|
|
主题: 问:这种字体效果是如何做出来的?
|

lwbing
职务:普通成员
等级:1
金币:1.0
发贴:10
|
#12005/2/8 11:17:33
www.52design.com/about/link/sclogo.gif 他里面的那个素材库3个文字 字体里面的颜色不是一样的 并且他外面还有光圈. 应该如何制作 使用什么软件制作 FW 可以搞顶吗? 3Q U
|

OREZ
职务:普通成员
等级:8
金币:0.0
发贴:61
|
#22005/2/8 13:05:23
用PS 加多几成图层样式 或者在其他软件扩边然后粘贴过来 
|

lwbing
职务:普通成员
等级:1
金币:1.0
发贴:10
|
#32005/2/10 20:53:48
PS吗? 具体网上有类似的教程吗> ? 呵呵 我想学会 
|

5D荣誉斑竹
职务:普通成员
等级:5
金币:22.0
发贴:2854
|
#42005/2/10 22:51:49
那就到PS区问问吧,应该会有收获。
|

罐罐
职务:普通成员
等级:1
金币:2.0
发贴:29
|
#52005/2/11 23:04:32
在AI里做吧:
1、把文字本身填充(Fill)描边(Stroke)都设置为无
再在外观调版(Appearance)中设置新填充和描边(以便于填充渐变)
2、在外观调版设置多个描边(Stroke),堆栈向上逐渐减少各新建描边笔画的粗细。
3、Save For Web(输出为网页格式),保存格式假如是Gif,为保证线条在网页上不“毛”,请在Image Size(图片尺寸)面板中取消Anti-Alias(反锯齿)选项的选择,质量是很高的~~~~~~~~~
|

黑元素
职务:普通成员
等级:1
金币:1.0
发贴:63
|
#62005/2/14 3:17:26
你说的这个东东,用CD也可以做出来 1、画三个矩形,放好位置,填上颜色。不再多说; 2、用文本工具输入“素材库”三个字。因为字间距需要调整,因此打散(Ctrl+K),再用挑选工具调好位置及间距,再组合(Ctrl+L); 3、选择交互式渐变工具,选择线性渐变,从上至下(或从下至上,一样的),填上相应颜色; 4、至于你所说的“光圈”,限于目前在下所学有限,没能想出更简洁的办法,我是先画一个矩形,填上白色,然后转化为曲线(Ctrl+Q),再用形状工具一点一点调出来的,就象用笔笨笨的一笔一笔画出来的,最后调整相关位置,得出图形,如图: 图片如下: 
|

OREZ
职务:普通成员
等级:8
金币:0.0
发贴:61
|
#72005/2/14 11:34:15
楼上的方法不太好
最简单的方法
任何绘图软件基本都能完成的
1打上 素材库 三个字
用渐变填充
2原地拷贝一个加粗白边
3原地拷贝一个加粗黑边
4将2.3步的图形放置到1后面
5存档
|

正午
职务:版主
等级:3
金币:53.0
发贴:1071
|
#82005/2/14 19:53:18
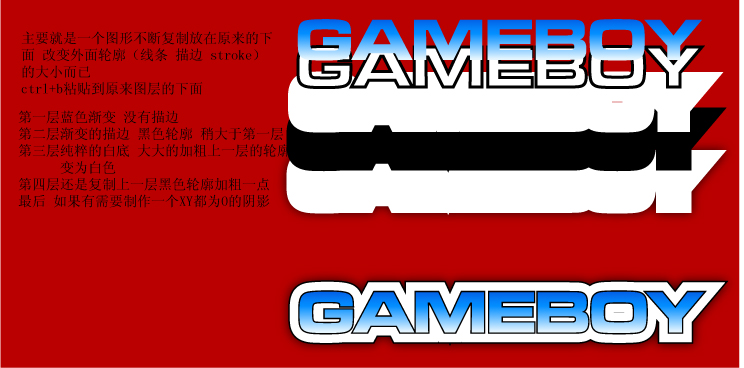
没有想到这个东西被讨论了这么久 很好解决的东西 不管是什么软件思路都是一样的 给一个图例 图片如下: 
|

lighttty
职务:普通成员
等级:1
金币:0.0
发贴:20
|
#92005/2/15 22:52:27
用CD交互式轮廓工具一拉就OK
|

OREZ
职务:普通成员
等级:8
金币:0.0
发贴:61
|
#102005/2/15 23:17:13
如果那个软件没有轮廓工具呢??
还是noon的方法比较实际
重要的是制作理念而手法是可以多样的
|

黑元素
职务:普通成员
等级:1
金币:1.0
发贴:63
|
#112005/2/17 23:43:51
谢谢orez82和noon001!
也谢谢lighttty,交互式轮廓工具差点被我打进冷宫了!
|

jarod
职务:普通成员
等级:3
金币:0.0
发贴:139
|
#122005/9/10 16:30:14
其实这种效果在PS里做很简单。只要一层就够了。 打上文字。在图层样式里加上“渐变叠加” “描边” “外发光” 就行了。 把描边选把白色,把外发光选成黑色,外发光的上面的混合模式选成正常,调节外发光的大小数值,然后把大小数值上面的扩展数值微大于“大小”数值就行了。 图片如下: 
|

evil from soul
职务:普通成员
等级:2
金币:23.0
发贴:563
|
#132005/9/10 17:59:39
楼上的没仔细看,人家是内黑外白啊呵呵
|



