|
|
主题: 在线等
|

epfart
职务:普通成员
等级:1
金币:-1.0
发贴:65
|
#12005/11/19 8:53:53
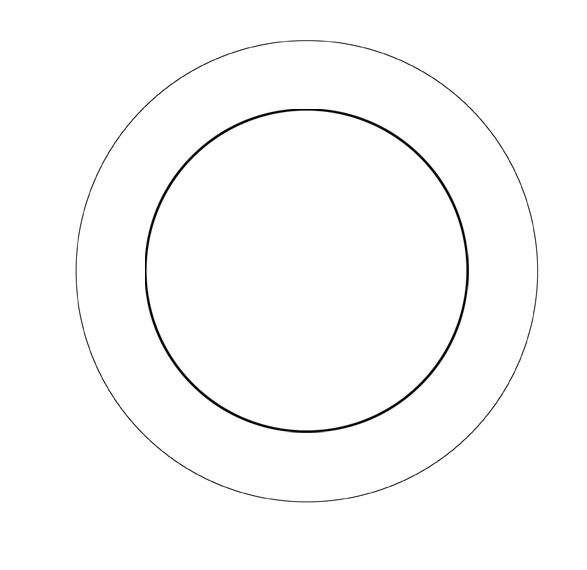
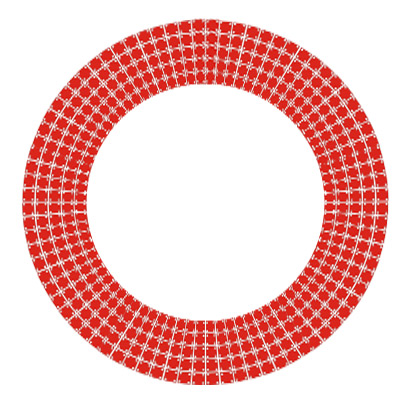
怎样把图1变成圆弧形 图片如下:  然后分几段贴到图2里 图片如下: 
|

晶林树
职务:版主
等级:5
金币:20.0
发贴:718
|
#22005/11/19 21:49:34
极坐标 图片如下: 
|

圆圆
职务:普通成员
等级:1
金币:1.1
发贴:66
|
#32005/11/20 22:50:28
是做手镯用的,还是干吗? 
|

涸泽之鱼
职务:普通成员
等级:1
金币:3.7
发贴:160
|
#42005/11/21 0:08:23
也可以把图一的方格定义为图案来填充图二的选区。不过效果没有极坐标好嗄!
|

rxheagle
职务:普通成员
等级:1
金币:0.0
发贴:25
|
#52005/11/21 9:24:40
滤镜——>扭曲——>极坐标——>平面坐标到极坐标
|



