|
|
主题: PS人必须掌握的技能之-通道抠图(头发)
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#12004/8/12 14:10:37
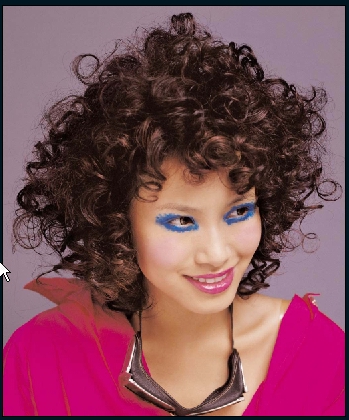
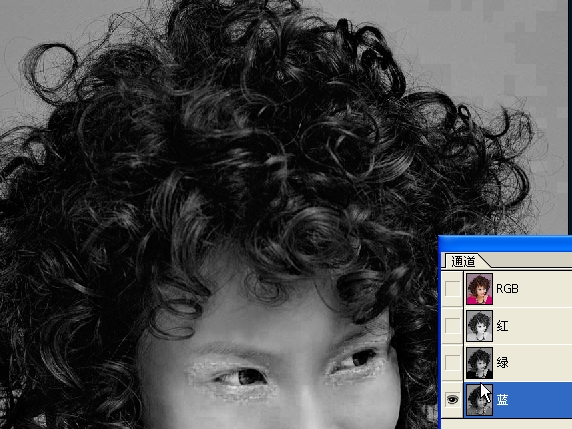
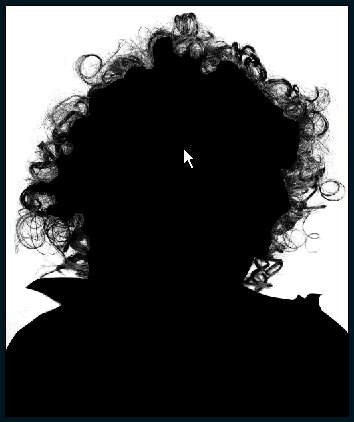
用PS抠图是我们经常要做的,其中头发与透明物体是抠图的难点, 这里的方法大家不妨一试! 图片如下:  原图 图片如下:  在通道中复制明暗对比高的:如蓝色
编辑历史:[此帖最近一次被 元始天尊 编辑过(编辑时间:2005-11-12 10:11:30)]
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#22004/8/12 14:11:33
图片如下: 
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#32004/8/12 14:13:10
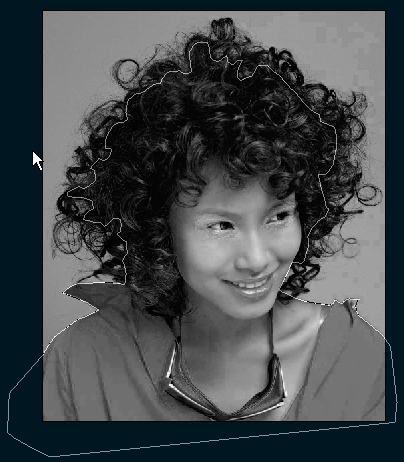
图片如下:  用路径钩边, 图片如下:  调出选区并羽化5
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#42004/8/12 14:15:46
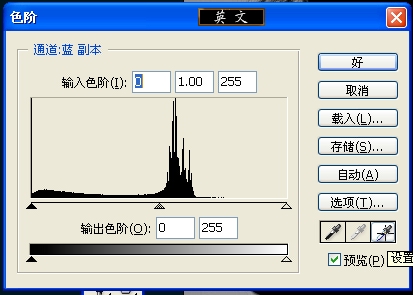
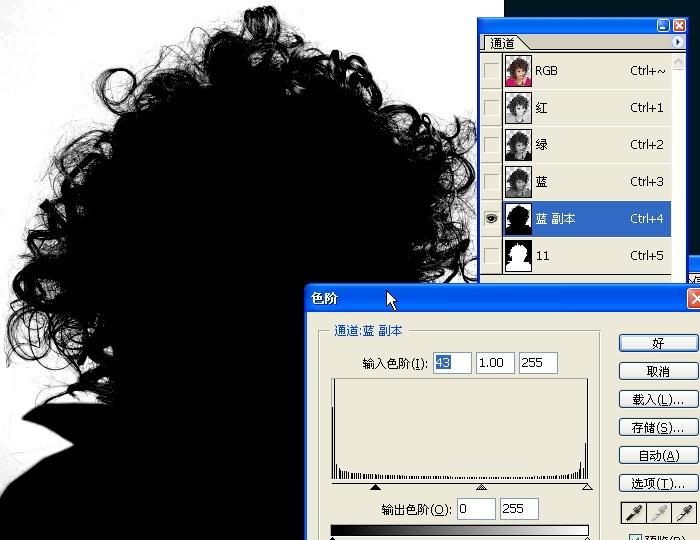
图片如下:  在蓝通道上填充黑色 图片如下:  用色阶调节明暗 图片如下: 
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#52004/8/12 14:17:22
图片如下:  ^_^,调节明暗要注意分寸!!!
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#62004/8/12 14:24:25
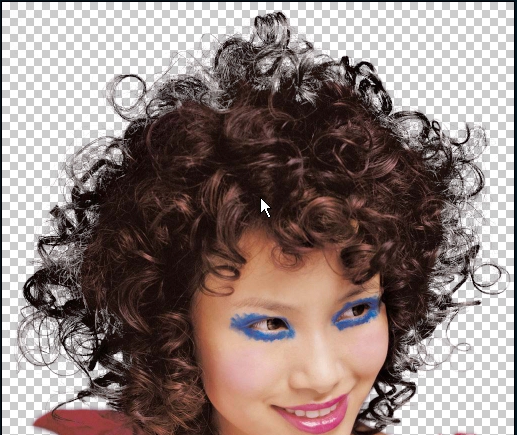
图片如下:  调出蓝通道选区,会发现有缺陷,如:边缘的掉色问题! 图片如下:  添加背景后,效果好转 图片如下:  替换背景色,细部观察,会发现有些色调不统一现象 图片如下:  用曲线调节色彩,使其融合
|

shanshan01
职务:普通成员
等级:1
金币:0.0
发贴:15
|
#72004/8/12 14:28:57
为什么用 路径勾边
最后那个图就算成功了吗
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#82004/8/12 14:35:56
抠图的用图时用在实例中,如海报、招贴,现在的图像只是半成品而已
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#92004/8/12 14:38:59
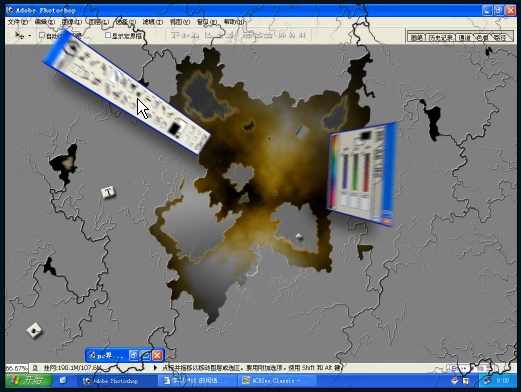
理解通道在于选区与其的关系,如下图就是通道的另一用法: 图片如下: 
|

数字世界的后花园
职务:普通成员
等级:2
金币:2.0
发贴:517
|
#102004/8/12 14:41:56
用通道是为了制作有层次的选区,很多选区是我们看不到的,
但心里应该有数,去头发背景如此,做立体背景也如此。
|

过客
职务:普通成员
等级:1
金币:3.0
发贴:99
|
#112004/8/12 16:19:44
值得学习借鉴
生活就是生活 把它理解成诗也好 画也好 你只要淡然些……
静静的 静静的……
坐下来
抽一支烟 画一幅画 弹一首歌 想一想心事
一切都将变的美丽绚烂……
|

瘦马
职务:版主
等级:4
金币:35.5
发贴:2241
|
#122004/8/12 21:31:12
秦王很活跃呀,交个朋友吧,对了,我怎么不能申请中文用户名呀
|

----TENSU----
职务:版主
等级:6
金币:10.0
发贴:4089
|
#132004/8/12 23:52:34
秦王最近很努力
也很上心,不错
鼓励一下
希望以后再接再厉
|

小美
职务:普通成员
等级:1
金币:0.0
发贴:54
|
#142004/8/13 9:39:49
我会喜欢你的。
|

小美
职务:普通成员
等级:1
金币:0.0
发贴:54
|
#152004/8/13 10:49:08
扣得怎么样? 图片如下: 
|



