|
|
主题: 无意中发现个ai免费插件——变形
|

thinkcear
职务:普通成员
等级:4
金币:14.0
发贴:1595
|
#12004/6/22 18:39:58
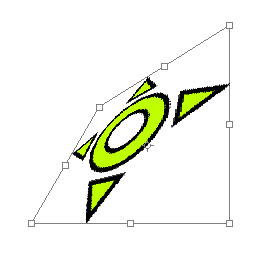
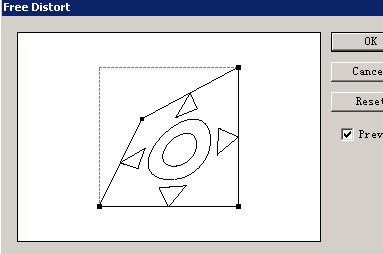
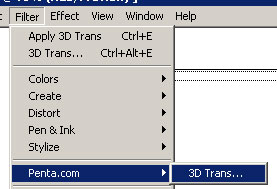
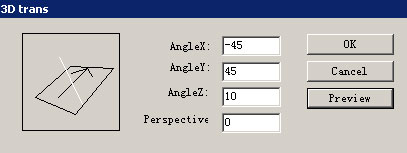
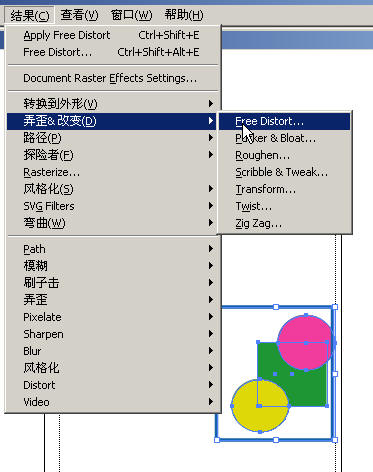
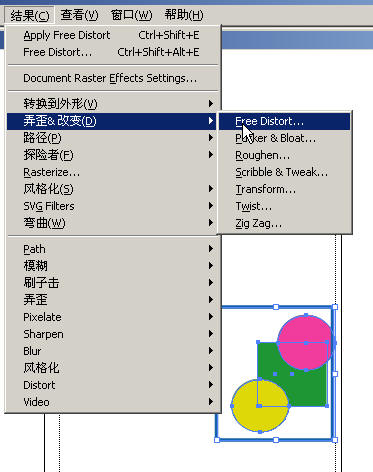
在ps中,在使用变形的时候,按住ctrl,可以实现类似透视效果的自由变换 图片如下:  到了ai中,这种变换我一般用filter>distort>free distort来实现,或者用effect>distort & transform>free distort 来实现也可以,但是这两种变换都不会出现ps中的效果,感觉上好像是给挤压了,总之没有出现期望的“透视”效果,这样就需要更多的调试,至于这里面过多的技术内幕,我是没兴趣也没能力知道  图片如下:  有一个办法是在ps中变换路径然后粘贴到ai中,但是那样比较麻烦,到了cs阶段,好像对这种支持也不是很利索,比较郁闷,一旦涉及到色彩了,就出现色彩路径不能兼顾的情况。 今天无意中找到一个ai插件,用输入x、y、z轴旋转角度得方法来实现真正的透视变换,很有趣 pentacom.jp/soft/3dtrans.html是日本的,别说我不爱国啊,wacom也是日本的呢 拷贝3Dtrans.aip到plug-ins目录中就能用了 重新启动ai,可以看到插件菜单 图片如下:  选中要变换的对象,输入相应的角度,按一下预览,大体的就知道最后结果了 
|

thinkcear
职务:普通成员
等级:4
金币:14.0
发贴:1595
|
#22004/6/22 18:40:32
图片如下: 
|

thinkcear
职务:普通成员
等级:4
金币:14.0
发贴:1595
|
#32004/6/22 18:41:29
这个是ai变形的最后结果,还算过的去  图片如下: 
|

thinkcear
职务:普通成员
等级:4
金币:14.0
发贴:1595
|
#42004/6/22 18:43:31
我在这里上传一个,很小,41k 相关文件: 点这儿打开
|

我视红河为生命
职务:普通成员
等级:1
金币:0.0
发贴:148
|
#52004/7/1 22:37:08
已经安装了~!
谢谢分享~
|

大梦未醒
职务:普通成员
等级:5
金币:9.0
发贴:3310
|
#62004/7/2 5:38:53
 谢谢
|

大眼ET
职务:普通成员
等级:1
金币:0.0
发贴:32
|
#72004/7/2 20:34:13
谢谢分享!
|

happy9686
职务:普通成员
等级:5
金币:-2.0
发贴:3506
|
#82004/7/3 18:14:17
谢谢! 
|

无敌手绘总监
职务:版主
等级:4
金币:150.5
发贴:1744
|
#92004/7/10 1:29:34
其实,我感觉用自带的更好一些,可以更直观 图片如下: 
|

thinkcear
职务:普通成员
等级:4
金币:14.0
发贴:1595
|
#102004/7/10 21:21:51
龙欤在上个帖子中说 引用:
其实,我感觉用自带的更好一些,可以更直观
图片如下:

效果不同的,试一下便知道 
|

flashdragon
职务:普通成员
等级:1
金币:0.0
发贴:59
|
#112004/7/11 8:43:29
不错,现在就试一下
|

无敌手绘总监
职务:版主
等级:4
金币:150.5
发贴:1744
|
|

憨逼
职务:普通成员
等级:1
金币:0.0
发贴:70
|
#132004/7/13 2:47:10
这个还可以啊,很真实地还原了3D变化的效果
|

木独猪
职务:普通成员
等级:1
金币:3.0
发贴:66
|
#142005/2/14 14:24:19
我装的是illustrator10.02,我把这个“3D变形”放到了plug-ins里,重新打开ai的时候,的确在“filter”里出现了“3D tran...”选项,可是选用他时却跳出了3D tran有不祥错误的对话框,没法用……望能解答
|

嘟嘟虫
职务:普通成员
等级:1
金币:0.0
发贴:1
|
#152005/9/23 0:06:02
其实用封套扭曲就可以了,不用这么麻烦的。
在图形前面绘制一个矩形,然后弄成你要的模样,前后全选后,选择对象—封套扭曲-从顶部对象创建,后面的图形就“嵌”到你前面的矩形里了。
你可以看下,和ps里的效果是一样的!
|



