|
|
主题: 网页中常见的斜条纹做法!
|

bingu007
职务:普通成员
等级:1
金币:0.0
发贴:38
|
#12005/12/23 12:55:03
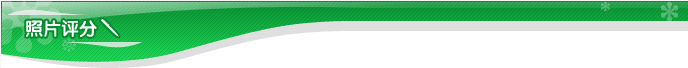
版主,你好,好久没上来了,我想问一个问题,就是上传的这幅图中,那些"斜纹路"是怎么做出来的,尽量说得仔细一点好吗?小弟谢了! 图片如下: 
编辑历史:[此帖最近一次被 元始天尊 编辑过(编辑时间:2005-12-23 15:16:25)]
|

古金
职务:普通成员
等级:2
金币:1.0
发贴:703
|
#22005/12/23 13:26:35
就是普通线条,白色,改透明度。
古道狼烟烽火墙 金戈铁马刃生光
|

bingu007
职务:普通成员
等级:1
金币:0.0
发贴:38
|
#32005/12/23 14:10:56
不是白线,实际上是比较深的线,我就不知是怎么定义图案,如填充一层在上面.我希望大侠们能说得详细一点.
|

元始天尊
职务:版主
等级:5
金币:28.0
发贴:2387
|
#42005/12/23 14:46:17
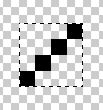
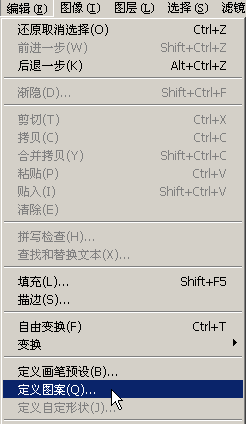
一.定义一个由四个像素组成且背景透明的图案 [放大视图为1600%的时候所看到的] 1.画出斜线,并用矩形选区选择 图片如下:  2.定义图案 图片如下:  二.新建图层,按下Shift + F5,选择你刚才定义好的图案填充 图片如下:  三.得到黑白的填充图案以后可以锁定图层透明属性,然后任意填其它颜色 图片如下: 
|

元始天尊
职务:版主
等级:5
金币:28.0
发贴:2387
|
#52005/12/23 15:02:38
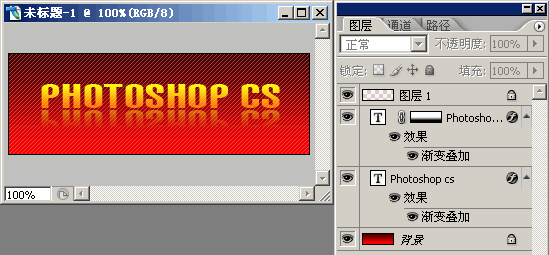
用渐变填充背景色以后得到的效果: 图片如下:  这里是分层的源文件,给你做参考! 相关文件(rar): 点这儿打开
|

bingu007
职务:普通成员
等级:1
金币:0.0
发贴:38
|
#62005/12/23 21:32:59
茅塞顿开!太详细!太好了!版主(元始天尊
)你是好样的,之前问了你几个问题都回答得非常好!太感谢你了.5D论坛真的不错,绝不是拍马庇.
|

沧海一笑
职务:普通成员
等级:2
金币:10.5
发贴:376
|
#72005/12/23 22:29:17
哇,好漂亮.
|

希羅
职务:普通成员
等级:1
金币:1.0
发贴:122
|
#82006/1/4 16:30:10
不用这么麻烦,FW里面就自带有了
|

xiaochidong
职务:普通成员
等级:1
金币:0.0
发贴:3
|
#92006/6/12 17:42:59
 版主好样的。
|

chenyong996
职务:普通成员
等级:1
金币:0.0
发贴:74
|
#102006/7/11 2:00:17
天尊就是天尊! 
|

qkly1010
职务:普通成员
等级:1
金币:0.0
发贴:18
|
#112006/7/15 21:32:10
韩国的站点大多都有那个,很漂亮 
|

微笑也怕害羞
职务:普通成员
等级:1
金币:0.0
发贴:44
|
#122006/7/16 15:34:49
感谢天尊,这是我做的。 图片如下: 
|

Howdy
职务:普通成员
等级:1
金币:0.0
发贴:18
|
#132006/7/18 17:15:57
就是一个抽丝效果而已,你可以试着改变自定义图案来获得更多得抽丝效果.
|

STARDU
职务:普通成员
等级:1
金币:0.0
发贴:1
|
|

lecaihuayi
职务:普通成员
等级:1
金币:0.0
发贴:61
|
|



