|
|
主题: 用Illustrator 10制作个性肖像
|

5D荣誉斑竹
职务:管理员
等级:6
金币:18.0
发贴:4434
|
#12002/12/5 22:23:49
一提到滤镜,我们往往会想到Photoshop。的确,Photoshop强大的滤镜可以轻而易举地制作出奇妙的效果。不过,今天我们要介绍的不是Photoshop,而是它的一个表兄弟——同样是Adobe公司出品的矢量绘图软件Illustrator。 我们来看看这两幅图(如图01、02),图01中的人物像经过几步简单的操作,就呈现出图02的版画效果。怎么样,有点跃跃欲试了?那就让我们来看看是如何操作的。 图01 图片如下:  图02 图片如下: 
|

5D荣誉斑竹
职务:管理员
等级:6
金币:18.0
发贴:4434
|
#22002/12/5 22:26:23
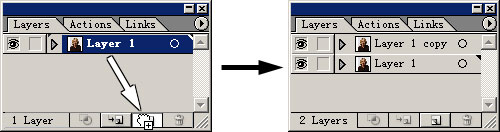
新建一个文件。在新文件中选择菜单命令【File】→【Place】,选择一幅人物肖像图片置入文件中。注意,图片的对比度要比较大,否则最后的结果会不太令人满意。置入的图片会自动位于画板的中央,而在Layers面板上可以看到它占据了Layer 1图层。将Layer 1拖动到面板底部的新建图层按钮上,就会复制Layer 1,新生成的图层自动命名为Layer 1 copy(如图03)。 图03 图片如下: 
|

5D荣誉斑竹
职务:管理员
等级:6
金币:18.0
发贴:4434
|
#32002/12/5 22:29:11
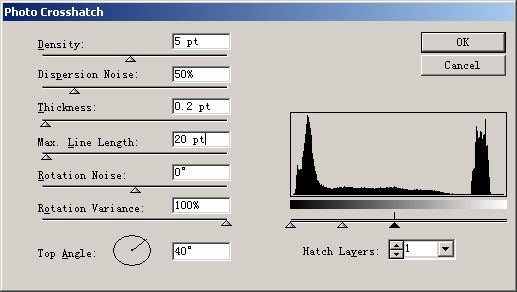
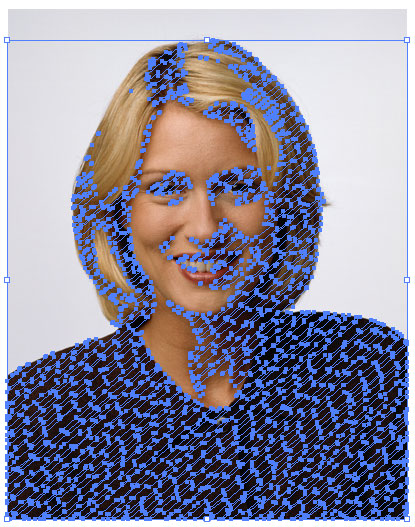
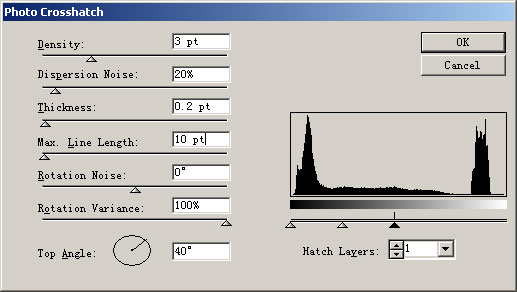
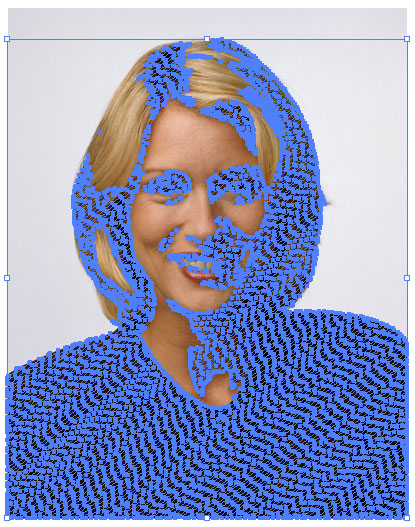
单击Layer 1 copy右侧的小圆圈,就可以选择这个图层中的所有内容(不就只有一个吗?)。选择了Layer 1 copy中的图片后,选择菜单命令【Filter】→【Pen & Ink】→【Photo Crosshatch…】,就会弹出Photo Crosshatch滤镜对话框,在对话框中进行一些设置(如图04)。确定后如图05所示。 图04 图片如下:  图05 图片如下: 
|

5D荣誉斑竹
职务:管理员
等级:6
金币:18.0
发贴:4434
|
#42002/12/5 22:35:36
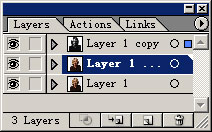
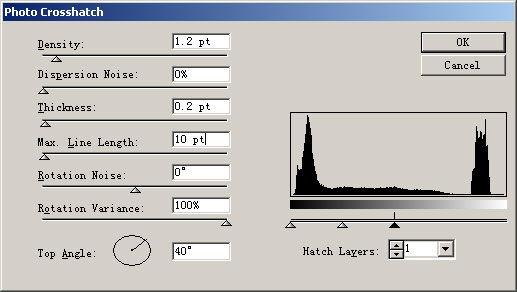
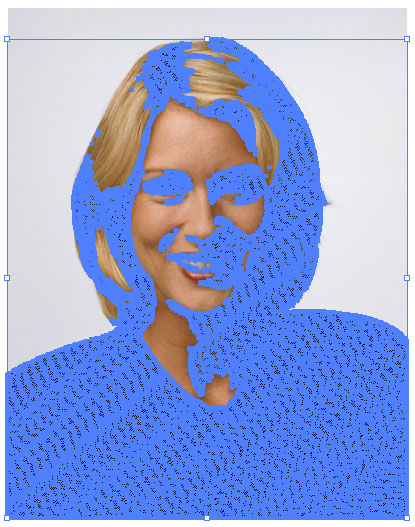
再将Layer 1拖动到面板底部的新建图层按钮上复制Layer 1,新生成的图层自动命名为Layer 1 copy 2(如图06)。 图06 图片如下:  通过右侧的小圆圈选择该图层上的图片,因为通过直接在画板上点击的方法很难选择位于下面的图层。选择Layer 1 copy 2图层以后,仍然选择Photo Crosshatch滤镜,在对话框中将几个值设置的小一些(如图07)。 图07 图片如下:  确定后效果如图08所示。 图08 图片如下: 
|

5D荣誉斑竹
职务:管理员
等级:6
金币:18.0
发贴:4434
|
#52002/12/5 22:37:13
再用同样的方法复制Layer 1,产生新图层Layer 1 copy 3。单击右侧的小圆圈,选择这个图层上的图片,应用Photo Crosshatch滤镜,将几个值设置的更小(如图09)。 图09 图片如下:  取定后效果如图10所示。 图10 图片如下: 
|

5D荣誉斑竹
职务:管理员
等级:6
金币:18.0
发贴:4434
|
#62002/12/5 22:39:15
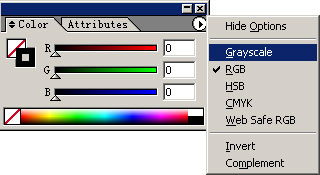
在Layers面板上,选择最顶上的一层,也就是Layer 1 copy图层上的对象。在Color面板上,切换到Grayscale模式(如图11),将填充设为无,笔画设为黑色。然后选择Layer 1 copy 2图层上的对象,将笔画设为80%灰度。选择Layer 1 copy 3图层上的对象,将笔画设为50%灰度。 图11 图片如下: 
|

5D荣誉斑竹
职务:管理员
等级:6
金币:18.0
发贴:4434
|
#72002/12/5 22:40:02
也许你暂时还看不到明显的效果,但如果你单击Layer 1图层左侧的眼睛图标,使其消失,从而隐藏起该图层后,就会看到如图02那样的最终效果了。
Photo Crosshatch滤镜使用许多短小的直线路径来模拟照片的效果,滤镜产生的结果都是矢量对象,还可以使用Illustrator进一步处理。我们通过这个简单的例子初步认识到了Illustrator中滤镜的神奇,如果我们继续探索的话,一定会有更惊喜的发现。
|

zzy_5d
职务:普通成员
等级:2
金币:1.0
发贴:223
|
#82002/12/6 0:06:56
好!!!!收藏 
|

专业设计
职务:普通成员
等级:2
金币:2.0
发贴:657
|
#92002/12/6 16:46:24
同意,,好好,,还有如果是矢量图的话做这个菜单有什么好的效果么
|



