|
|
主题: 一个效果图制作方法
|

十不像
职务:普通成员
等级:1
金币:3.5
发贴:105
|
#12007/1/23 13:31:02
图片如下:  作成一个效果 图片如下: 
|

十不像
职务:普通成员
等级:1
金币:3.5
发贴:105
|
#22007/1/23 13:55:23
首先打开原始图片,进入通道选择黑白反差相对其他通道更明显的蓝色通道复制 图片如下:  在这个通道把通道从叶子里漏出的天空的选区大概留出来,其他基本都涂黑最后基本我涂成这个样子 图片如下:  然后ctrl+蓝通道(涂好的)建立选区,然后ctrl+~切换到RGB图层模式
|

十不像
职务:普通成员
等级:1
金币:3.5
发贴:105
|
#32007/1/23 14:12:56
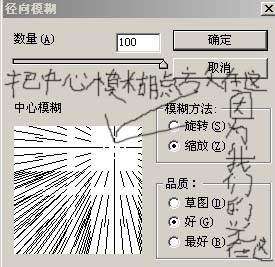
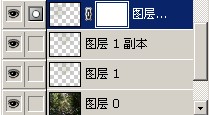
切换到RGB模式以后按ctrl+j把选区里的图复制一层 图片如下:  下面开始做效果,我们选择滤镜/模糊/径向模糊我是这样设置的 图片如下:  (我字写的不好对不起大家  )然后我们看一下效果,大概效果图是这个样子的 图片如下:  有了点效果不是很明显我们就把做好的那个图层再复制一个看看 图片如下:  果然明显多了,然后我们就再复制一个看看吧
|

十不像
职务:普通成员
等级:1
金币:3.5
发贴:105
|
#42007/1/23 14:21:04
再复制一个的效果如图 图片如下:  其实到了这里让光线强点还是弱点就看你的喜好和具体图的环境了,我是搞的有点复杂了,大家不嫌烦就看看,我是把第3个我们复制的层搞了个ctrl+t自由变换
|

十不像
职务:普通成员
等级:1
金币:3.5
发贴:105
|
#52007/1/23 14:28:38
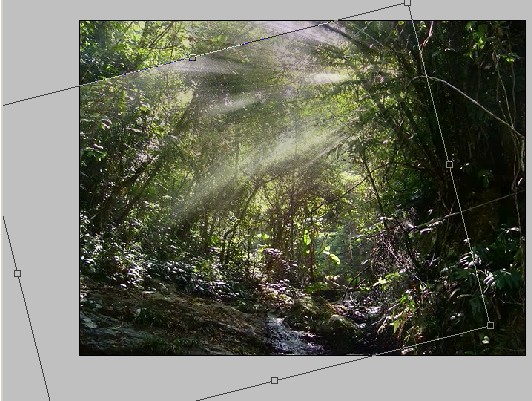
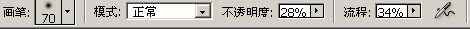
图片如下:  变换后图像怎么变成了这个样子 图片如下:  很点不协调拉,没关系我们改改,我们在变形的那个图层加一个蒙板 图片如下:  然后我们选画笔工具把图放大点,把画笔的不透明度和流程都设的低点在图里涂抹一下,本人弄了一下只是参考其实随便弄只要你习惯
|

十不像
职务:普通成员
等级:1
金币:3.5
发贴:105
|
#62007/1/23 14:39:44
图片如下:  其实一般的要是照片里都应该有人,不过找了半天都没有人的这样的森林图片,感觉没人又显的空空的,就在以前的图片里抠来了个憨豆放里了 图片如下:  一开始感觉人物放里面太生硬了,就把阳光在他身上洒了一些至于怎么弄其实和前面处理阳光一样在豆豆先生那图层加个蒙板然后选用合适的黑色画笔涂啊涂就完事了,谢谢。写完这个我只想说我只是想为5d做点什么,感觉老看别人的不好意思,可能很菜不过尽力了
|

智慧当当
职务:普通成员
等级:2
金币:13.0
发贴:412
|
#72007/1/23 14:44:22
这个教程已经有人发过多遍了,就当温故了一下下,呵呵...
|

十不像
职务:普通成员
等级:1
金币:3.5
发贴:105
|
#82007/1/23 18:16:05
已经有人发过了么?我真不知道我是在书上看到有类似的,今天正好有时间在网上找了点材料做的,主要是想为5d做点自己能做到的东西,希望大家不要见笑 
|

极端个人主义者
职务:普通成员
等级:3
金币:7.0
发贴:416
|
#92007/1/23 19:40:05
搂主好样的。
|



