|
|
主题: 久违了,各位.学来的教程奉上!
|

极端个人主义者
职务:普通成员
等级:3
金币:7.0
发贴:416
|
#12007/3/12 20:23:31
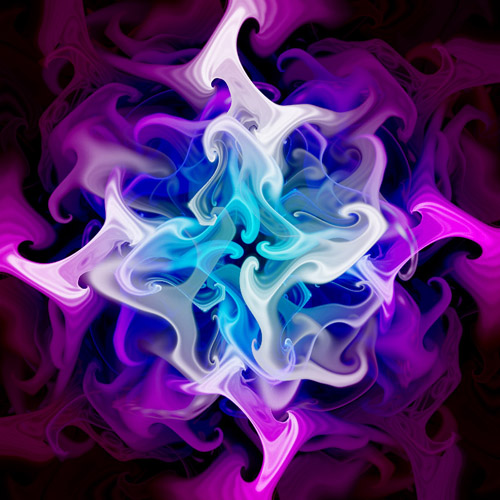
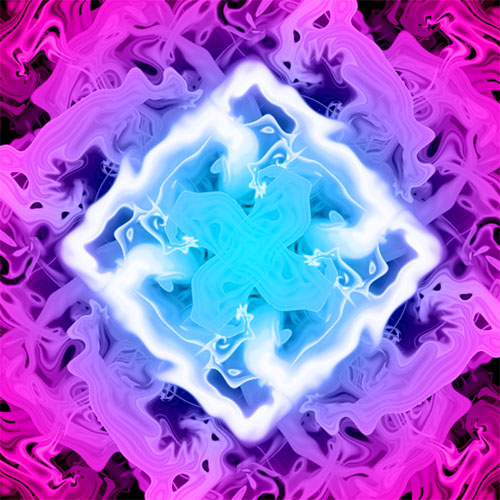
先看两张相关效果 图片如下:  图片如下: 
|

极端个人主义者
职务:普通成员
等级:3
金币:7.0
发贴:416
|
#22007/3/12 20:36:37
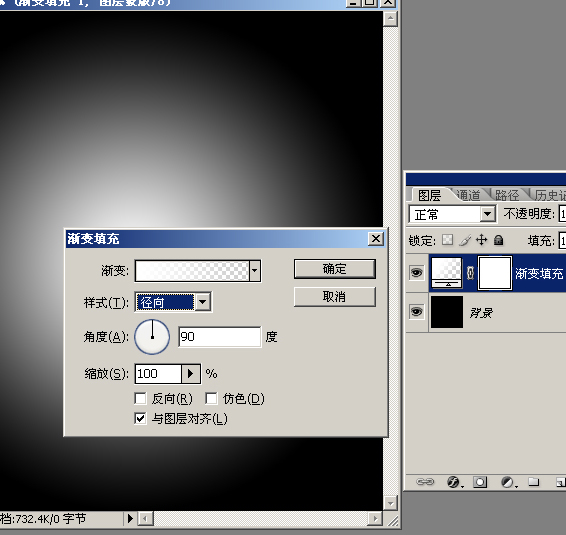
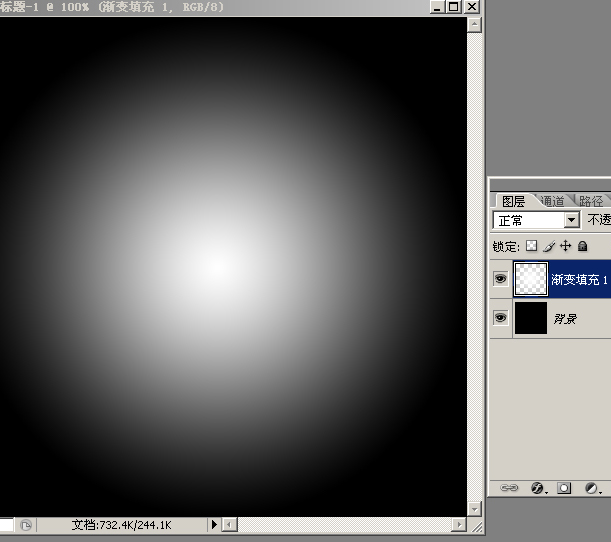
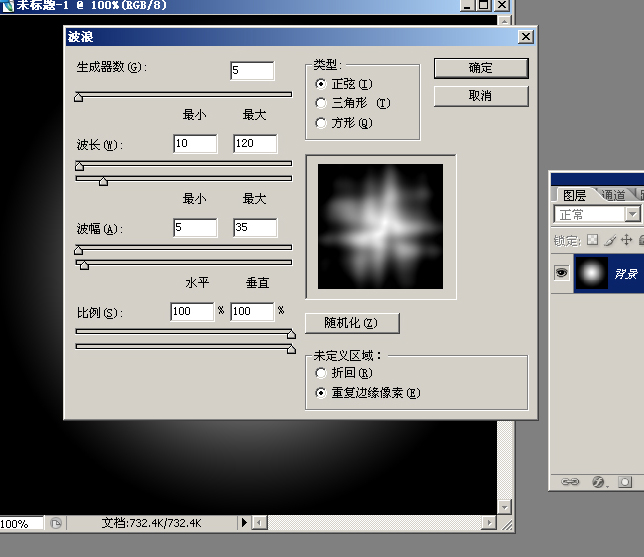
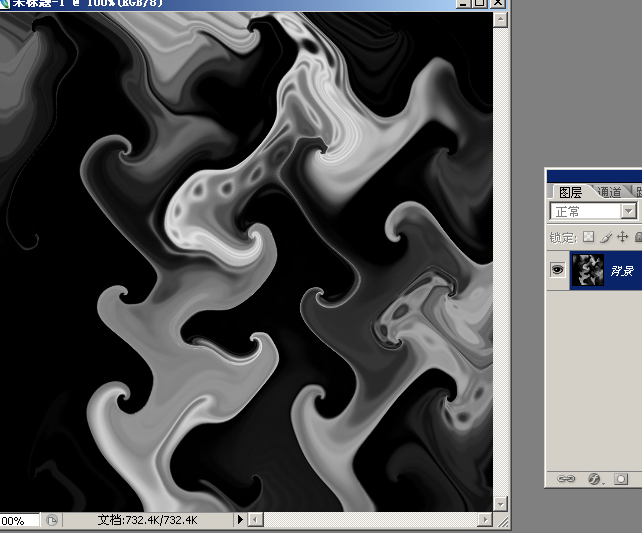
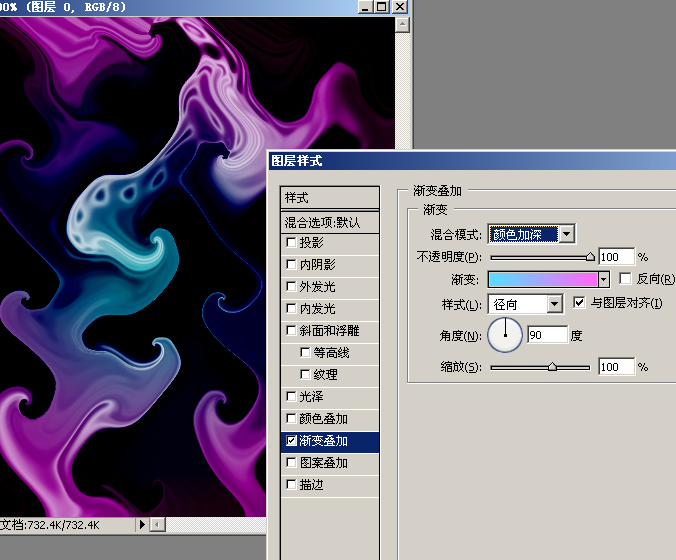
这个教程有的人可能已经看过很久了,但是既然论坛里还没有,小弟我就来弄一下下了. 1,建一个正方形的文件,弄成黑的.然后选前景为白色,添加一个渐变调整层.本来直接拉一个渐变也可以,但是不一定有调整层对的齐. 图片如下:  2.栅格化调整层,蒙版应用也可以,扔掉也可以. 图片如下:  3.执行波浪滤镜,默认设置就可以了.右下方有个随机化按钮,那就是可能每个人做的东西有小小差别的原因. 图片如下:  4.再执行九次同样的滤镜.(按九下ctrl+f也行) 图片如下:  5.添加图层样式,设置如图,颜色自定.建议用对比色,这样过渡颜色较多,好看些嘛. 图片如下: 
|

极端个人主义者
职务:普通成员
等级:3
金币:7.0
发贴:416
|
#32007/3/12 20:44:06
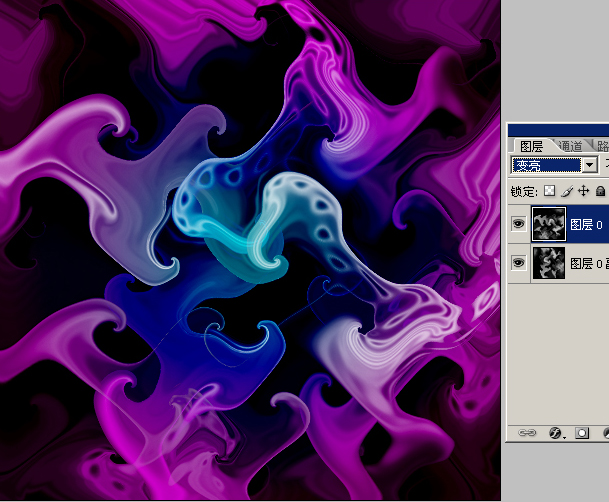
6.复制一层旋转九十度,改混合模式为变亮. 图片如下:  7.再按两次ctrl+shift+alt+t,执行再次复制变换命令.弄出最后两层出来,它们的混合模式和被复制层是一样的变亮. 图片如下:     学起来很简单,但是很佩服第一个作出来的人.这种图用来做QQ头像特漂亮,有心的兄弟可以一试.
|

极端个人主义者
职务:普通成员
等级:3
金币:7.0
发贴:416
|
#42007/3/12 20:47:24
谢谢 momoo6 的关注,不是你的敦促,这教程还弄不出来. 
|

元始天尊
职务:版主
等级:5
金币:28.0
发贴:2387
|
#52007/3/13 8:59:28
感谢 guanyang 效果很炫!教程也详细! 加分加亮! 
|

rosemary_5d
职务:普通成员
等级:1
金币:0.0
发贴:74
|
|

aidehua
职务:版主
等级:2
金币:24.0
发贴:372
|
#72007/3/13 11:16:21
支持下!效果很好看!
|

智慧当当
职务:普通成员
等级:2
金币:13.0
发贴:412
|
#82007/3/13 16:35:31
越来越佩服guanyang了,太有奉献精神了,以后要多向你好好学习啊!!!
这个效果不错,可以做桌面用!!~~~~
|

{"Vicky
职务:普通成员
等级:2
金币:0.0
发贴:464
|
#92007/5/13 14:23:48
  ING`~
▁▁▁▁▁▁▁▁▁▁▁▁▁ {“�資料越鎂,亽越譃偽.����。
|

westwater
职务:普通成员
等级:1
金币:5.3
发贴:125
|
#102007/5/13 14:42:42
这个在SJ63(设计路上)出很久了~~
PS没有CS
有事点下面Q我
tencent://message/?uin=150167060&Site=flydragon123.10mb.cn&Menu=yes
|

haiqq6
职务:普通成员
等级:1
金币:0.0
发贴:5
|
#112007/5/14 10:43:46
效果还可以
|



