|
|
主题: 网页设计的色彩思考
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#12003/3/25 13:24:57
色彩具有精神的价值
人常常感受到色彩对自己心理的影响,这些影响总是在不知不觉中发挥作用,左右我们的情绪。色彩的心理效应发生在不同层次中。有些属直接的刺激,有些要通过间接的联想,更高层次则涉及到人的观念、信仰,对于艺术家和设计者来说,无论哪一层次的作用都是不能忽视的。
对于
网页设计者来说,色彩的心理作用尤其重要,因为用网络是在一种特定的历史与社会条件的环境下,即高效率、快节奏的现代生活方式的条件,这就需要做网页时把握人们在这种生活方式用网络的一种心理需求。
作为网页设计师来说,做到有针对性的用色是相当重要的,因为网站往往是各种各样的,大公司的、政府组织、体育组织、聊天的、新闻的、个人主页等等,不同内容的网页的用色应是有较大的区别,所以要合理的使用色彩来体现出网站的特色,这是高明的做法。
例如:做公司的网页,就不能仅仅使用一些不着边际的颜色来吸引人,而要让人一看到这个网站的用色就立即明确该公司的主题。
怎么能做到这一步呢?我认为要从公司的标准色上入手。
一个公司的CI是灵魂,做网站往往是为了提升公司的形象。因此把表现企业主题的标准色应用到网页中去,一定会给浏览者留下深刻的印象。这就牵涉到标准色的组合应用上,要有一个色彩的基调问题,抓住自己的主色来配以不同的辅色这样既突出了主页的公司的特色,又能使页面呈现丰富多彩(这里要切忌多种色彩并重的“花”的情况)。这只是一种用色的参考,版面设计和内容也能体现出企业的形象,只是色彩更加容易达到引人注目的效果。
做到用色有的放矢之后,我们再回到平面设计上来,因为网页设计实际上就是平面设计,只不过目的性、时效性更强而已。所以我们要把每一次网页设计都看成做平面设计。不过也有一些不同,例如网页的外框是受电脑的屏幕所限制的,具有特定的比例。同时也有一个与电脑的屏幕的颜色的搭配问题,这与普通的平面设计不会受到的任何限制有所不同。但是用色上要求与规律网页设计里是一样的,即色彩的明暗、轻重、冷暖等等,以及调和色和对比色的应用等。
针对不同的主题来布置色彩,如健康类的网站就不能采用较为刺激的大红和黄、橙以及象征死亡和神秘的黑色和紫色,这样会造成一种紧张和某种程度的恐慌,以及一些不利于健康的联想。而相对较多的采用一些较纯的绿色或者相关不同明度的绿色,(当然纯度不能降低),这样能带给人宁静、安详与平和,如同让人置身大自然,感受那份清新,这样使人身心受益。同样的道理做新闻类的网站就不能这样用色,考虑到受众浏览网站的目的是摄入大量的信息,所以较宜采用较为鲜艳的色彩组合,这样就能使读者快速的摄入信息,感受到信息的高速传递。像快餐店里采用的大红的色彩特别适合与现代社会快节奏高效率的生活方式,不断的用色彩来吸引顾客,招揽顾客的回头率。这是平面设计的一种用色彩表达心理的方式,好好的把握住这种用色的技巧,灵活的应用是网页成功的一个方面。
用色往往不是非常单纯的运用,还要考虑诸多因素,例如,访问者的类别:社会背景、心理需求和场合的差异等等,这就要求网页设计者要认真的分析网站的受众的不同,并且要多听取反馈信息,总结他们满意或者是不满意的原因,综合考虑。社会背景不同的人,各人的目的不同,他们对色彩的感受也不同,所以网站的用色就要考虑到多方面的需求,尽可能能的吸引各种的注意力。访问者如果大多是素质较高的人,就应该考虑用色考究,要有一定的品位,有所偏向。
网页设计的用色也要特别的关注流行色的发展。每年日本或者欧美都要发布一批流行色,这是从大量的人们的喜好中挑选出来的,关注它,并有心的研究它,而且努力的将这种观念应用到自己的设计中去,做一个色彩方面的有心人,就会使自己的网页富有朝气,更受欢迎。同时多研究别人的用色,多看一些对网站的网友的评价是相当重要的。做到这一点,能提高自己的色彩品位,多用一些受人喜爱的颜色,这样才能吸引人。作为一名网页设计师是需要有自己的特色,例如自己钟爱的颜色,用色的一些独特的方面,这种是不要轻易的舍弃。因为没有一点自己的特色的设计师就如同一台机器一样毫无生气,这是一大悲哀!用人喜欢的色彩是不会掩盖设计师的特色的,因为设计师用色往往是在保留自己的用色方式上才去采用一些比较让人接受的颜色。所以我想网页的用色会在这种方式下日趋规范,日趋合理,逐渐让人感到一个又一个如同艺术品一样让人赏心悦目!
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#22003/3/25 13:27:38
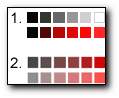
网页色彩设计点滴 大自然是彩色的,网页看上去也要漂亮、舒适。所以当代设计者不仅要掌握基本的网站制作技术,还需要掌握网站的风格、配色等设计艺术。其中色彩在网站设计中占据相当重要的地位。 基本概念 首先了解一下色彩的一些基本概念。自然界中有好多好多种色彩,比如玫瑰是红色的,大海是蓝色的,桔子是橙色的……但是最基本的有三种(红、黄、蓝),其它的色彩都可以由这三种色彩调和而成。我们称这三种色彩为“三原色”。 现实生活中的色彩可以分为彩色和非彩色。其中黑白灰属于非彩色系列,其它的色彩都属于彩色。任何一种彩色具备三个特征:色相、明度和纯度。其中非彩色只有明度属性。 色相:指的是色彩的名称。这是色彩最基本的特征,是一种色彩区别于另一种色彩的最主要的因素。比如说紫色、绿色、黄色等等都代表了不同的色相。同一色相的色彩,调整一下亮度、纯度,很容易搭配,比如深绿、暗绿、草绿、亮绿。 明度:也叫亮度,指的是色彩的明暗程度,明度越大,色彩越亮。比如一些购物,儿童类网站。用的是一些鲜亮的颜色,让人感觉绚丽多姿,生气勃勃。明度越低,颜色越暗。主要用于一些游戏类网站,充满神秘感;一些个人站长为了体现自身的个性,也可以运用一些暗色调来表达个人的一些孤僻,或者忧郁等性格。有明度差的色彩更容易调和。如紫色(#993399)跟黄色(#ffff00),暗红(#cc3300)跟草绿(#99cc00),暗蓝(#0066cc)跟橙色(#ff9933)等,(如图1)。 图片如下:  图中的1就是明度由高到低变化的例子 纯度:指色彩的鲜艳程度,纯度高的色彩纯、鲜亮。纯度底的色彩暗淡,含灰色。如上图中的2是纯度从低到高的变化。
编辑历史:[这消息被酷舞编辑过(编辑时间2003-03-25 13:30:17)]
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#32003/3/25 13:28:43
相近色:色环中相邻的三种颜色(如图2)。其中的黄绿色、黄色和桔黄色。相近色的搭配给人的视觉效果很舒适、自然。所以相近色在网站设计中极为常用。 图片如下:  图2
编辑历史:[这消息被酷舞编辑过(编辑时间2003-03-25 13:30:37)]
|

greatmaster
职务:普通成员
等级:1
金币:1.0
发贴:248
|
#42003/3/25 13:32:44
好贴~~~~我顶~~有没有关于版式的啊?
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#52003/3/25 13:36:32
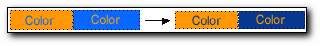
互补色:色环中相对的两种色彩(如图3)。 图片如下:  图3 其中的亮绿色跟紫色,另外如红色跟绿色,蓝色和橙色等。对互补色,调整一下补色的亮度,有时候是一种很好的搭配。就拿蓝色跟橙色来打个比方吧(如图4),调整了蓝色的亮度以后,其搭配效果是不是更好呢?补色在网站设计中用得也较为普遍。
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#62003/3/25 13:37:22
图片如下:  图4
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#72003/3/25 13:37:49
暖色(如图5):其中的黄色、橙色、红色、紫色等都属于暖色系列。暖色跟黑色调和可以达到很好的效果。暖色一般应用于购物类网站,电子商务网站,儿童类网站等等,用以体现商品的琳琅满目,儿童类网站的活泼,温馨等等效果。 图片如下:  图5
编辑历史:[这消息被酷舞编辑过(编辑时间2003-03-25 13:38:19)]
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#82003/3/25 13:39:12
冷色(如图6):其中的绿色、蓝色、蓝紫色等等都属于冷色系列。冷色一般跟白色调和可以达到一种很好的效果。冷色一般应用于一些高科技,游戏类网站,主要表达严肃,稳重等效果。 图片如下:  图6
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#92003/3/25 13:39:46
色彩均衡:网站让人看上去舒适、协调,除了文字,图片等内容的合理排版,色彩的均衡也是相当重要的一个部分。比如一个网站不可能单一的运用一种颜色,所以色彩的均衡问题是设计者必须要考虑的问题。色彩的均衡,包括色彩的位置,每种色彩所占的比例,面积等等。比如鲜艳明亮的色彩面积应小一点,让人感觉舒适,不刺眼。这就是一种均衡的色彩搭配。
色彩联想
色彩在人们的生活中都是有丰富的感情和含义的。比如红色让人联想到玫瑰,联想到喜庆,联想到兴奋。白色联想到纯洁、干净、简洁;紫色象征着女性化、高雅、浪漫;蓝色象征高科技、稳重、理智;橙色代表了欢快、甜美、收获;绿色代表了充满青春的活力、舒适、希望等等。当然不是说某种色彩一定代表了什么含义。在特定的场合下,同种色彩可以代表不同的含义。
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#102003/3/25 13:40:12
黑白灰运用
黑白灰是万能色,可以跟任意一种色彩搭配。当你为某种色彩的搭配苦恼的时候,不防试试用黑白灰。当你觉得两种色彩的搭配不协调,试试加入黑色,或者灰色,或许会有意想不到的效果哦。
对一些明度较高的网站,配以黑色,可以适当地降低其明度。
白色是网站用的最普遍的一种颜色。很多网站甚至留出大块的白色空间,作为网站的一个组成部分。这就是留白艺术。很多设计性网站较多运用留白艺术。留白,给人一个遐想的空间,让人感觉心情舒适,畅快。恰当的留白对于协调页面的均衡起到相当大的作用。
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#112003/3/25 13:40:37
确定主题色
一个网站不可能单一的运用一种颜色,让人感觉单调、乏味;但是也不可能将所有的颜色都运用到网站中,让人感觉轻浮、花俏。一个网站必须有一种或两种主题色,不至于让客户迷失方向,也不到于单调、乏味。所以确定网站的主题色也是设计者必须考虑的问题之一。
一个页面尽量不要超过4种色彩,用太多的色彩让人没有方向,没有侧重。当主题色确定好以后,考虑其它配色时,一定要考虑其它配色与主题色的关系,要体现什么样的效果。另外哪种因素占主要地位,是明度、纯度还是色相。 色彩搭配
上面学习了颜色的一些基本概念及颜色的一些搭配问题,具体运用到网页中,各要素的色彩又是如何搭配的呢?
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#122003/3/25 13:41:01
、背景与文字
如果一个网站用了背景颜色,必须要考虑到与前景文字的搭配等问题。一般的网站侧重的是文字,所以背景可以选择纯度或者明度较低的色彩,文字用较为突出的亮色。让人一目了然。
当然,有些网站为了让浏览者对网站留有深刻的印象,他在背景上作文章。比如一个空白页的某一个部分用了很亮的一个大色块,是不是让你豁然开朗呢!此时他为了吸引浏览者的视线,突出的是背景,所以文字就要显得暗一些,这样文字才能跟背景分离开来,便于浏览者阅读文字。
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#132003/3/25 13:41:25
颜色在主页设计中是有相当的戏份的,颜色的取用我想并无什么理论依据的,更多的只是个人的感觉,经验或是风格,当然也有一些是视觉上的因素。
背景与前景文字,尽可能的避免色彩的亮度,色调,饱和度接近,主要是为了能让页面信息能够正确的被阅读,(当然有特殊目的除外了)同时要避免高饱和度的文字与明亮的背景配合,这样可能比较刺眼,如果背景比较暗淡,有时候使用很亮的文字有很好的效果。在使用表格背景色或网页背景色这类大面积的色块时,最好使用低饱和度的颜色(视觉上是,看上去不是会发光的颜色)
而如给表格边框加色时就不必像处理大面积色块那样去处理了,但是也要看问一下你的眼睛是不是舒服。
在页面中不要去用好几种颜色一般就3-4种差不多了,如果觉得单调了在网页里加一些照片,这样在颜色上不会感觉单调了,为了形成一种风格,页面因该形成一个主色调,不同的页面,配以不同的辅色调,那样才不会有单调的感觉。
相关背景资料:颜色表示方法常见的模型包括 HSB(表示色相、饱和度、亮度);RGB(表示红、绿、蓝);CMYK(表示青、洋红、黄、黑);以及 CIE L*a*b*。 基于人类对颜色的感觉,
HSB 模型描述颜色的三个基本特征:
· 色相是从物体反射或透过物体传播的颜色。在 0 到 360 度的标准色轮上,色相是按位置度量的。在通常的使用中,色相是由颜色名称标识的,比如红、橙或绿色。
· 饱和度,有时也称彩度,是指颜色的强度或纯度。饱和度表示色相中灰成分所占的比例,用从 0%(灰色)到 100%(完全饱和)的百分比来度量。在标准色轮上,从中心向边缘饱和度是递增的。
· 亮度是颜色的相对明暗程度,通常用从 0%(黑)到 100%(白)的百分比来度量。
A. 饱和度 B. 色相 C. 亮度 D. 所有色相
绝大部分的可见光谱可以用红、绿和蓝 (RGB) 三色光按不同比例和强度的混合来表示。
因为 RGB 颜色合成产生白色,它们也叫作加色。将所有颜色加在一起产生白色──也就是说,所有光被反射回眼睛。加色用于光照、视频和显示器。例如,显示器通过红、绿和蓝荧光粉发射光线产生彩色。
加色 (RGB)Photoshop 的 RGB 模式使用 RGB 模型,给彩色图象中每个象素的 RGB 分量分配一个从 0(黑色)到 255(白色)范围的强度值。例如,一种明亮的红色可能 R 值为 246,G 值为 20,B 值为 50。当三种分量的值相等时,结果是灰色。当所有分量的值都是 255 时,结果是纯白色;而当所有值都是 0 时,结果是纯黑色。
RGB 图象只使用三种颜色,在屏幕上重现多达 1,670 万种颜色。RGB 图象为三通道图象,因此每个象素包含 24 位 (8 × 3)。计算机显示器总是使用 RGB 模型显示颜色。这意味着在非 RGB 颜色模式(如 CMYK)下工作时,Photoshop 会临时将数据转换成 RGB 数据再在屏幕上显示出现。
CMYK 模型以打印在纸张上油墨的光线吸收特性为基础,当白光照射到半透明油墨上时,部分光谱被吸收,部分被反射回眼睛。理论上,纯青色 (C)、洋红 (M) 和黄色 (Y) 色素能够合成吸收所有颜色并产生黑色。由于这个原因,这些颜色叫作减色。因为所有打印油墨都会包含一些杂质,这三种油墨实际上产生一种土灰色,必须与黑色 (K) 油墨混合才能产生真正的黑色。(使用 K 而不是 B 是为了避免与蓝色混淆。)将这些油墨混合产生颜色叫作四色印刷。
减色 (CMY) 和加色 (RGB) 是互补色,每对减色产生一种加色,反之亦然。
减色 (CMYK)
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#142003/3/25 13:42:15
网页的色彩搭配往往是网友们感到头疼的问题,尤其是那些完全没有美术基础的网友。到底用什么色彩搭配好看呢?让我们来看看网友54雨寒的高见吧!
一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。黄色是各种色彩中,最为娇气的一种色。只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、 在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、 在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、 在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。其色性也变的成熟、随和。
4、 在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。蓝色还是一种在淡化后仍然似能保持较强个性的色。如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、 如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、 在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。这样使得绿色的性格最为平和、安稳。是一种柔顺、恬静、潢足、优美的色。
1、 在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
2、 在绿色中加入少量的黑,其性格就趋于庄重、老练、成熟。
3、 在绿色中加入少量的白,其性格就趋于洁净、清爽、鲜嫩。
五、紫色的明度在有彩色的色料中是最低的。紫色的低明度给人一种沉闷、神秘的感觉。
1、 在紫色中红的成份较多时,其知觉具有压抑感、威胁感。
2、 在紫色中加入少量的黑,其感觉就趋于沉闷、伤感、恐怖。
3、 在紫色中加入白,可使紫色沉闷的性格消失,变得优雅、娇气,并充满女性的魅力。
六、白色的色感光明,性格朴实、纯洁、快乐。白色具有圣洁的不容侵犯性。如果在白色中加入其它任何色,都会影响其纯洁性,使其性格变的含蓄。
1、 在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑。
2、 在白色中混入少量的黄,则成为一种乳黄色,给人一种香腻的印象。
3、 在白色中混入少量的蓝,给人感觉清冷、洁净。
4、 在白色中混入少量的橙,有一种干燥的气氛。
5、 在白色中混入少量的绿,给人一种稚嫩、柔和的感觉
6、 在白色中混入少量的紫,可诱导人联想到淡淡的芳香
|

酷舞
职务:普通成员
等级:7
金币:1.0
发贴:7252
|
#152003/3/25 13:44:42
色彩的意义
红色]:最强有力的色彩, 能引起肌肉的兴奋.热烈、冲动.
[橙色]:较温和, 是一种很活泼、辉煌的色彩.富足的、快乐的色彩.稍加黑则较稳重.蓝橙对比时较生动.
[黄色]:亮度最高, 尤其灿烂、辉煌.象征着智慧之光, 象征着权力、骄傲.经不起白色的冲淡.当用黑、紫、深蓝反衬时, 能加强.淡粉色能使之变柔和.
[绿色]:具中性特点.和平色, 偏向自然美.宁静、生机勃勃, 宽容色彩.可衬托多种颜色而达到和谐.
[蓝色]:永恒、博大、遥远感.
[紫色]:大面积有恐怖感, 紫红尤其明显.暗紫有灾难感.淡紫则是一种优美的活泼色.紫与黄共存时, 消极性更加显著.
[黑与白]:非常对立而又有共性, 是色彩最后的抽象.能够用来表达富有哲理性的东西.其中——
[黑色]:空、无、永恒的沉默.
[白色]:虚无, 有无尽的可能性.
此二色总时通过对方的存在显示自己的力量.
[灰色]:是色彩中最被动的颜色.受有彩色影响极大, 靠邻近的色彩获得自己的生命.近冷则暖, 近暖则冷.最有平静感(中性), 是视觉中最安静的色彩.有很强的调和对比的作用.
|



