|
|
主题: 关于一个文字特效!
|

CBLCN
职务:普通成员
等级:2
金币:1.0
发贴:581
|
#12002/6/26 0:09:41
不知道大家是否看见过这样的特效
文字从左到右移动。 很快速的移动. 文字的视觉效果就像一个激光样式.
很多广告都有这样的效果
例如:
近期播放的 一个蓝色小型货车. 他里面就有这样的效果?
请问在AE里面或者在CB里面如何完成。谢谢
|

再見理想
职务:普通成员
等级:5
金币:10.0
发贴:2495
|
#22002/6/26 11:05:53
在AE里用GLOW
或者DF的5D插件的SRAYS更好
编辑历史:[这消息被vivalive编辑过(编辑时间2002-06-26 11:07:58)]
|

CBLCN
职务:普通成员
等级:2
金币:1.0
发贴:581
|
#32002/6/26 13:55:27
感觉还不对
还有没有另外的插件可以完成我说的效果
|

再見理想
职务:普通成员
等级:5
金币:10.0
发贴:2495
|
#42002/6/26 14:26:54
那就用SHAKE的高光吧,很逼真,我没用过,是听说的
|

jand
职务:普通成员
等级:2
金币:1.0
发贴:334
|
#52002/6/26 14:54:48
没有概念 类似的效果很多 贴图出来看看~~
|

CBLCN
职务:普通成员
等级:2
金币:1.0
发贴:581
|
#62002/6/26 15:10:16
我现在手里找不到图
VIVALIVE你手里有吗? 贴一下
|

再見理想
职务:普通成员
等级:5
金币:10.0
发贴:2495
|
#72002/6/26 15:16:17
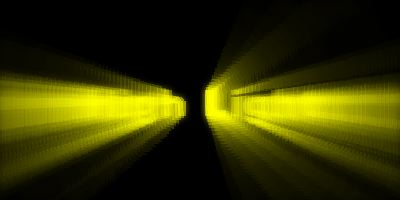
DF的5D插件效果 图片如下:  AE的FE插件加GLOW 图片如下: 
|

再見理想
职务:普通成员
等级:5
金币:10.0
发贴:2495
|
|

qfabraham
职务:普通成员
等级:1
金币:1.0
发贴:139
|
#92002/6/26 18:15:14
AE里的插件FE LIGHT BURST 和SHINE是专业做上面的扫光特技的
|

CBLCN
职务:普通成员
等级:2
金币:1.0
发贴:581
|
#102002/6/26 18:35:11
图片如下:  ] 我用PS简单的模拟一下我说的效果 电视里面很多广告都使用过 在AE里面或者CB里面如何完成
|

钱夫人
职务:普通成员
等级:1
金币:0.0
发贴:104
|
#112002/6/26 22:05:24
哇...效果好不错...VIVALIVE最后那个回帖是你自己做的吗??怎么弄呢??能详细说吗?
|

5D非线性编辑版主
职务:版主
等级:7
金币:29.0
发贴:6498
|
#122002/6/26 23:56:39
VV那是FLASH做的,
具体的方法,我会写个教程,
等我放假吧!
CBLCN:其实,PR里面用俩个层+motion+fade in&out就很容易实现!
|

CBLCN
职务:普通成员
等级:2
金币:1.0
发贴:581
|
#132002/6/27 0:15:48
谢谢,但ae里面如何实现。。。
|

5D非线性编辑版主
职务:版主
等级:7
金币:29.0
发贴:6498
|
#142002/6/27 0:39:03
原理一样啊~
俩个层+motion+fade in&out就很容易实现!
AE里就是调一下层的属性,弄几个关键帧
|

CBLCN
职务:普通成员
等级:2
金币:1.0
发贴:581
|
#152002/6/27 21:57:30
我试试.
|



