|
|
主题: CD网格探密【轿车/香蕉/鼠标和可乐的制作(含香蕉教程)】
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#12005/10/21 15:49:27
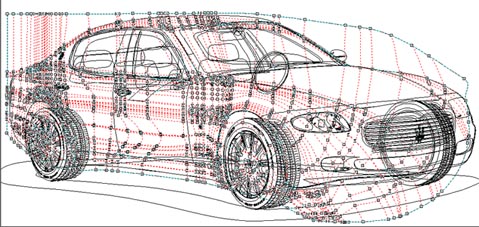
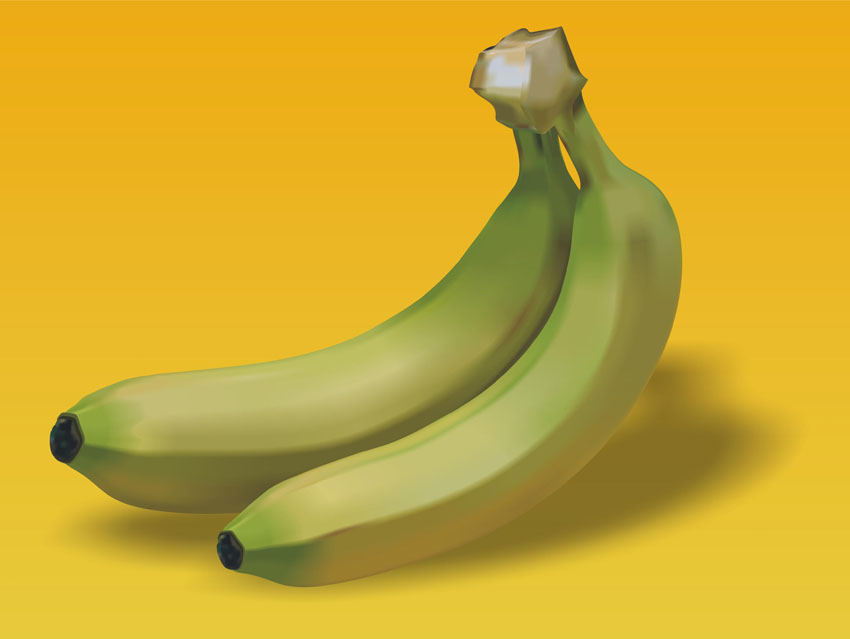
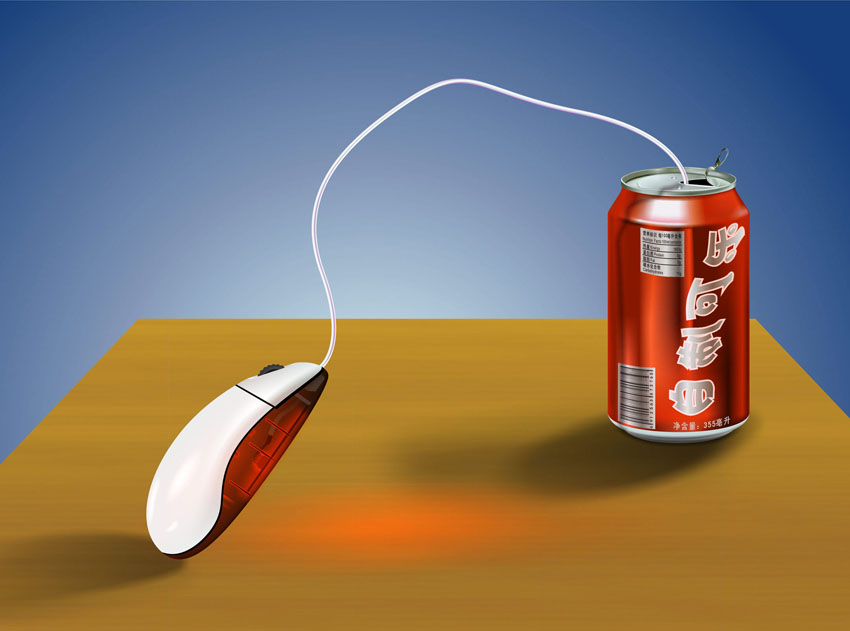
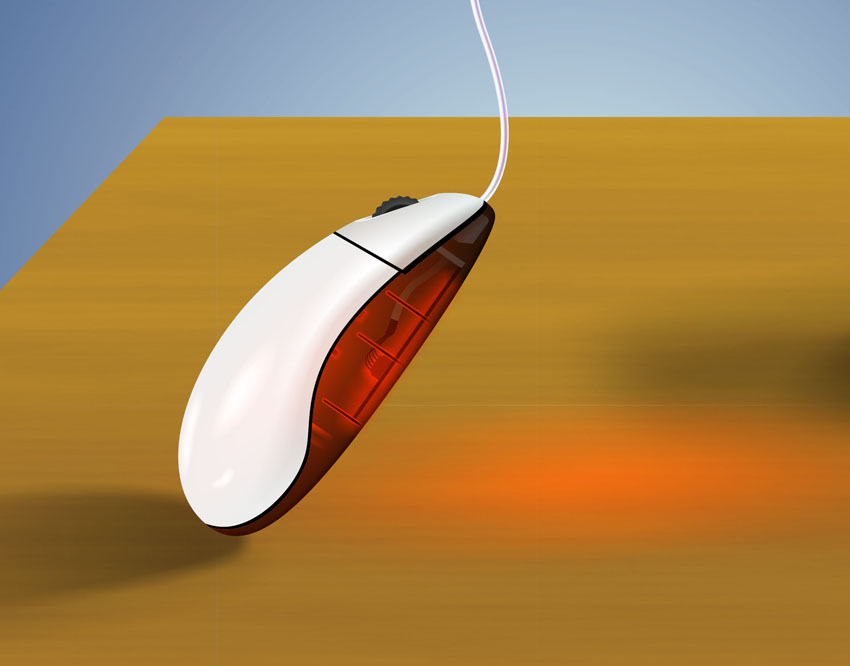
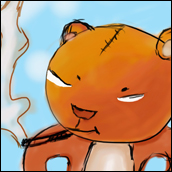
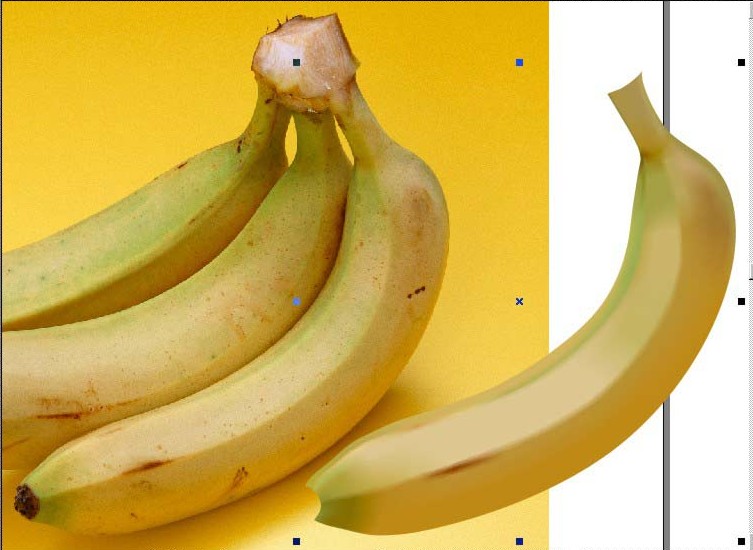
都说CD的网格不好用,下面让我们一起来看看“jnlilin”的这几副作品…… 图1: 轿车的制作:整车大约70%的面积(车身及前脸)采用CD互动式网格填充工具上色,其余用常规手法制作。 图片如下:  图片如下:  图2: 香蕉:完全用互动式网格填充工具绘制。 图片如下:  图3: 鼠标和可乐的绘制。 图片如下:  局部: 图片如下: 
编辑历史:[此帖最近一次被 风影王 编辑过(编辑时间:2006-02-04 13:01:16)]
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#22005/10/21 15:50:19
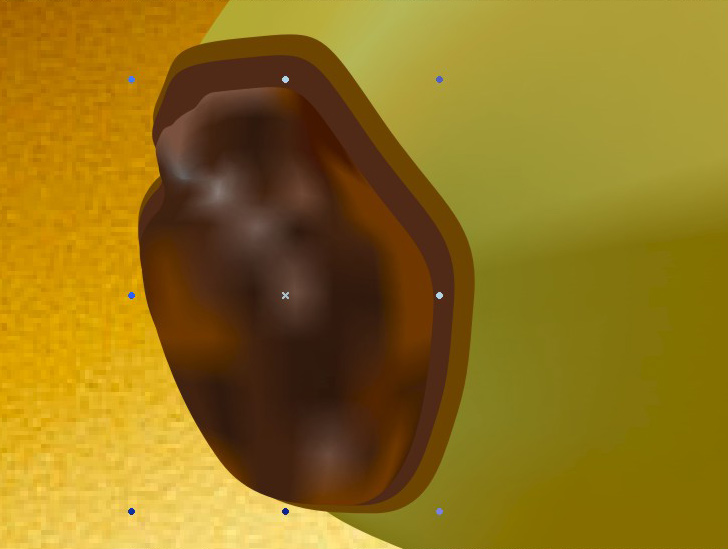
可乐的局部制作: 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#32005/10/21 15:52:56
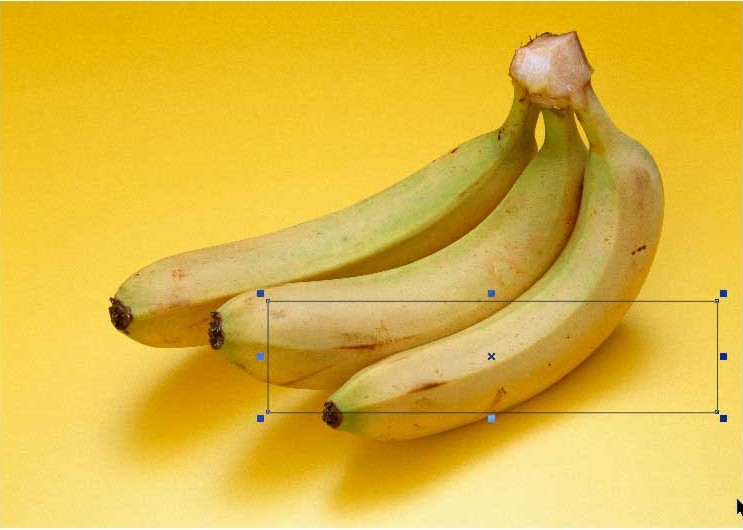
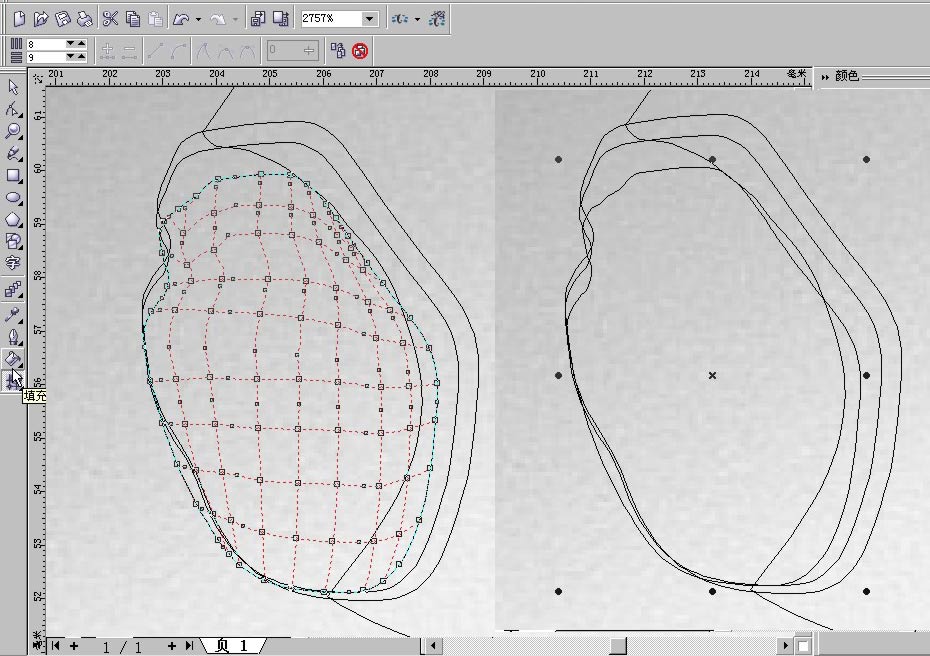
下面我们来看“ceazd8u8”是如何用网格来制作香蕉的。 互动式网格香蕉教程 ———————————— 我把香蕉的制作过程整理出来,这算不算教程暂不论,主要目的是想和大家一起讨论CD中互动式网格填充的用法。关于介绍这方面的书太少了,有也是一笔代过,包括一些“宝典”级的大部头著作都是如此,我们只能自己来摸索了。 下面就是我用香蕉制作对互动式网格填充所做的探索。 1、导入一幅香蕉的图片到CD做临模范本,同时用矩形工具画一个矩形,随后会用这个矩形来就形匹配香蕉轮廓。 图片如下:  之所以会先画矩形,而不先用路径笔勾出香蕉外形,因为CD只会自动生成水平和垂直的网格,它不能按我需要走向生成网格。如果一开始就勾出香蕉的外形,那么,CD的互动式网格填充工具生成网格就会如下图,这不是我要的,修改节点会很麻烦,所以几经测式,我最后放弃了这种方式。 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#42005/10/21 15:54:02
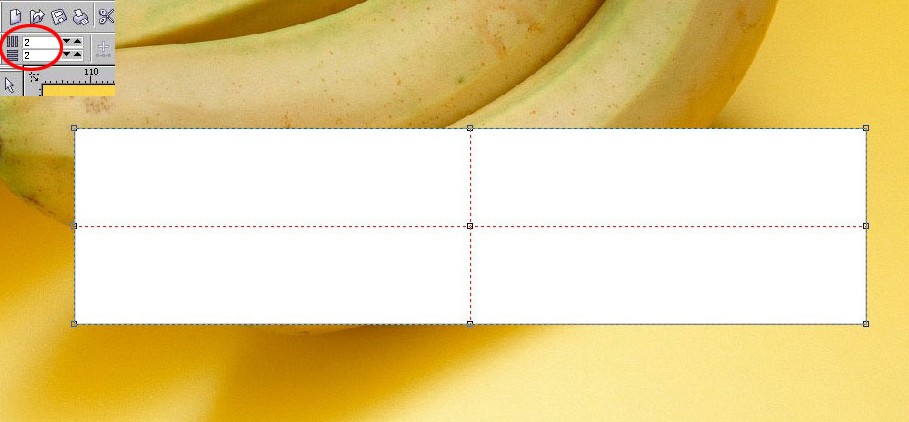
2、选中矩形,点击互动式网格填充工具,这时矩形中会按预设的“网格大小”数值自动生成网格,如下图所示; 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#52005/10/21 15:55:04
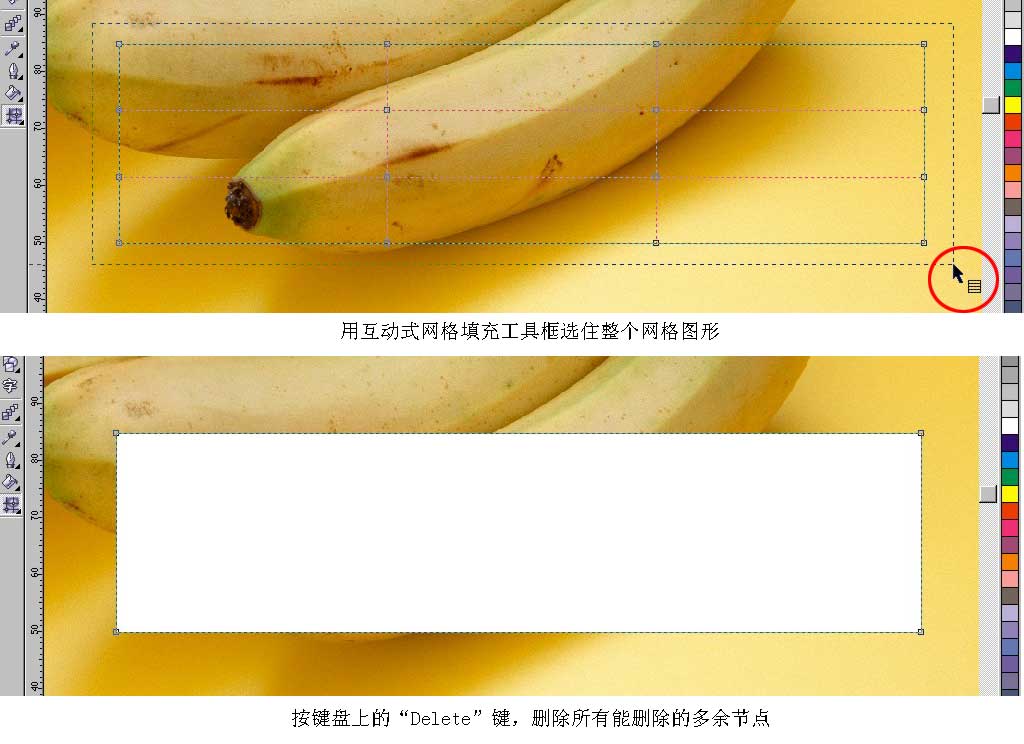
3、我现在要做的是:用互动式网格填充工具框选住整个网格图形,按键盘上的“Delete”键,删除所有能删除的多余节点(为了做对照,我删除所有多余节点后又重新设定了相同的网格数量); 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#62005/10/21 15:57:17
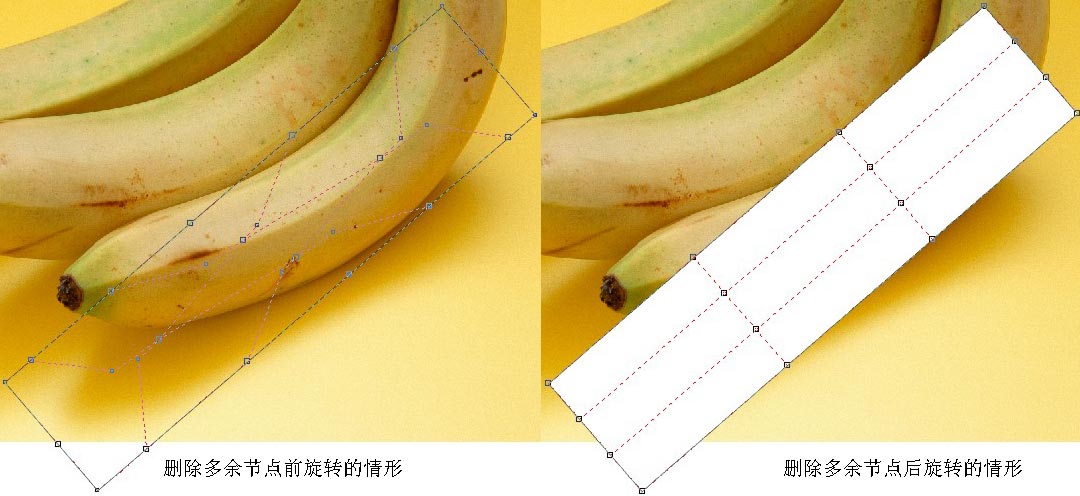
不然,当我旋转矩形时,网格会发生改变,请看下列对照图; 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#72005/10/21 15:58:34
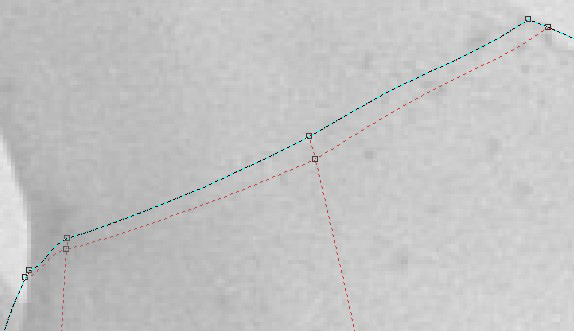
特注:对删除多余节点的补充说明 ————————————————— 删除多余节点的另一个目的是要找到网格的“关键点节点”(“关键节点”只是我的叫法,不知Corel公司是否承认),我发现任何闭合图形对象只要用于网格填充,都会有4个“关键点”,它们控制着网格的走向和分布。 为了说明问题,我做了一个对照图。 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#82005/10/21 16:02:50
从上图可以看出,在没有删除多余节点之前,网格图形的轮廓线上按给定的纵横数值分布着很多节点,规则的几何图形好一点,任意图形的4 个“关键点”很难被发现,当我删除多余节点后,4 个“关键点”就显出来了。我把4个“关键点”对应的4条边分成了蓝色组和绿色组,它们上下左右对应,在绿色边上增加节点会生成水平网格线,蓝色边上增加节点就生成垂直网格线。而水平与垂直网格线会根据蓝色或绿色边线的弯曲幅度成比例地变形。以绿色边为例,大家从最下一排图可以看出,我把绿色边的控制点收回与“关键点”重合后,设置的垂直网格线也基本成直线了,只是随绿色边的倾斜和蓝色边的弯曲而略有些倾斜和弯曲而已,而这样有规律的变形我们就比较容易控制了。 ———————————————————————————————————————— 4、把属性栏上“网格大小”水平与垂直数值设为最低,如图红圈所示,这样做便于随后的网格调整。 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#92005/10/21 16:04:29
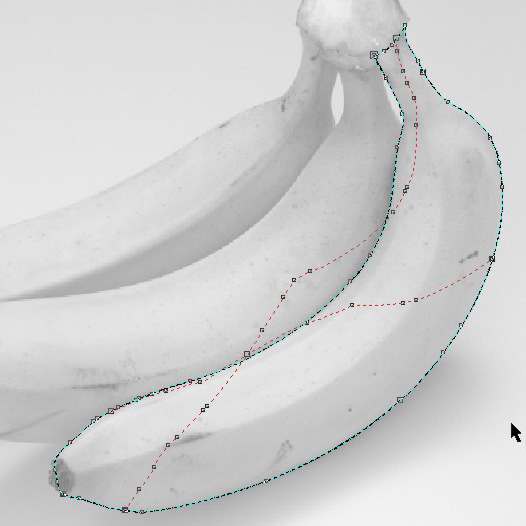
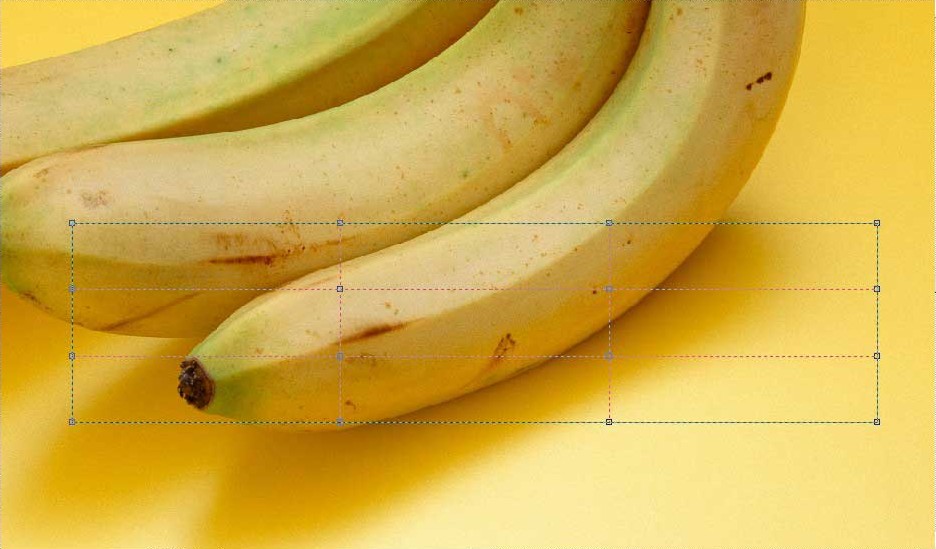
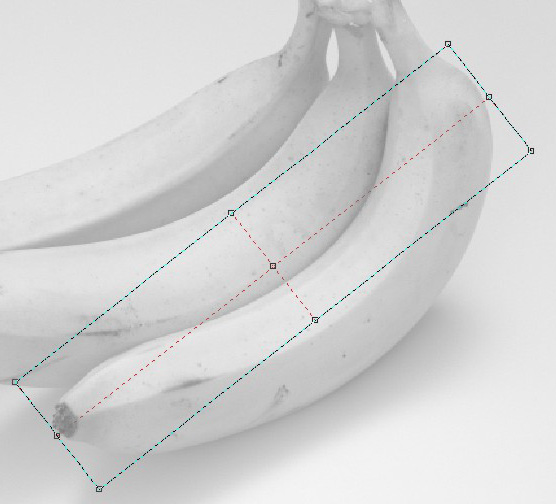
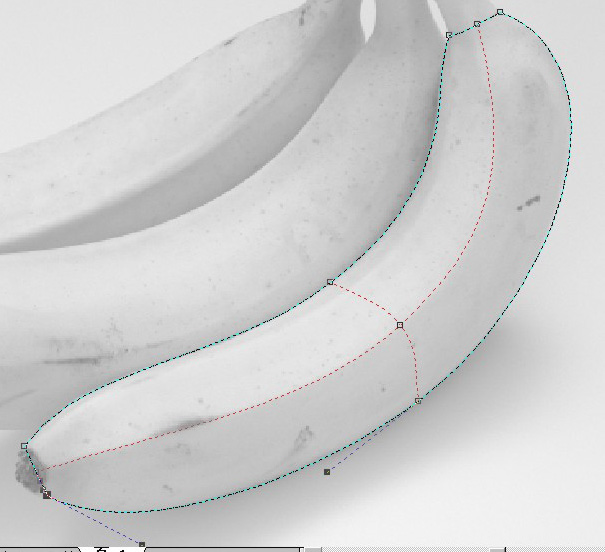
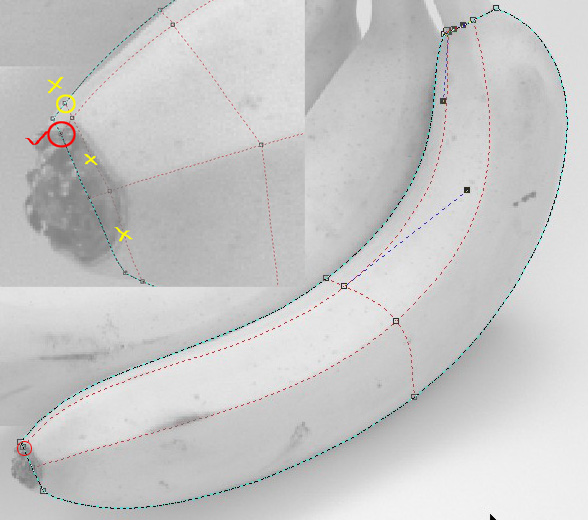
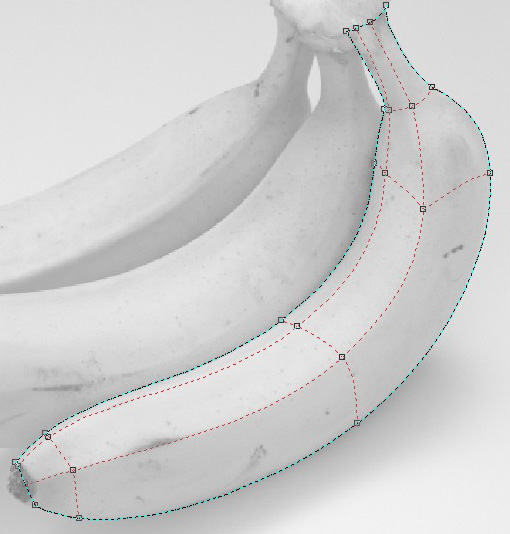
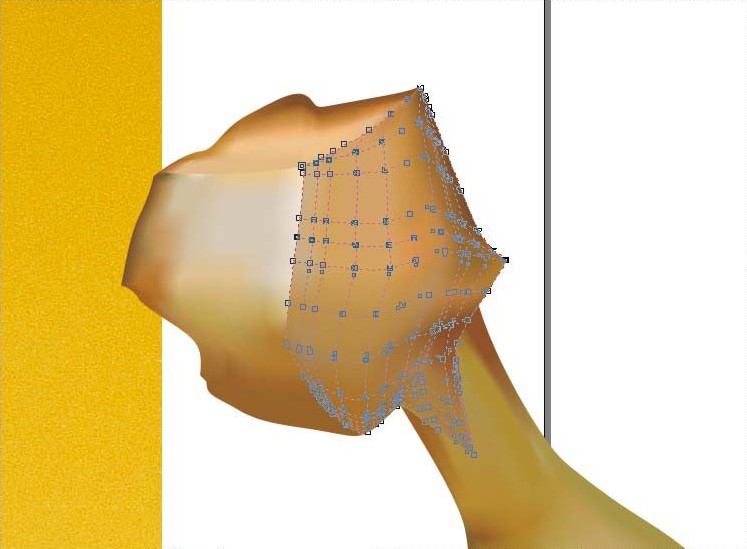
5、把显示模式转为简单线框,把矩形旋转一定角度,拖到香蕉上大致与其吻合,如下图; 图片如下:  6、用互动式网格填充工具拖动并调整节点到下图模样,工具用法与形状工具相同,要点是让那根长轴中线尽量与香蕉的主要突起的棱线重合; 图片如下:  7、放大显示,在底端边线合适的位置双击生成第二主线,也把它调整到与香蕉的第二突起棱线重合。请注意双击的位置,不要点击到侧面的边线上,否则会生成不需要的纵向斜线(黄线圈掉的就是误击侧面边线生成的错误网络线); 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#102005/10/21 16:05:47
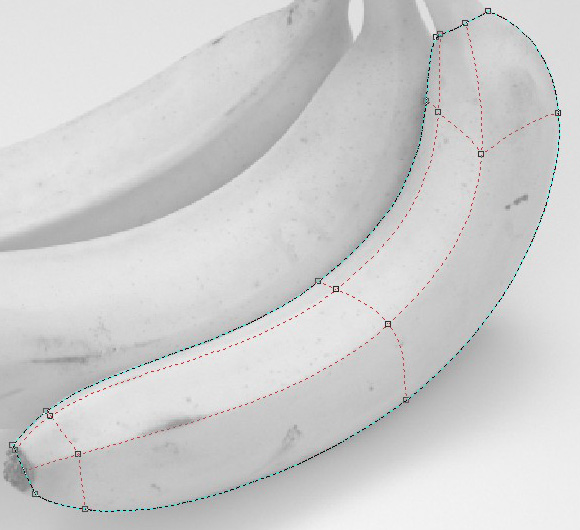
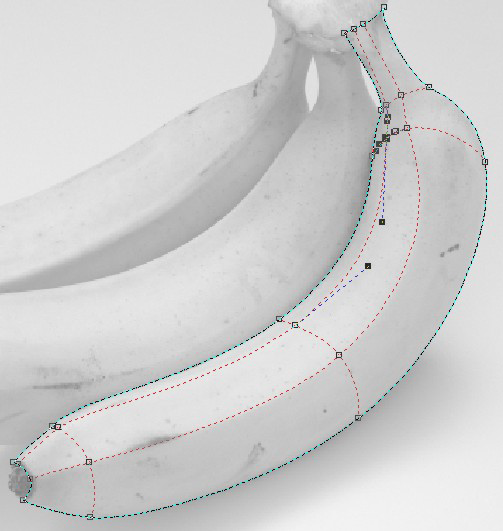
8、在*近底端和顶端的位置各添加一条垂直线(因为图形是倾斜的,所以垂直线也跟着倾斜了)。 图片如下:  9、在非常*近顶端边线的地方增加一条垂直网格线,它的作用是替代顶端边线的位置,因为顶端边线将向上移动,以形成香蕉颈部; 图片如下:  图片如下:  10、现在,香蕉的主要网格线基本成形,选中所有网格节点,点击属性栏上的平滑节点钮,使能改变属性的节点都成为平滑节点,并调整它们的位置和形状,为随后需要增加的网格线打好基础。调整后的情形如下图所示。 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#112005/10/21 16:06:20
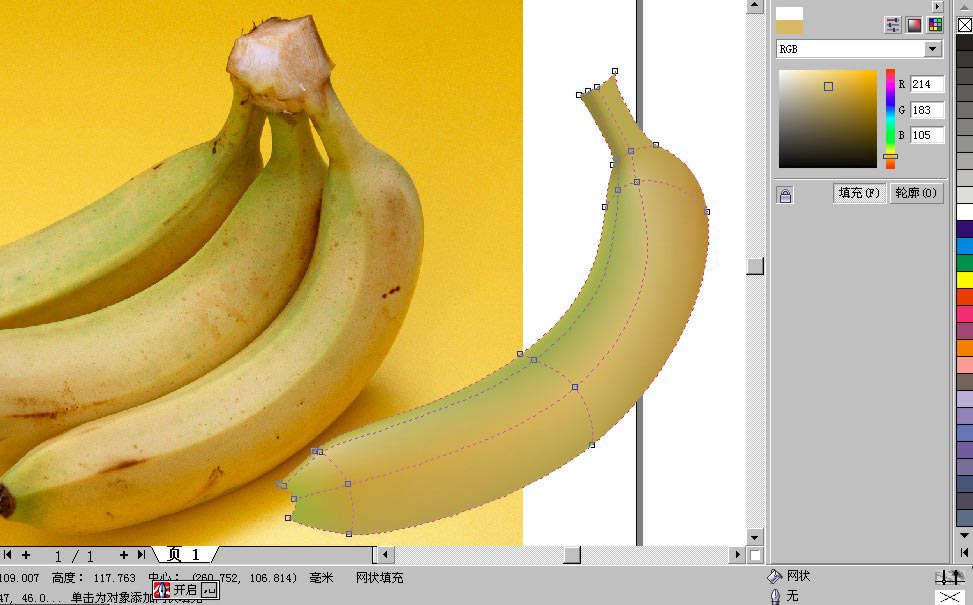
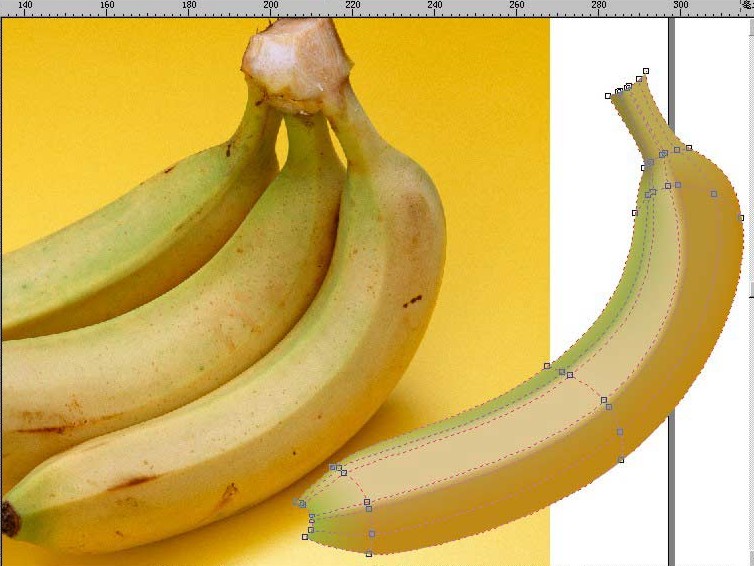
11、网格大体做好之后,就切换回增强显示模式,把网格图形移开一些位置,露出香蕉原图,从填充工具中调出颜色泊坞窗,边填色边调整增减网格,下图是铺的大调效果。 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#122005/10/21 16:07:39
12、在紧*香蕉的两条主要突起棱附近各添加一条网格线,并填色,使主要分界线显出来,体现出立体感,在主要突起棱附近加网格是为了不让分界线太硬。如下图。 图片如下:  13、到此为止,一个香蕉大体已经成形,再根据香蕉的颜色分布,逐渐增加网格,并调整合适。着色可在网格的交*线及4个交*点之间的区域内进行,特别需要注意的是,交*点的控制柄的长短对着色的平滑度起关键作用,如果控制柄很短,则颜色渐变会显得生硬。下图是基本着色完成的一个香蕉。 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#132005/10/21 16:08:29
去掉网格再看一下。 图片如下:  14、香蕉主体完成了,再在前面加上尖儿,我大致画了一个封闭的路径,复制2个,都递次缩小,2个大的普通填充,最上面一层小的用网格填充,因为它很小,所以不必很讲究,比照真实香蕉图片给些深浅不同的颜色,如下两图。 图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#142005/10/21 16:09:57
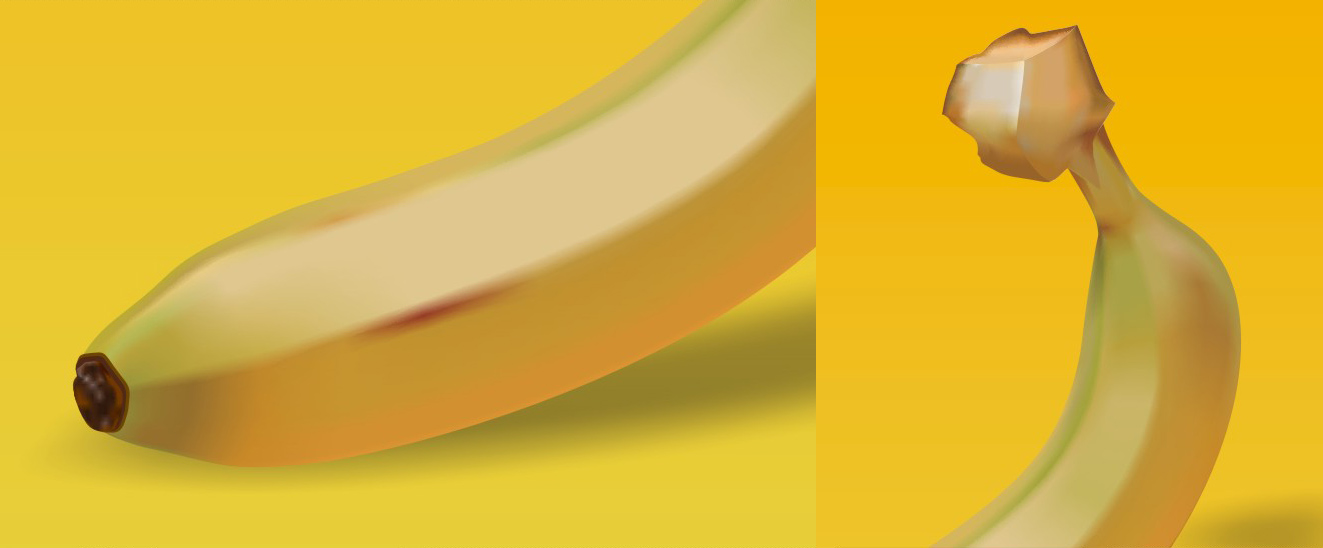
看一下效果 图片如下:  15、剩下的就是香蕉的把头,为了缩短教程的长度,我采用了第一次做的香蕉把头,只是对网格填充颜色作了调整,使它与现在的香蕉颜色吻合。 图片如下:  16、最后对香蕉的整个颜色做些调整,这个香蕉就完成了。下图是最后完成的效果。 图片如下:  图片如下: 
|

飞乐无限
职务:版主
等级:4
金币:33.1
发贴:1728
|
#152005/10/21 16:12:12
总结:
1、制作网格填充图形,最好先从基本的几何图形开始,点选互动式网格填充工具后,删除掉所有默认多余的网格及节点,以显示出关键点,再手动根据需要添加网格。
2、添加网格应先从主骨架开始,再是细部起伏处,最后才是根据颜色分布进一步完善网格。
3、填色。填色可反复进行,比如在两个相临交*点间,第一个交*点填色后会延伸到第二个交*点的填色范围内,且颜色差异增大,那么,可再次在第二个交*点上填色,以达到和第一个交*点颜色均匀过度的效果,交*点间的区域填色也可以这种方式达到色彩过度均匀。
4、交*点及其它节点的控制柄对颜色过度的均匀性也起着重要作用,控制柄越长,颜色的过度范围就越大,当然,控制柄的长度也不能长到越过另一节点的位置,不然就会使另一节点处的颜色过度非常生硬。
5、增加网格后,可把自动生成的节点全部选取,再点击属性栏上的平滑节点按钮,使能转换的节点都转成平滑节点,便于随后的网格及颜色过度的调整。
————————————————————————————————————————
好了,以上是我对互动式网格填充的一些探索体会,希望对大家有所帮助。由于是摸着石头过河,如果有何不正确之处,恳请网友指正,谢谢。
————————————————————————————
PS:看完了ceazd8u8 的网格教程,你有什么收获吗……
|



