|
|
主题: <教程>立体按纽的制作@@@@@@@@@@@@@@
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#12006/3/6 13:31:10
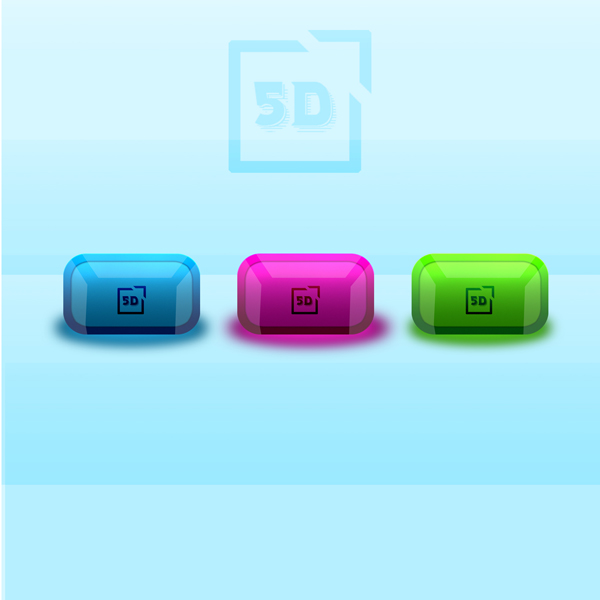
图片如下:  这是成品,大家先看看,接着跟着我一起做吧
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#22006/3/6 13:38:04
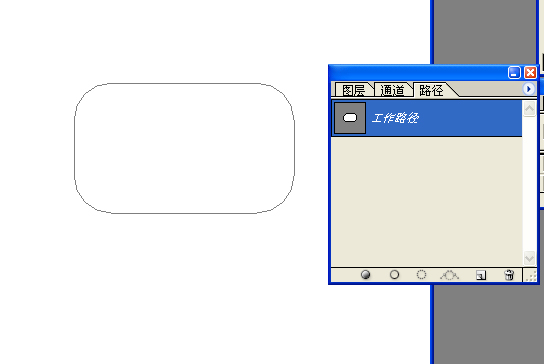
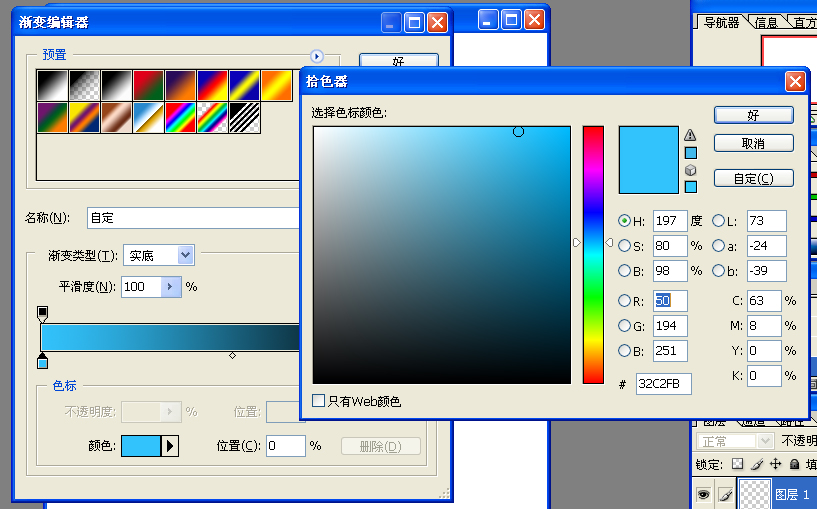
图片如下:  1.选择矩形工具 图片如下:  设置半径为150象素 图片如下:  绘制一个矩形,转为选区,用渐变工具填充颜色. 图片如下:  颜色设置如图 R:50 G:194 B:251 R:0 G:82 B:120
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#32006/3/6 13:42:17
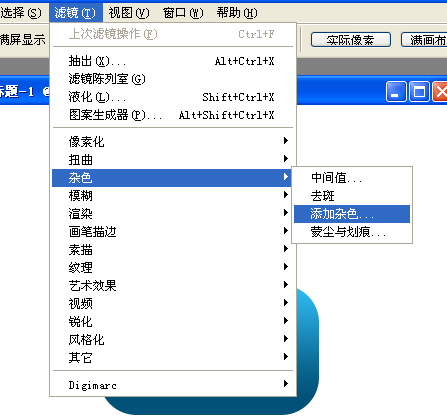
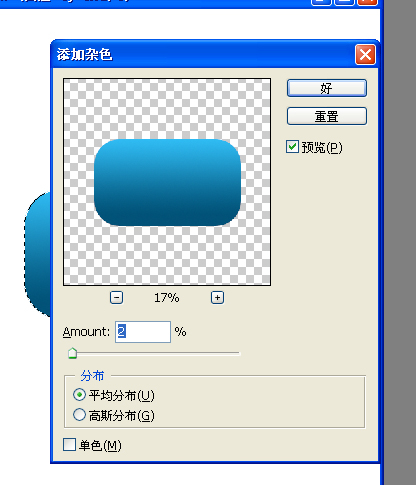
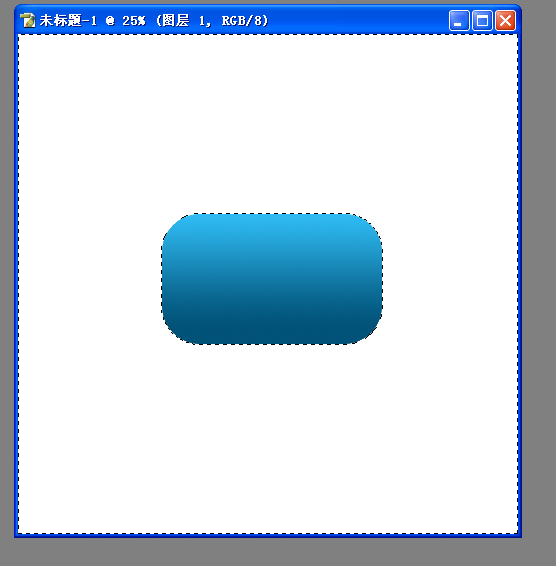
图片如下:  从上到下拉出渐变,效果如图 图片如下:  运用滤镜功能填加杂点,目的是制造质感 图片如下:  参数如图
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#42006/3/6 13:45:22
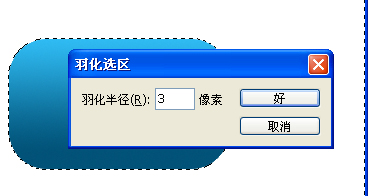
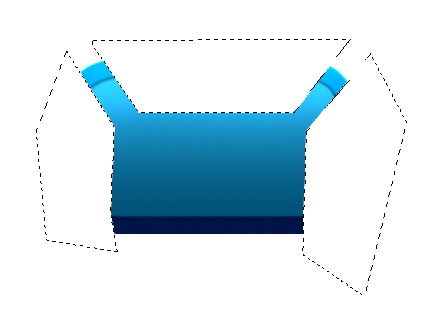
图片如下:  反选选区,然后羽化.参数如图 图片如下: 
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#52006/3/6 13:51:00
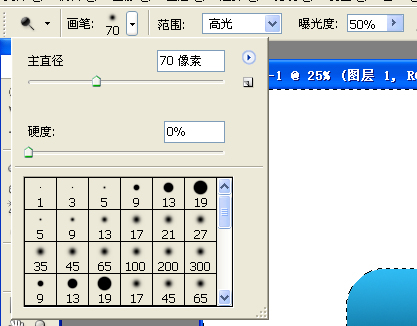
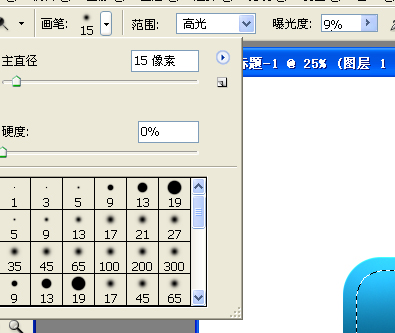
运用减淡工具给按纽添加高光,设置如图 图片如下:  图片如下:  在在按纽的反选区域拖动. 图片如下: 
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#62006/3/6 13:56:05
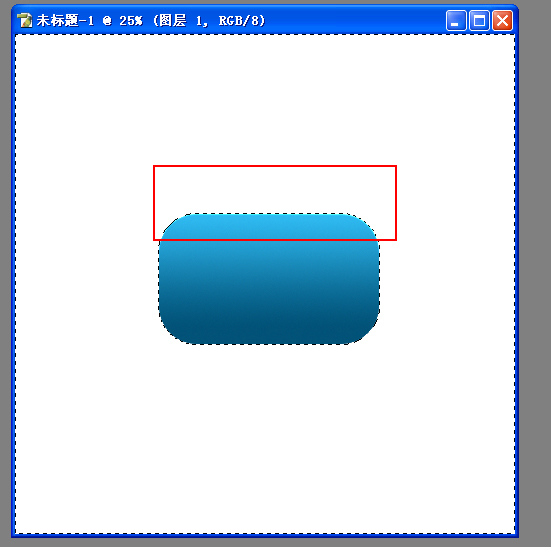
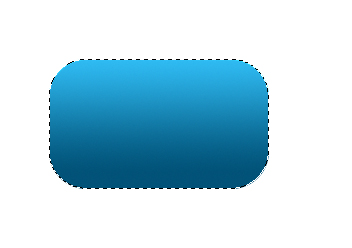
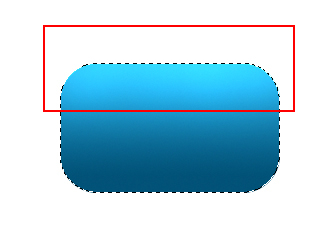
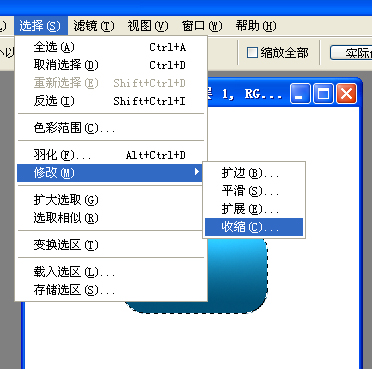
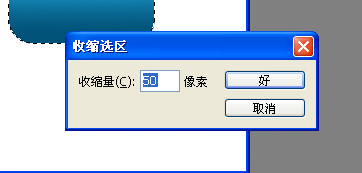
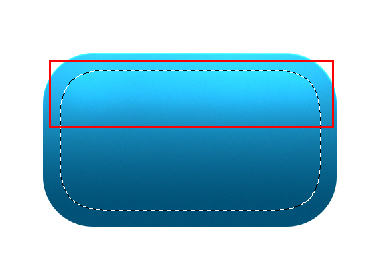
在次反选选区,如图 图片如下:  运用减淡工具在按纽的3分之1出拖动 图片如下:  效果已经看的出来了!~ 接下来我要把选区缩小!~如图操作 图片如下:  图片如下: 
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#72006/3/6 14:04:06
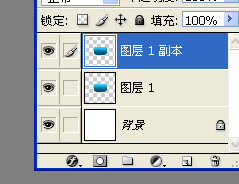
选区缩小之后,复制图层. 图片如下:  将缩小后的图层反选删除选区内的图象.(在复制的图层上) 图片如下:  接着又要反选选区了,呵呵,有点不耐烦了吧!~ 图片如下:  还是用老东西,减淡工具,在选区内3分之1出拖动,效果如下 图片如下:  图片如下: 
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
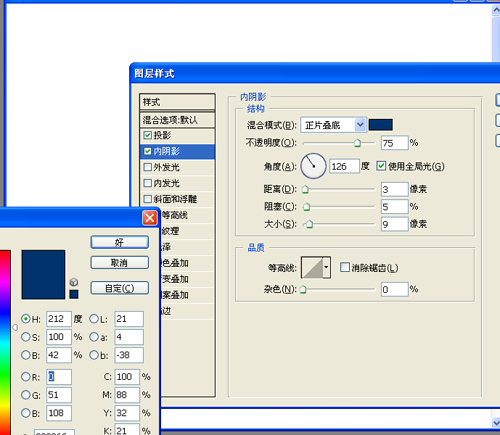
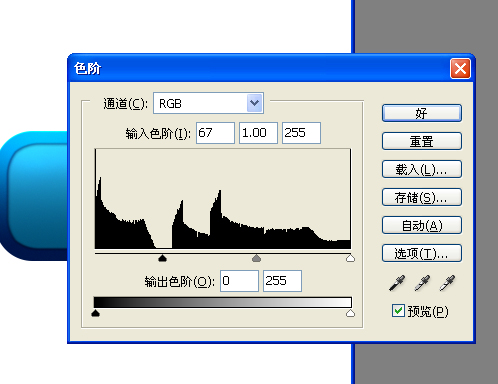
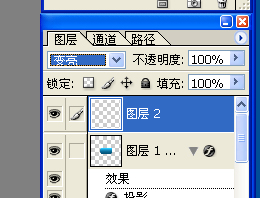
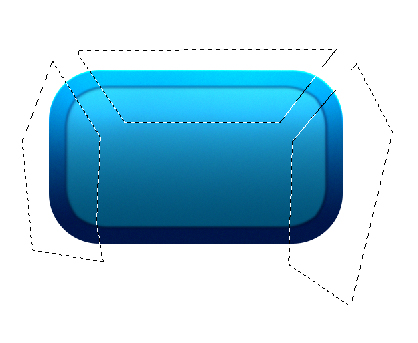
#82006/3/6 14:13:29
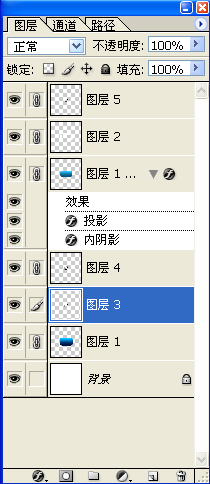
接下来就是为图层副本添加图层样式!~ 投影,和内阴影!~参数如图. 投影的参数也是一样,根据自己的效果设置!~ 图片如下:  接着回到图层1 图片如下:  运用色阶制造内陷的效果,参数如图 图片如下:  效果 图片如下: 
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#92006/3/6 14:18:14
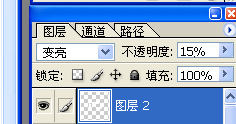
新建图层,模式改为变亮!~ 图片如下:  绘制选区,用白色填充!~ 图片如下:  图片如下:  改变新建图层的透明度 图片如下:  得到反光的效果 图片如下: 
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#102006/3/6 14:23:00
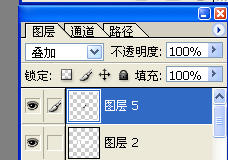
制作一个自己喜欢的图标放在中间位置!~ 图片如下:  模式改为叠加 图片如下:  连接所有图层合并 图片如下:  图片如下: 
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#112006/3/6 14:29:47
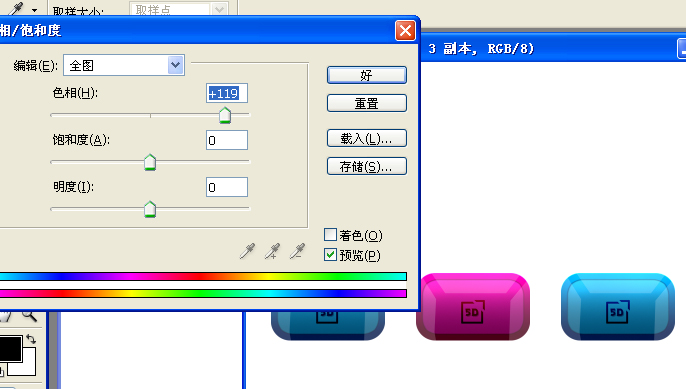
按纽已经完成了!~ 把做好的按纽复制2个,依次排好 图片如下:  运用色相/饱和度,对复制的按纽调整喜欢的颜色!~ 图片如下:  图片如下:  到这里已经制作完毕,至于怎么去修饰,自己想想吧!~ 呵呵! 这是我的最终效果 图片如下: 
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#122006/3/6 14:34:21
如果有什么不清楚的!~大家可以直接问我!~
我的QQ:1715588
|

元始天尊
职务:版主
等级:5
金币:28.0
发贴:2387
|
#132006/3/6 14:49:57
你也开始出教程了啊~ 有进步! 哈哈 ~
但是效果不出众~ 你应该能做的更好!
给你加金币,一半是教程,一半是鼓励!
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#142006/3/6 14:56:22
呵呵!~
以前在5D看了那么多教程,是该回报的时候了!~
做教程真的好累啊,只有自己做了才会知道
希望大家能喜欢吧!~
|

克莱德
职务:普通成员
等级:1
金币:6.5
发贴:215
|
#152006/3/6 19:27:57
怎么了,这年头教程不受欢迎吗?
以前的教程可是稀罕物啊!~
没人顶,我自己顶
|



