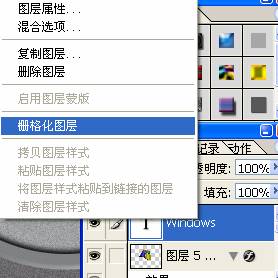
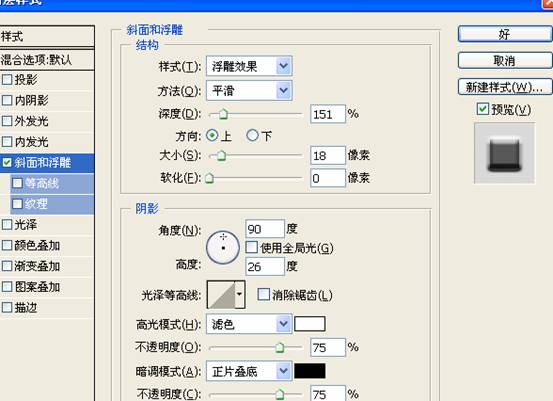
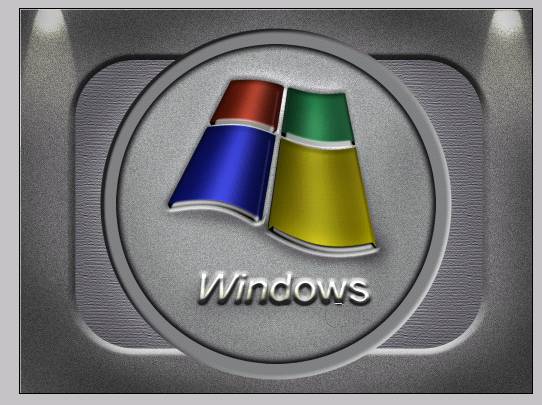
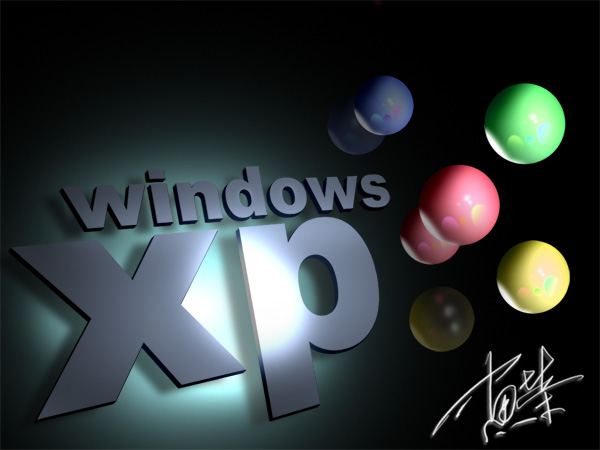
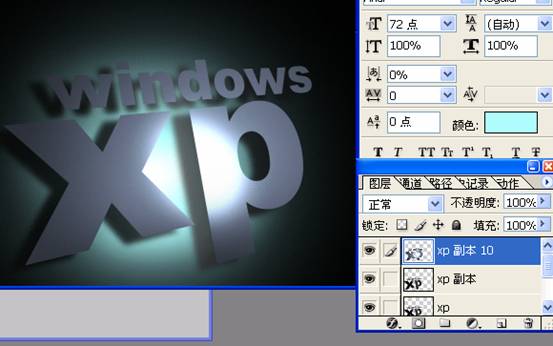
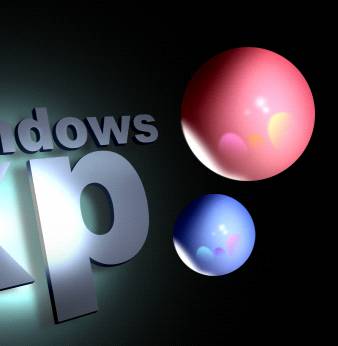
查看更多鼠绘教程请进 www.wy123.net 教你绘制精美XP壁纸1 这次教大家绘制精美的XP桌面。此教程供PHOTOSHOP爱好者学习交流。 图片如下:  新建图层。 图片如下:  填充一种土灰色(不限,根据个人爱好) 图片如下:  填加杂色,设置如下。 图片如下:  图片如下:  选择路径工具绘制如下形状。 图片如下:  图片如下:  图片如下:  新建一层,选择一种深色填充路径。 图片如下:  图片如下:  图片如下:  给图层填加纹理。 图片如下:  图片如下:  给图层添加样式:设置如下。 图片如下:  效果如图: 图片如下:  新建图层,填加选区 图片如下:  填充灰色,按住SHIFT+ALT缩小选区,填充一种亮一点的颜色。 图片如下:  添加杂色。 图片如下:  给下面的圆添加图层样式: 图片如下:  图片如下:  给上面一层圆加上图层样式: 图片如下:  图片如下:  效果如下: 图片如下:  新建一层用路径画出如下选区: 图片如下:  使用减变: 图片如下:  复制一个,缩小,放置如下: 图片如下:  合并两个图层,调一下颜色。 图片如下:  图片如下:  在背景层用高光加亮。 图片如下:  用路径画出如下图案。 图片如下:  变换不同的颜色。 图片如下:  合并图层: 图片如下:  如下选区:羽化20象素左右。然后用减淡工具加亮。 图片如下:  点右键变换如下。 图片如下:  技巧:在当前层按住ALT,再连续按几下左,下的方向键,复制出几层。合并以后把颜色加深,效果如下: 图片如下:  选区如下,用涂摸和减淡工具(笨的办法,不知道有没有更好方法) 图片如下:  图片如下:  再加个图层样式,如下设置: 图片如下:  图片如下:  加上文字后的效果: 图片如下:  栅格化文字图层 图片如下:  变换如下: 图片如下:  用减淡高亮工具擦。 图片如下:  设置图层样式: 图片如下:  效果如下: 图片如下:  再用加深减淡工具大体描绘一下: 图片如下:  图片如下:  完成如图: 图片如下: 
编辑历史:[此帖最近一次被 savegarden 编辑过(编辑时间:2005-09-05 19:08:16)]
|

晶林树
职务:版主
等级:5
金币:20.0
发贴:718
|
#22005/8/3 10:04:35
好教程!又受益了,多谢!
|

画荣
职务:普通成员
等级:1
金币:7.0
发贴:136
|
#32005/8/3 10:06:56
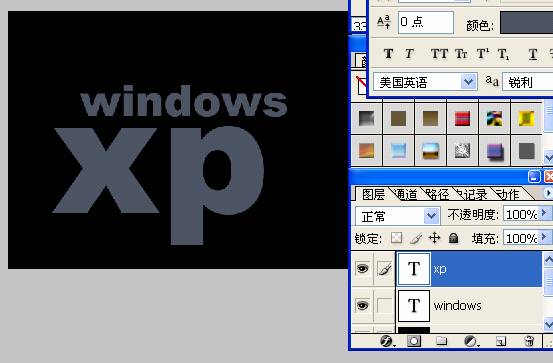
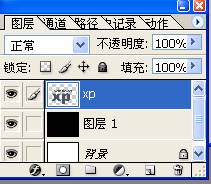
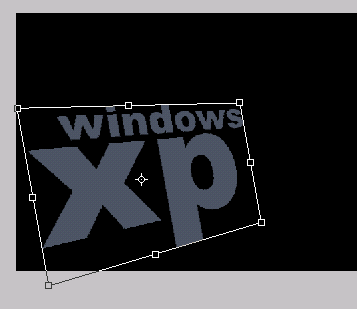
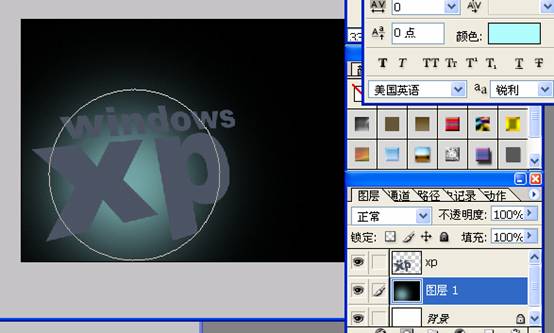
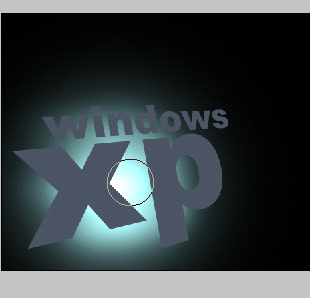
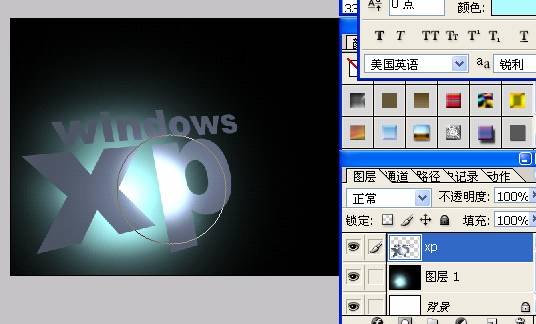
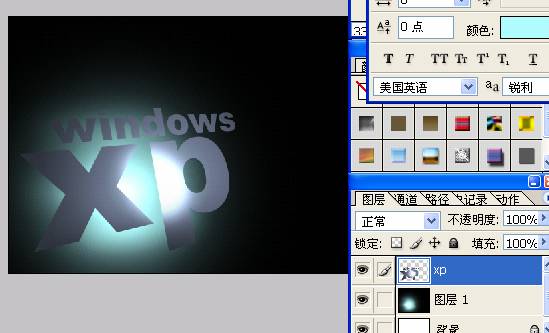
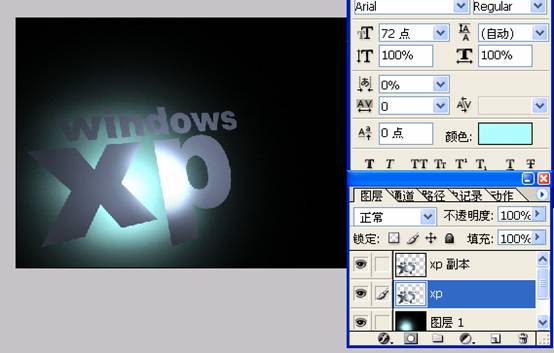
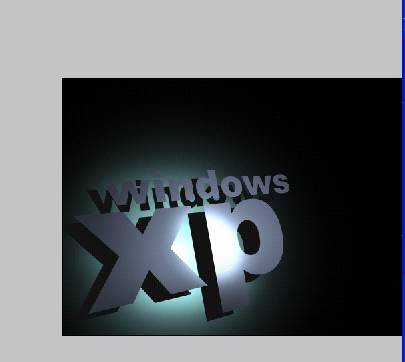
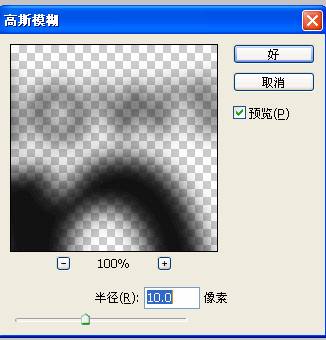
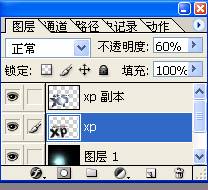
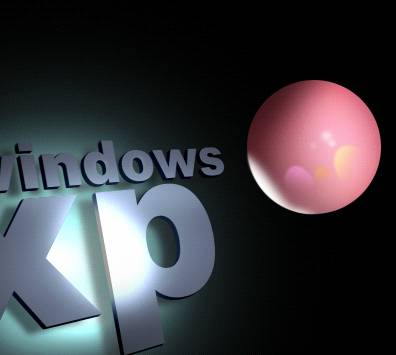
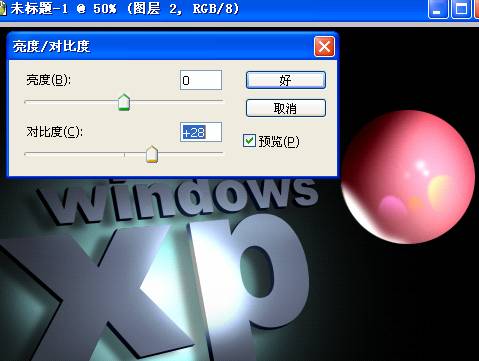
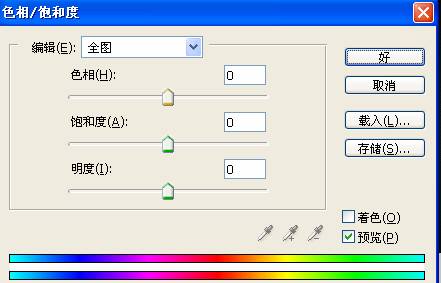
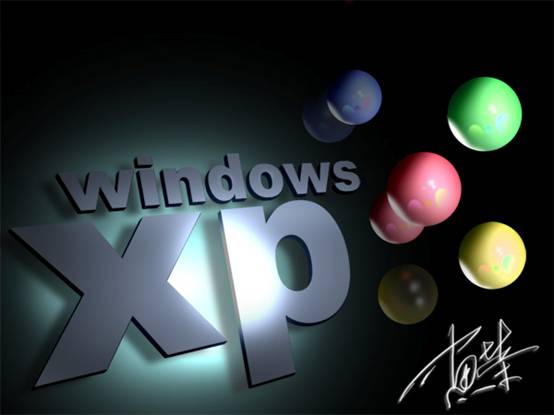
教你绘制精美XP壁纸2 效果如下: 图片如下:  新建图层: 图片如下:  输出如下文字: 图片如下:  合并图层: 图片如下:  用透视变换一下 图片如下:  用画笔在亲背景层画出如下效果: 图片如下:  选择减淡工具,设置为高光,画出如下效果: 图片如下:  图片如下:  图片如下:  在文字图层,用减淡工具涂出高光部份 图片如下:  用加深工具适当加深暗处。 图片如下:  图片如下:  复制一层,如下: 图片如下:  图片如下:  调节一下亮度和对比度: 图片如下:  模糊一下 图片如下:  图片如下:  选择透明度为60% 图片如下:  效果如下: 图片如下:  球的制作我是用加深减淡,结合画笔。道理和之前一样。在这里就不详细做介绍。 图片如下:  做好以后调节一下对比度: 图片如下:  复制几个,调节大小和色相。 图片如下:  图片如下:  图片如下:  完成如图: 图片如下: 
编辑历史:[此帖最近一次被 savegarden 编辑过(编辑时间:2005-08-03 10:19:01)]
|

沧海一笑
职务:普通成员
等级:2
金币:10.5
发贴:376
|
#42005/8/3 11:09:34
做工不错嘛,基本工好.ps就是要多练.向你学习呀.
图中的图要做小一些的好.多留此空间.
|

画荣
职务:普通成员
等级:1
金币:7.0
发贴:136
|
#52005/8/3 11:20:00
:)~~说得是
|

单身公害
职务:普通成员
等级:1
金币:0.0
发贴:260
|
#62005/8/3 21:26:43
真棒呀,!!
|

待业青年
职务:普通成员
等级:2
金币:1.0
发贴:431
|
#72005/8/5 15:52:06
啊,这么酷~~~非人类啊!!
|

mokoto
职务:普通成员
等级:1
金币:0.0
发贴:2
|
#82005/8/5 21:13:54
强啊~~
第二张真是厉害呀~
五体投地
|

BoyEric
职务:普通成员
等级:1
金币:0.0
发贴:27
|
#92005/8/6 11:19:28
3Dsmax里建文本拉伸打灯光,瞬间可就……
|

画荣
职务:普通成员
等级:1
金币:7.0
发贴:136
|
#102005/8/6 14:02:47
这里只是谈软件的技巧,呵呵,我没学过3D
|

dsj0640
职务:普通成员
等级:1
金币:1.0
发贴:281
|
|

古金
职务:普通成员
等级:2
金币:1.0
发贴:703
|
#122005/8/7 10:17:34
真是太好了,不过第一张更好一点。 
古道狼烟烽火墙 金戈铁马刃生光
|

画荣
职务:普通成员
等级:1
金币:7.0
发贴:136
|
#132005/9/5 13:14:10
古金在上个帖子中说 引用:
真是太好了,不过第一张更好一点。 
谢谢指点
|

kesherry
职务:普通成员
等级:1
金币:0.0
发贴:2
|
#142005/9/13 17:13:43
真是好棒的教學哦~讓我學了很多,在"教你绘制精美XP壁纸2"的教學內容 做完文字的陰影後,再來的文字就變成立體的了~ 可否教教文字立體的方式呢? 謝謝~ 
|

mtdwo22
职务:普通成员
等级:1
金币:0.0
发贴:75
|
#152005/9/13 17:24:02
唉,大哥,太平洋上的啊,
|



