|
|
主题: <原创教程>钢铁是怎样炼成的
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#12003/9/18 6:30:04
相对比较初级的一份教程,高手见笑了 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#22003/9/18 6:32:57
首先打开新档,选择合适的背景,文字, 以及字体。 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#32003/9/18 6:35:35
双击layer面板中的文字层,或者点击layer面板左下角的style图标,弹出style设置窗口。本教程的全部操作都可在layer style中实现。 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
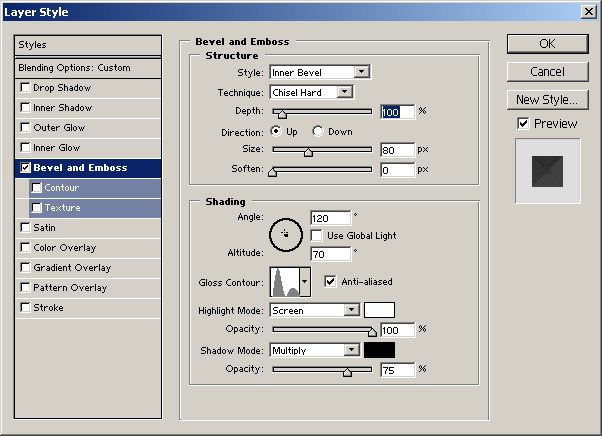
#42003/9/18 6:41:38
如上图,首先要设置的是Bevel and Emboss属性,所有参数如图。需要强调的是以下几个参数:Size, Altitude, Gloss Contour. 其中Gloss Contour可以通过双击contour的图标进行自我设置(类似于curve的设置) 至于参数为何如上设置,无从回答,也为也是笔者反复试验的结果。所以,相比于赘述,自己动手体会参数带来的微妙变化才是王道。
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#52003/9/18 6:42:36
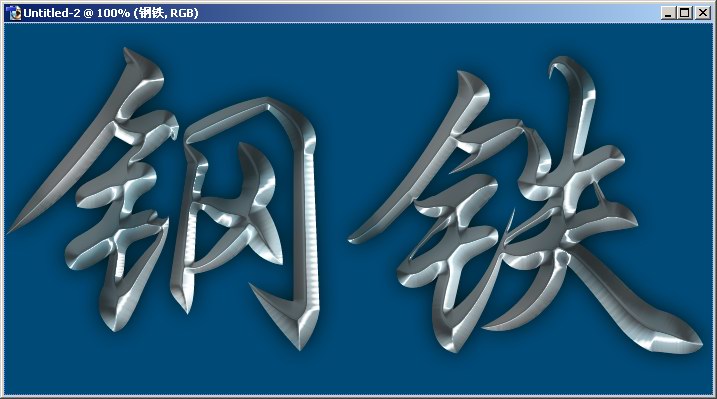
这是使用style以后的效果图 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
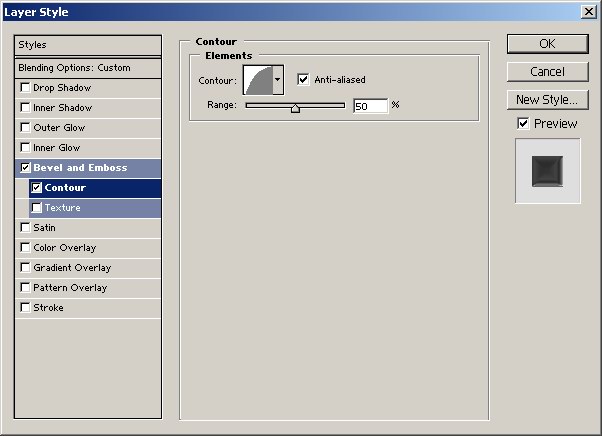
#62003/9/18 6:44:15
细心的用户可以对contour进一步调整,如图是我的设置 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
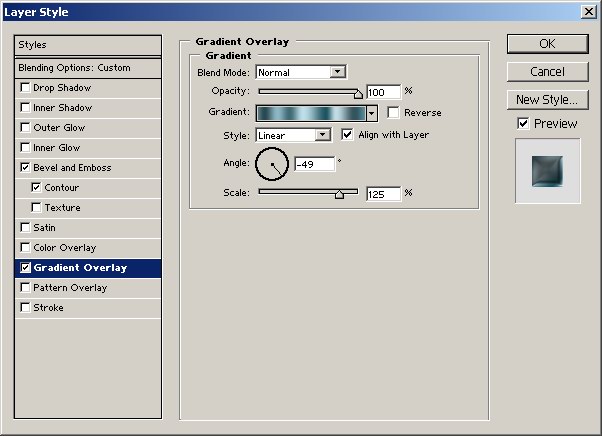
#72003/9/18 6:46:54
接下来,就是Gradient Overlay的设置的了,参数如图,使用的gradient需要自己调配, 这里就不再赘述,有问题的朋友可以参照5d关于此的教程: 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#82003/9/18 6:47:47
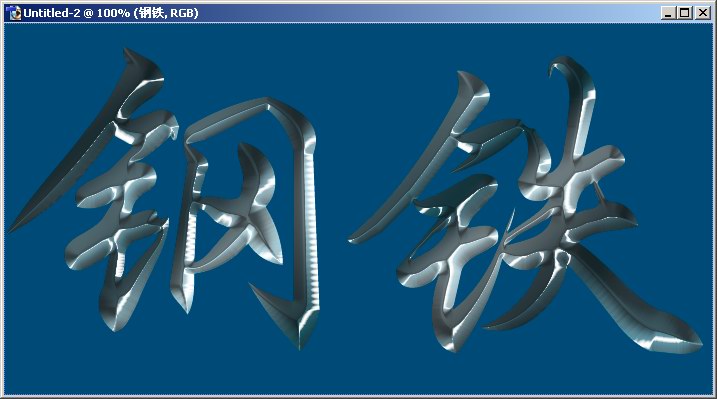
至此的效果图: 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#92003/9/18 6:49:21
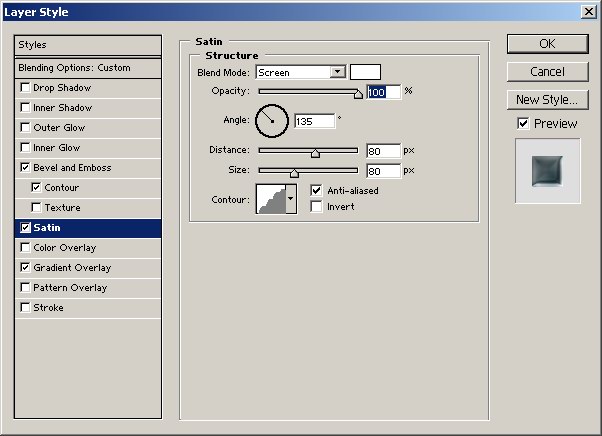
之后是satin的设置,contour方面的微调适合于高级用户 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#102003/9/18 6:50:05
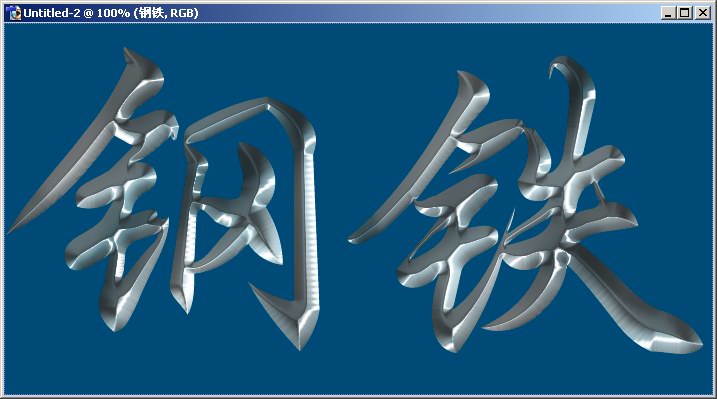
至此的效果图,还有一步就大功告成了: 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#112003/9/18 6:51:34
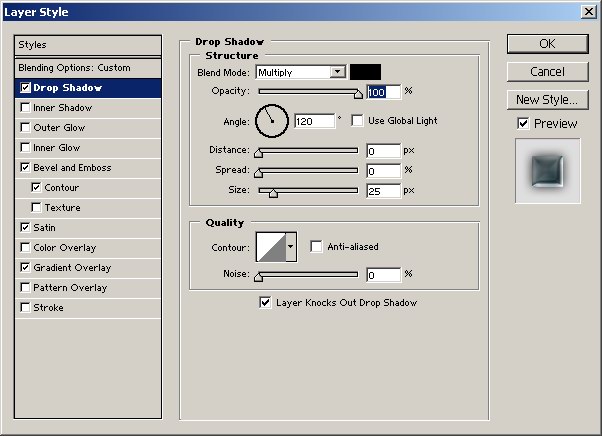
drop一个shadow,使图像臻于完美 图片如下: 
|

方继照
职务:普通成员
等级:1
金币:0.0
发贴:14
|
#122003/9/18 6:55:09
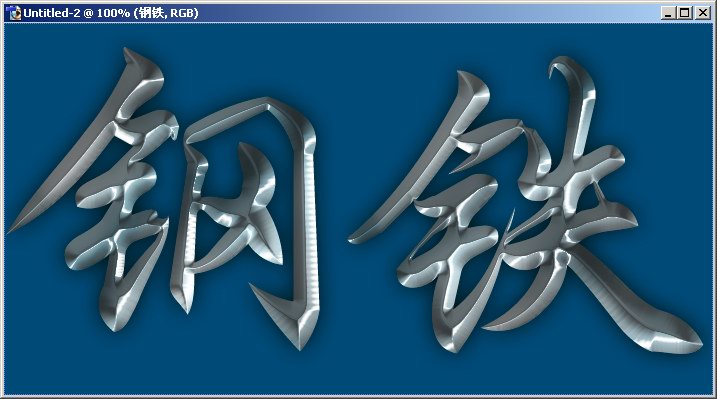
图片如下:  教程至此告一段落,大家如果觉得之前所设定的style有用,可以将其保存为自己的style文件,或者记录为action。 另外,鉴于同一个任务photoshop至少用五种完成它的方法,所以我所作的,其实只是把我的方法讲述一下而已。所以有什么不妥的地方,还望高手海涵。 
|

无敌网络ANTer
职务:普通成员
等级:2
金币:1.0
发贴:187
|
#132003/9/18 17:53:29
不錯,頂一下!!不過,字体彥色得改一改善
骄傲的骑士\曾起何时\已挂靴于驰骋的沙场\空留绝尘而去的笑声
Antknight
|

无敌手绘疯子
职务:普通成员
等级:1
金币:0.0
发贴:141
|
#142004/4/28 17:30:46
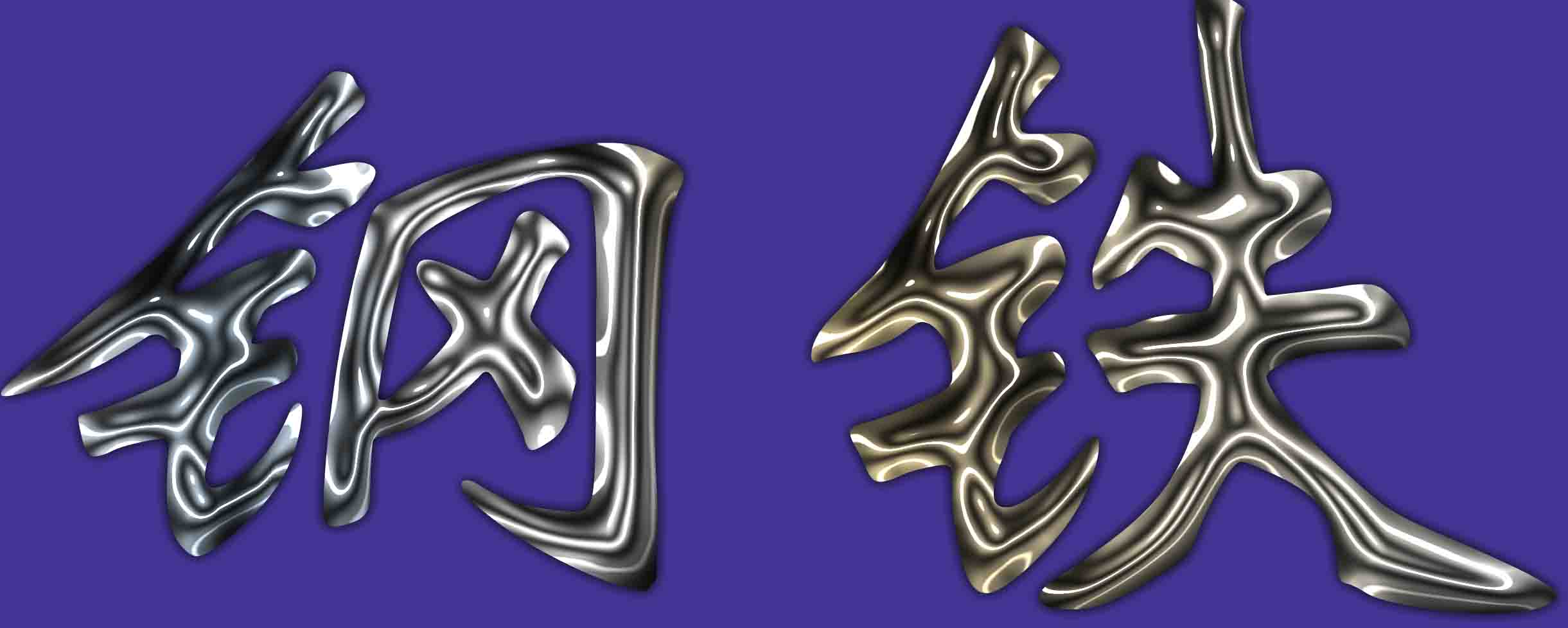
不错 图片如下:  我也做了一个,不过没搞好
|

闲云野鹤
职务:普通成员
等级:1
金币:0.0
发贴:22
|
#152004/4/29 21:08:00
背景加点纹理可能更好些
|



