|
|
主题: 回“高手在哪里?”帖子的解决方法
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#12005/2/23 16:52:20
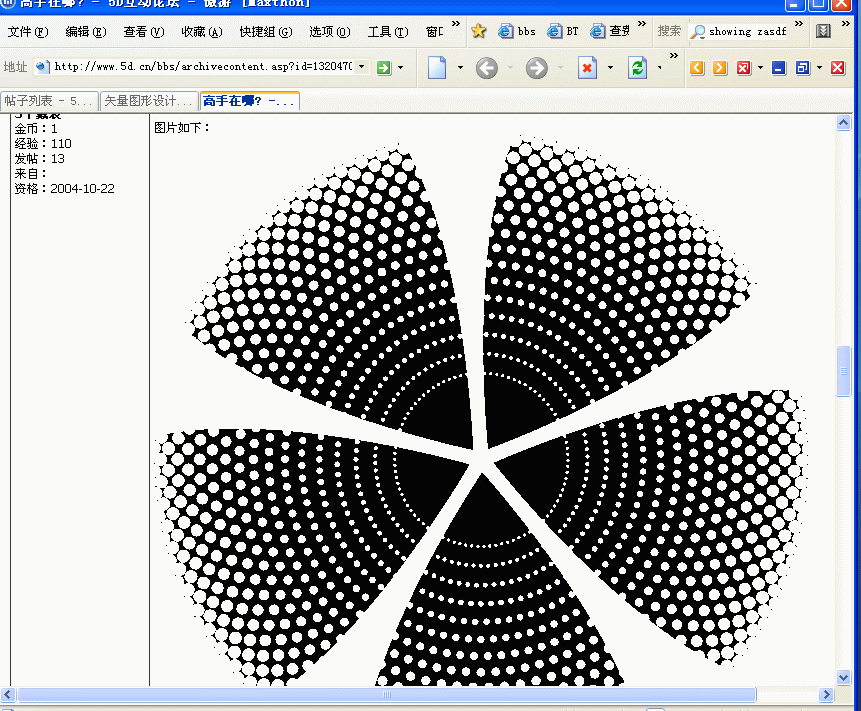
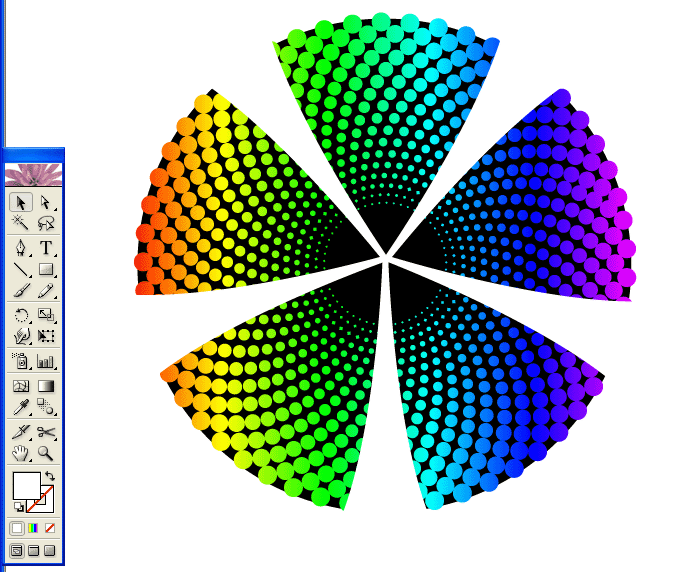
有一段时间没有到5D来了,看了5D上面矢量图形设计里面的《高手在哪?》这篇精华贴,也在想这个图形 的制作步骤,经过一个晚上的思考,终于解决  思路:利用“混合(blend)工具”,并在混合路径上面作适当的修改,重复、再制命令绘制出一个类似卡 儿波点的圆。 图片如下: 
编辑历史:[此帖最近一次被 showing 编辑过(编辑时间:2005-02-23 17:02:51)]
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#22005/2/23 16:52:56
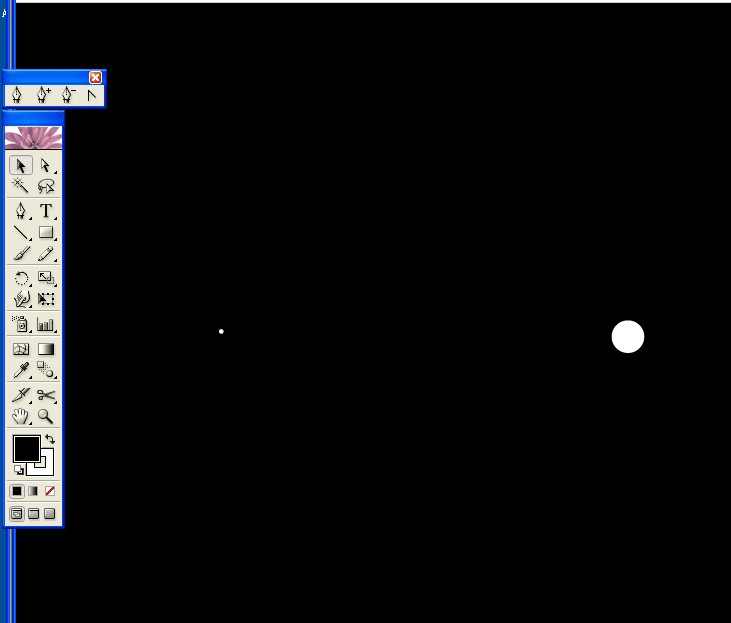
1,绘制出2个大小不一的圆,背景设置为黑色,如图 图片如下: 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#32005/2/23 16:53:24
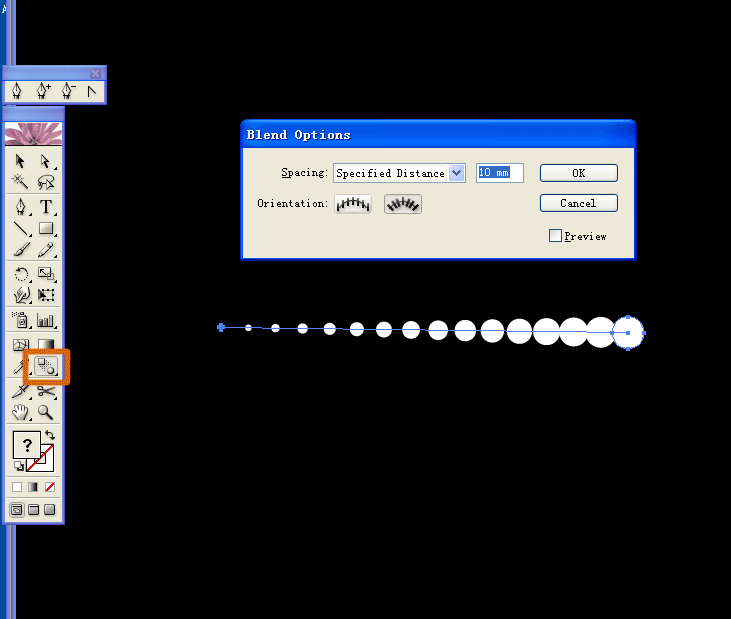
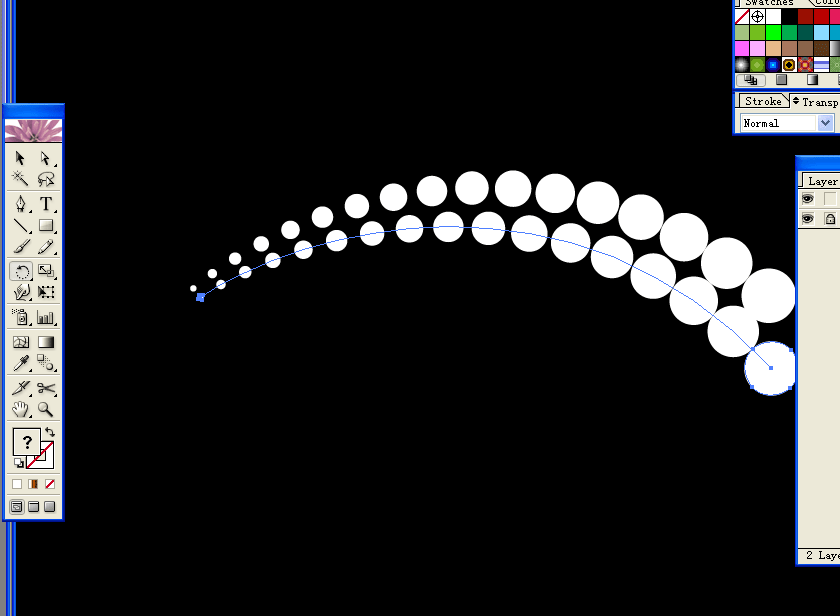
2,利用blend工具绘制出2个圆之间的过渡圆(双击弹出所示的blend option对话框) 图片如下: 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#42005/2/23 16:54:02
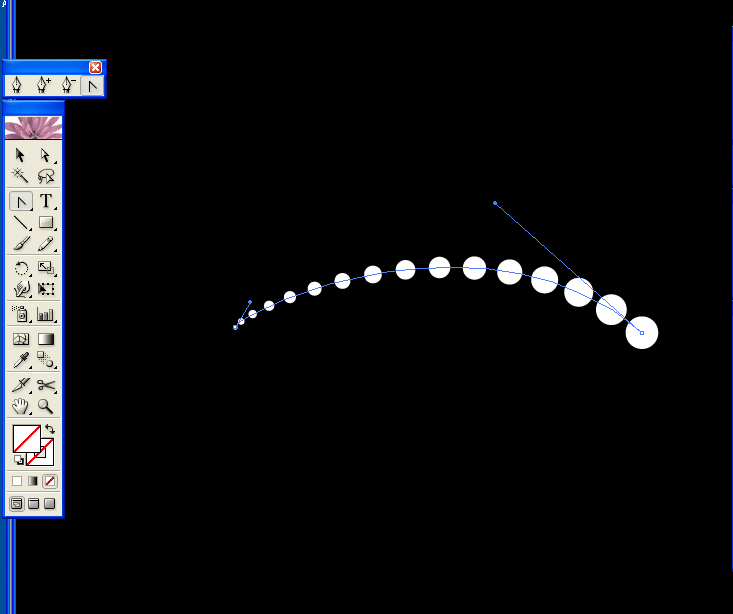
3,在路径的端点利用转角工具绘制出弧形路径 图片如下: 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#52005/2/23 16:54:30
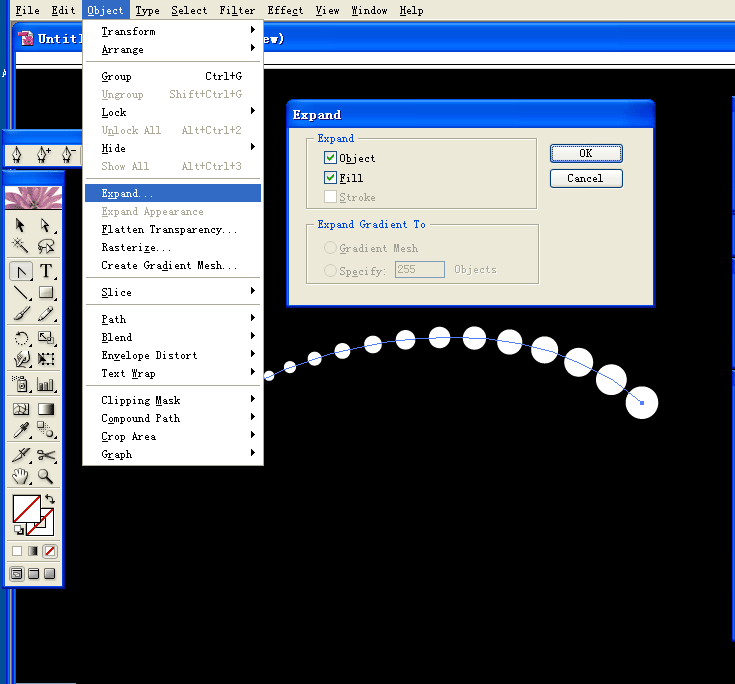
4,全选所有圆,进入如图的选项,打散圆形图案 图片如下: 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#62005/2/23 16:55:12
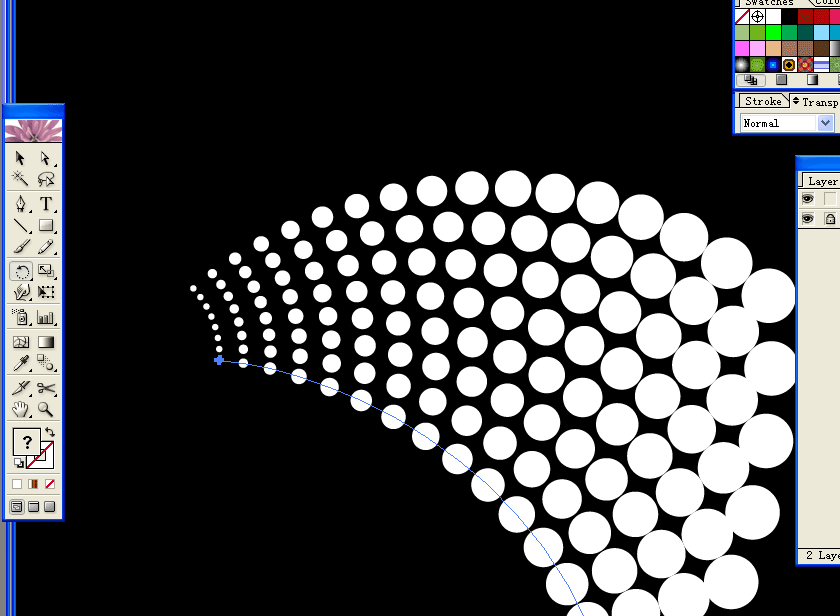
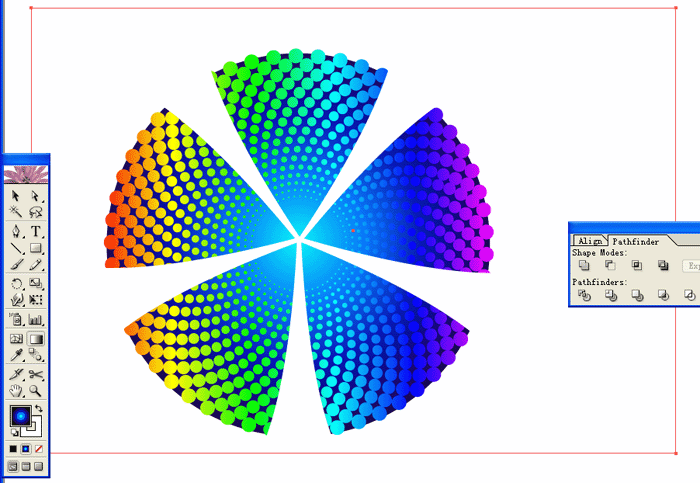
5,点击工具栏里面的旋转工具,设置适当的中心点,重复旋转(alt加鼠标拖动),再制命令(ctrl+d) 图片如下: 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#72005/2/23 16:55:49
图片如下: 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#82005/2/23 16:56:10
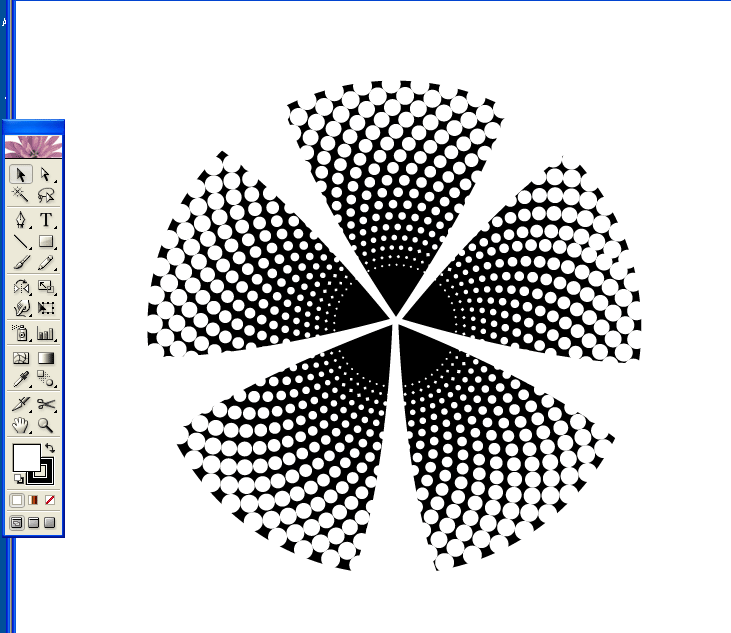
7,适当的修改后的界面 图片如下: 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#92005/2/23 16:56:36
教材写得比较简洁,适合有ai基础的人看,5d是一个讨论的社区,不为专写教程而存在......
附上完成图的源文件,不懂之处可以参考(illustrator cs版本的源文件)
由于写详细教程比较费时,如果有需要我会抽时间写这个东东绘制方法的完全教程+设计扩展。
QQ:357007842 一般不在线
5love-u@163.com
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#102005/2/23 16:58:06
源文件: 将次文件命名为:ok.part1 相关文件: 点这儿打开
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#112005/2/23 16:59:55
源文件: 将此文件命名为:ok.part2 相关文件: 点这儿打开
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#122005/2/23 17:01:31
以上两个文件为一个文件分割上传的,
我相信你知道怎么打开
这就是对那位朋友无法实现的问题的解答
|

无敌精英流氓【罗刹】
职务:管理员
等级:9
金币:66.3
发贴:18999
|
#132005/2/23 17:11:49
不错,不错,谢谢分享技术经验~~~ 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#142005/2/23 17:29:35
图片如下:  图片如下: 
|

showing
职务:普通成员
等级:2
金币:21.0
发贴:329
|
#152005/2/23 17:32:25
以上是刚刚稍微修改 了一下的样式,通过改变颜色后可以更加清楚源文件 相关文件: 点这儿打开
|



