|
|
主题: [教程] (三)Logo边学边做(打开的书)
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#12003/10/30 2:12:48
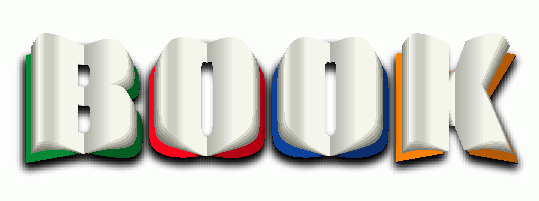
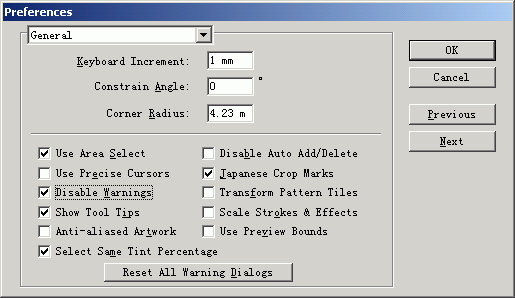
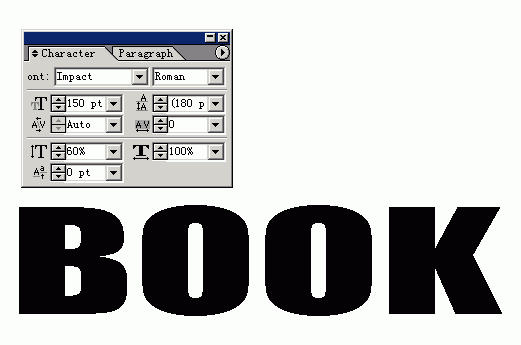
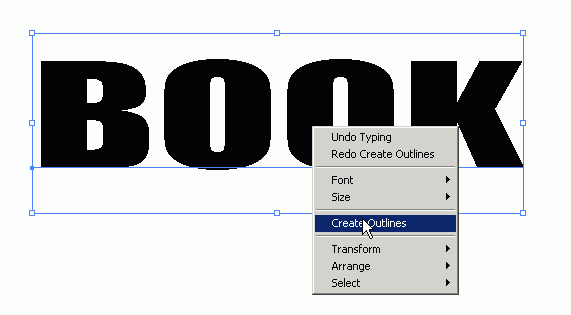
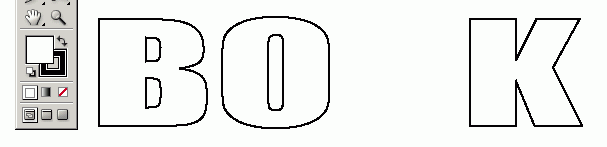
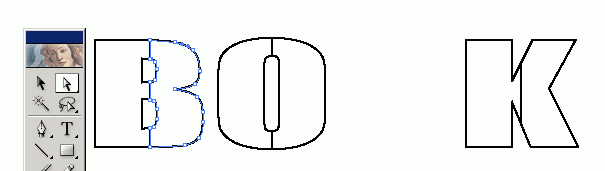
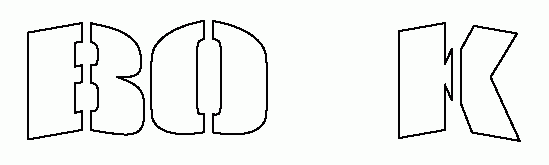
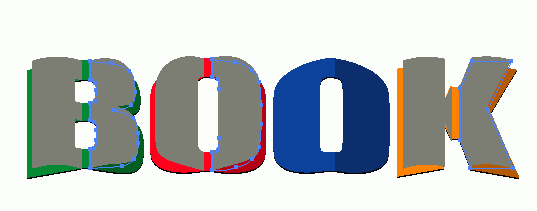
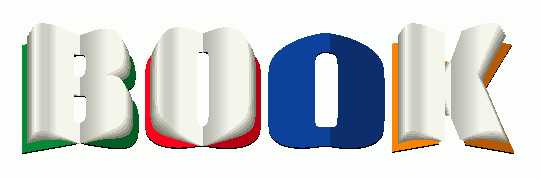
这张贴子是不是发的早了点?顶上那篇还没有掉下来  本周,准备和千刀一起学做一个很烦的logo。没错,不是很难的,而是很烦的logo。没错,就是这种象打开的书一样的效果。 图片如下:  1、新建一个a4大小的文件,单位是毫米,使用CMYK色彩。然后进入主菜单的编辑——环境设定——一般的键盘输入(keyboard increment)设定为1mm。 图片如下:  2、下一步准备输入文字了。字体设置为 mpact roman,大小为150pt。垂直比率设定为60%,点击文字工具输入: 图片如下:  3、用选择工具全部选定后,选择主菜单的文字——create outlines(  忘了中文翻成什么了,大概是作成”外边缘线“吧。。。。)把文字转换为图象对象了。然后,用路径选择工具(就是那个白色的箭头)选择好右边的 0 字,将它删除。 图片如下:  图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#22003/10/30 2:31:32
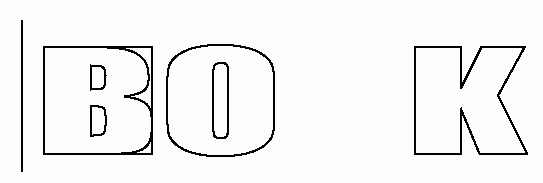
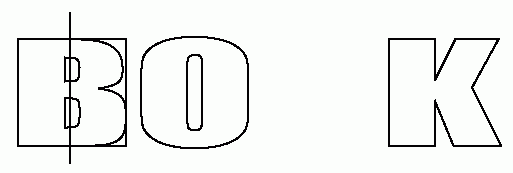
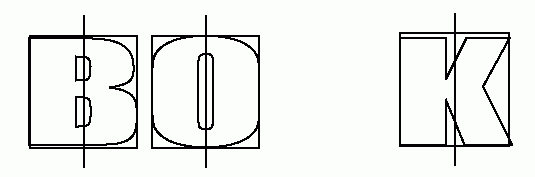
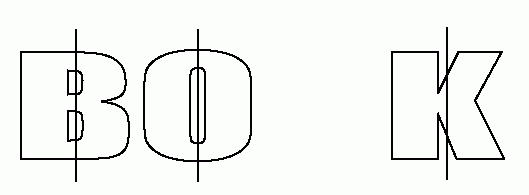
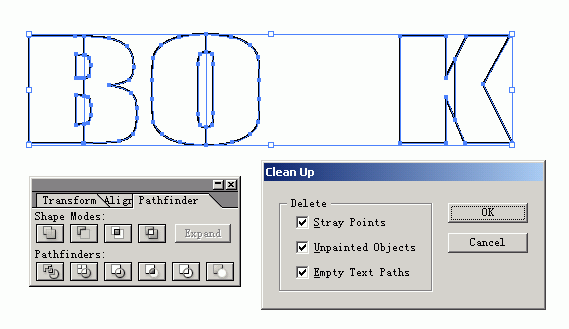
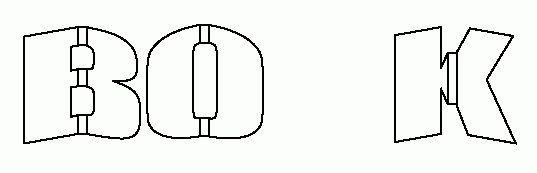
4、用长方形工具画一个围住”B“的长方形,然后在左边的空白地带用直线工具+shift画一条竖线。长方形的高度稍微超出”B“,竖线的高度要超出长方形。 图片如下:  图片如下:  5、同时选定长方形和竖线,alt+shift键复制到 O 和 K 上面。随后将3个长方形删除。 图片如下:  图片如下:  6、用crtl+a选定所以的对象,shift+F9调出path finder窗口,应用“分离”工具。然后在主菜单的对象——路径——删除路径的全部选项打勾,接着应用对象——解除分组,分解所有的组。 图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
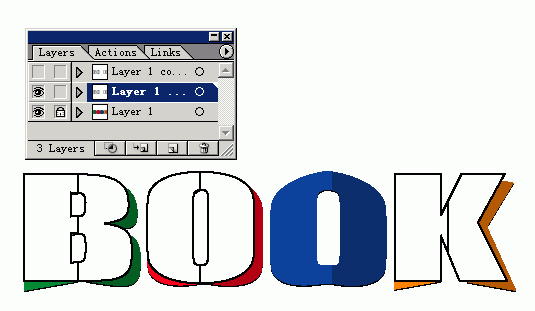
#32003/10/30 2:46:58
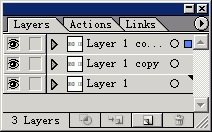
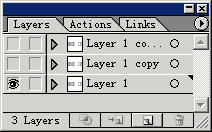
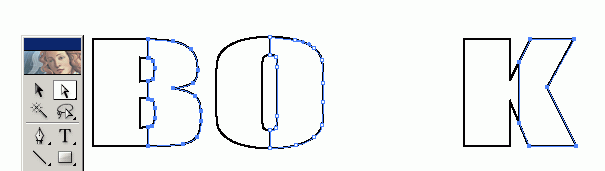
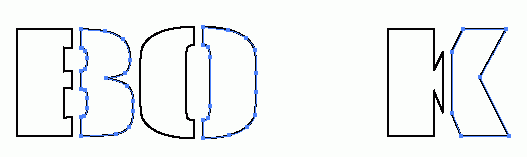
7、将当前的层复制出两份。在我的文件里它们的名字为:layer1 copy 和 layer1 copy 2。 然后将两个复制的层设定为不可见,选中原始层layer 1。 图片如下:  图片如下:  8、选中路径选择工具,shift+点击同时选中B,O,K的右边部分,点击键盘右方向键→2次,这样将它们向右移动了2mm。(因为在第一个步骤里已经设定 键盘输入为1mm) 图片如下:  图片如下:  图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#42003/10/30 2:57:15
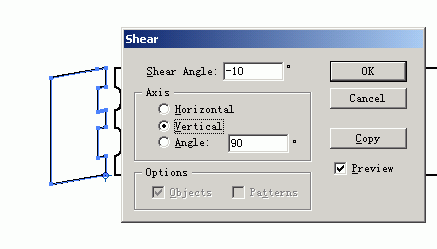
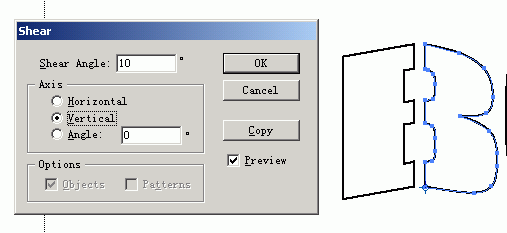
9、用路径选择工具选定B左边的部分,用shear工具 图片如下:  +alt,在它的右下方的控制点上点击一下,接下来设置如下,角度为-10%,方向垂直 图片如下:  然后选中B右边的部分,同样应用shear工具。角度为10%,方向垂直 图片如下:  一步一步将所有的文字都变形,最终成为如下的样子 图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#52003/10/30 3:03:37
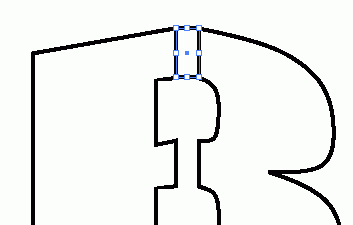
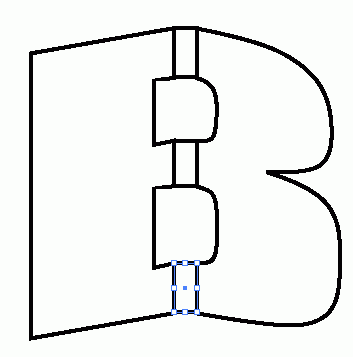
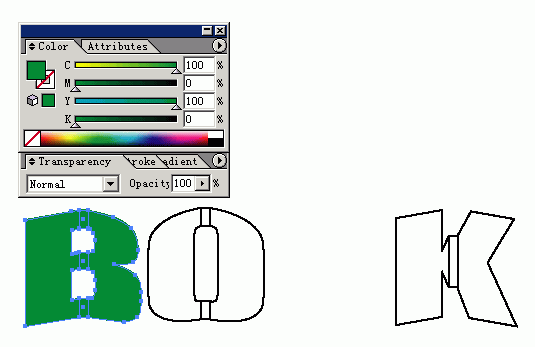
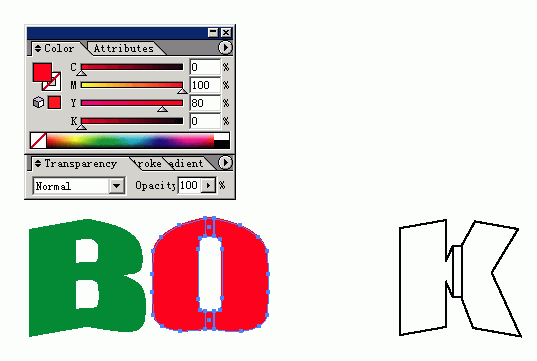
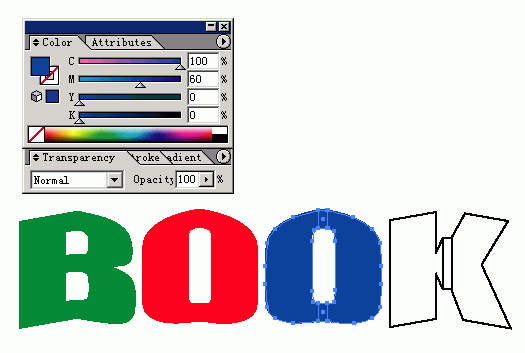
10、画n个长方形,将分离的各个文字连接起来 图片如下:  图片如下:  最终成为如下效果。画长方形的时候可以适当的将画面放大。 图片如下:  11、全部选定 B ,给 B 上颜色 图片如下:  12、给 O 上颜色 图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#62003/10/30 3:11:41
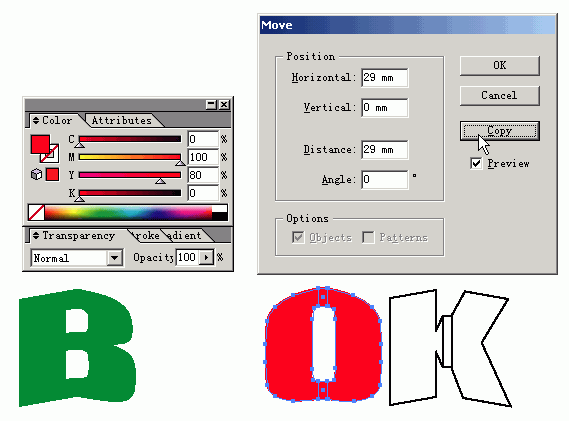
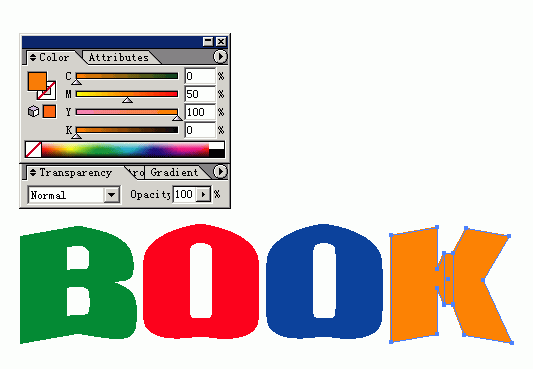
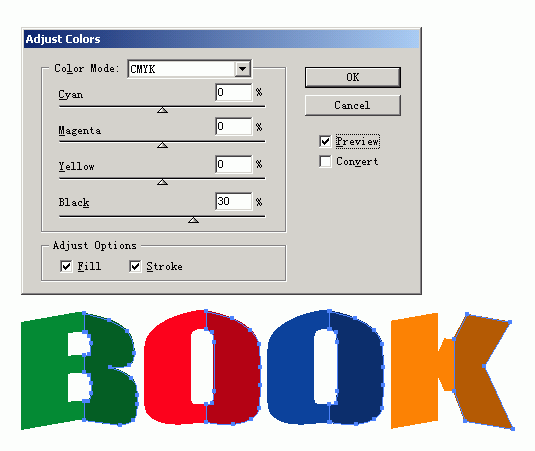
13、接下来,用对象——变形——移动工具,水平移动设置为29mm,垂直为0mm,选定“复制”选项,将 O 复制到右边一格。然后给它也上颜色。 图片如下:  图片如下:  14、给K上颜色 图片如下:  15,将B,O,K的右边全部选定,然后应用filte——色彩——色彩调节,应用“黑:30%” 图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#72003/10/30 3:12:22
实在太困了,明天下午继续好吗? 
|

5D荣誉版主
职务:普通成员
等级:4
金币:19.0
发贴:1150
|
#82003/10/30 9:52:35
很详细,谢谢
期待你完成这票教程
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#92003/10/30 11:26:59
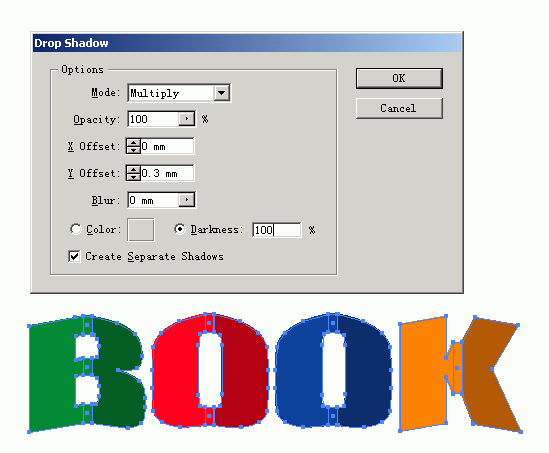
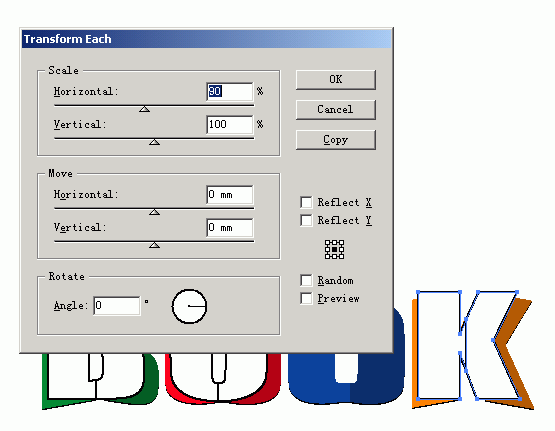
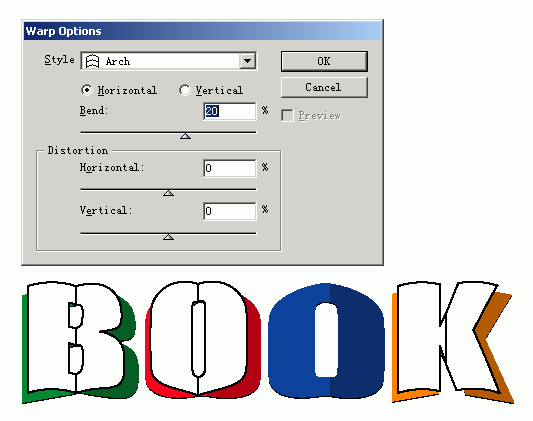
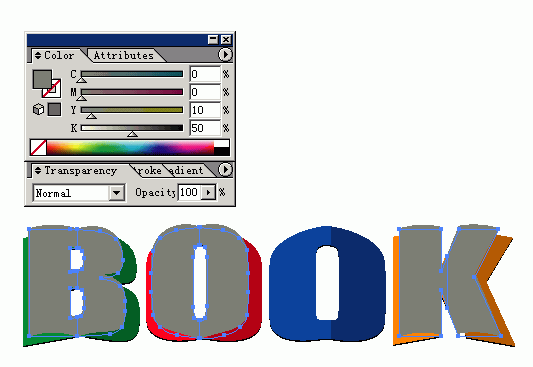
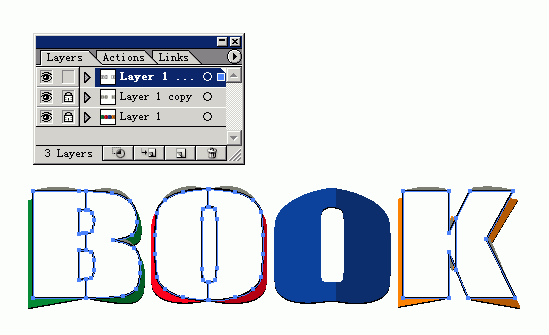
谢谢rokey的鼓励!现在继续吧(发现自己的截图越来越专业了  ) 16、ctrl+a选定所有对象,应用filter——风格化——投影,按照下图设置好参数。 图片如下:  到这里,这个logo的基础就已经完成了!(  还是有点困) 17、用ctrl+2锁定当前层,将前面复制并设置为非表示的 layer 1 copy 设置为“显示“,选定B,ctrl+G将其分组。同样的,O,K也分别选定并分组。 图片如下:  18、选定B,应用对象——变形——个别变形,设置如下图。同样将个别变形应用与O和K。 图片如下:  然后ctrl+shift+g解除分组。 19、接下来  对不起,英文菜单了。应用effect——warp——arch,设置如下图。 然后应用对象——expend appearance,将其转换成了路径。 图片如下:  涂上颜色c:0%,m:0%,Y:10%,K:50% 图片如下: 
编辑历史:[此帖被千刀编辑过(编辑时间2003-10-30 11:39:01)]
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#102003/10/30 11:40:52
20、将B,O,K的左右部分分离2mm 图片如下:  21、锁定layer 1 copy,显示出layer 1 copy 2。ctrl+a 全部选定,按右方向键→,向右移动1mm。 图片如下:  22、选定B然后ctrl+G分组,应用对象——变形——个别变形工具,设置如下。同样的步骤分别应用于O,K。 图片如下: 
|

5D荣誉斑竹
职务:普通成员
等级:5
金币:22.0
发贴:2854
|
#112003/10/30 12:23:38
截图这么多,难怪你要说很烦了。加油,努力完成它!
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#122003/10/30 12:25:19
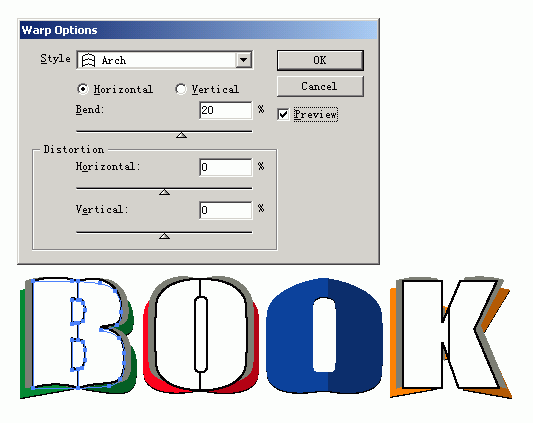
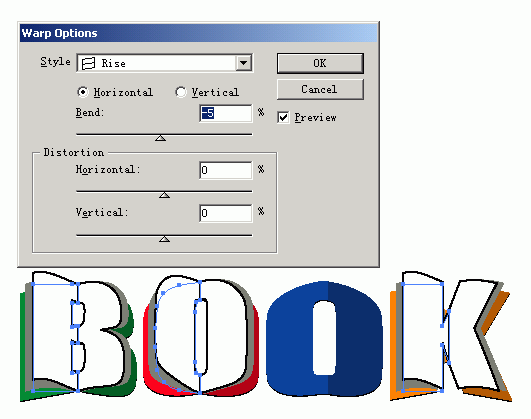
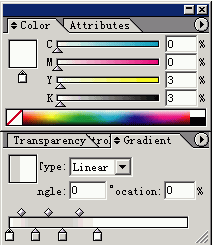
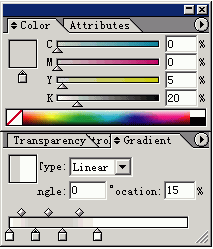
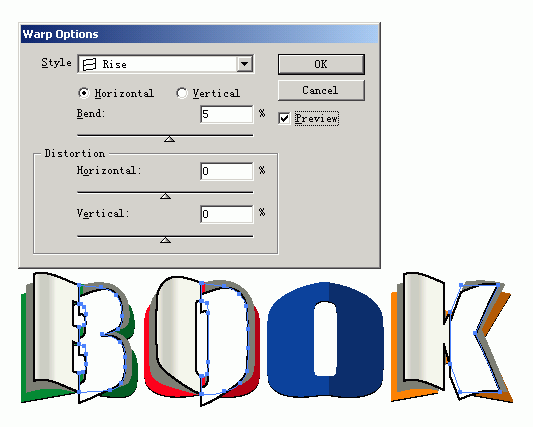
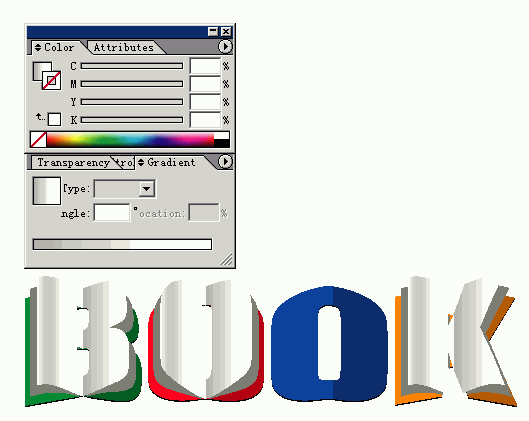
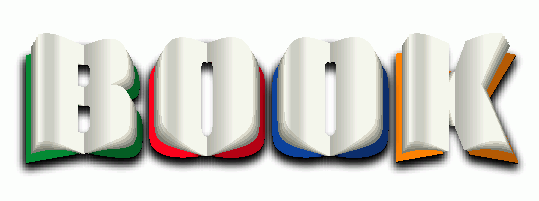
23. 接下来,应用effect--warp--arch,设置如下图。然后,用object--expend appearance将其变换为路径。 图片如下:  24. 将B,O,K左边的部分同时选定,应用effect--warp--rise,设置如下图。然后应用object--expend appearance. 图片如下:  25. 接下来是最重要的上色部分了。首先给左边上色,具体方法就不说了,我只给出各个色块控制点的参数。 开始块: 位置0% C:0 % M:0% Y:3% K:3% 中间色1: 位置15% C:0 % M:0% Y:5% K:20% 中间色2: 位置30% C:0 % M:0% Y:5% K:20% 终了块: 位置50% C:0 % M:0% Y:3% K:3% 图片如下:  图片如下:  图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#132003/10/30 12:59:38
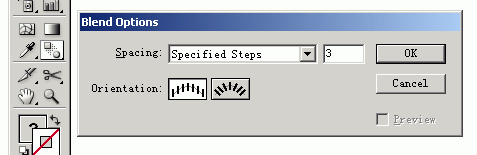
26. 选择B,O,K的右边部分,应用effect--warp--rise,按下面的图设置好,然后应用object--expend appearance.经过变形后,右边部分会有偏移,放大画面将它对齐。 图片如下:  27.给右边的部分上色。设置为渐变,线型。 开始色: 位置 0%,c:0%,m:0%,y:5%,k:30% 终了色: 位置 60%,c:0%,m:0%,y:3%,k:3% 图片如下:  28、解锁layer 1 copy,将layer 1 copy 和layer 1 copy 2 的B字左边部分同时选定。双击工具栏blend tool,弹出一个设置框。设置如下: 图片如下:  首先点击layer 1 copy 的B字左边部分右下角的控制点。然后点击layer 1 copy 2的B字左边部分右下角的控制点。这样就出现的书页的效果。 将blend工具应用于各个文字的左、右边部分。 图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#142003/10/30 13:05:24
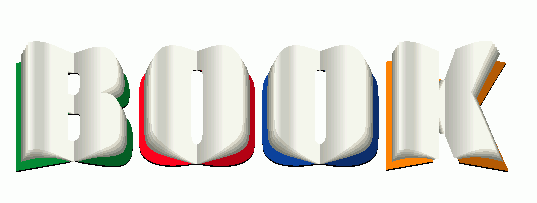
29、选定左边的O,应用对象——变形——移动,水平移动设置为29mm,点击复制按钮。 图片如下:  30、解锁layer 1,选定它,然后给它加上投影就大功告成了!  也不知道有几个人有耐性做到第30步啊!  图片如下: 
|

想入CG这个行
职务:普通成员
等级:1
金币:10.0
发贴:269
|
#152003/10/30 13:49:37
在矢量发了一个月的帖子了,也从初级到了终极。下一个月暂时换学别的软件,如果大家还想要logo的教程,发个回帖或消息,我会继续贴得。
|



