|
|
主题: 教程2——抽线图效果详解
|

朝朝暮暮
职务:普通成员
等级:5
金币:34.2
发贴:3517
|
#12003/9/12 16:00:26
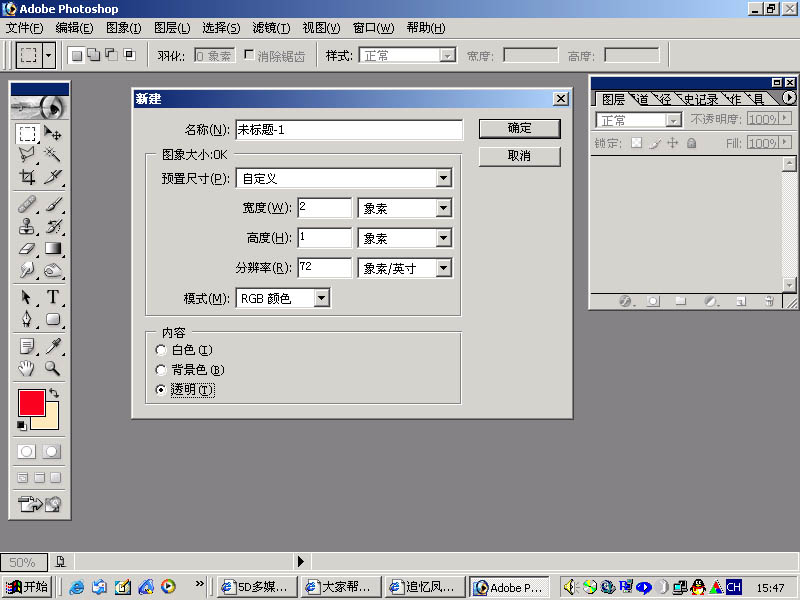
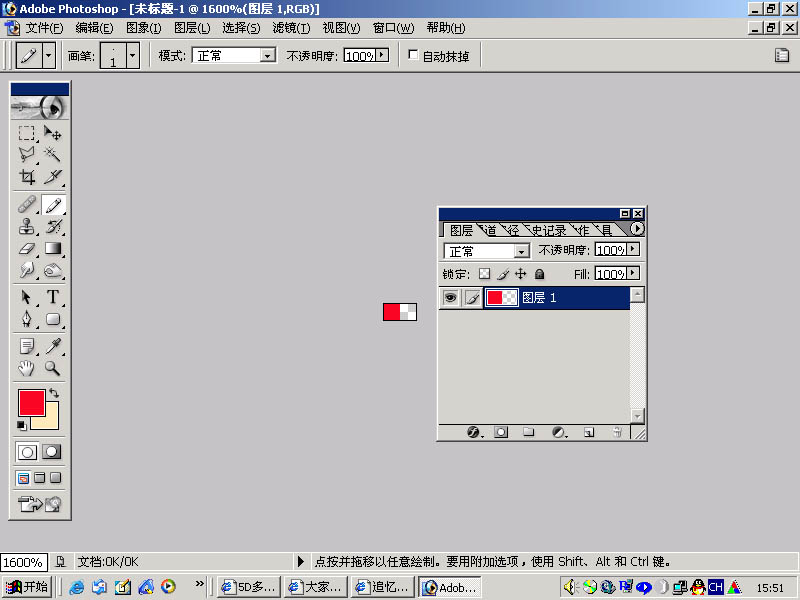
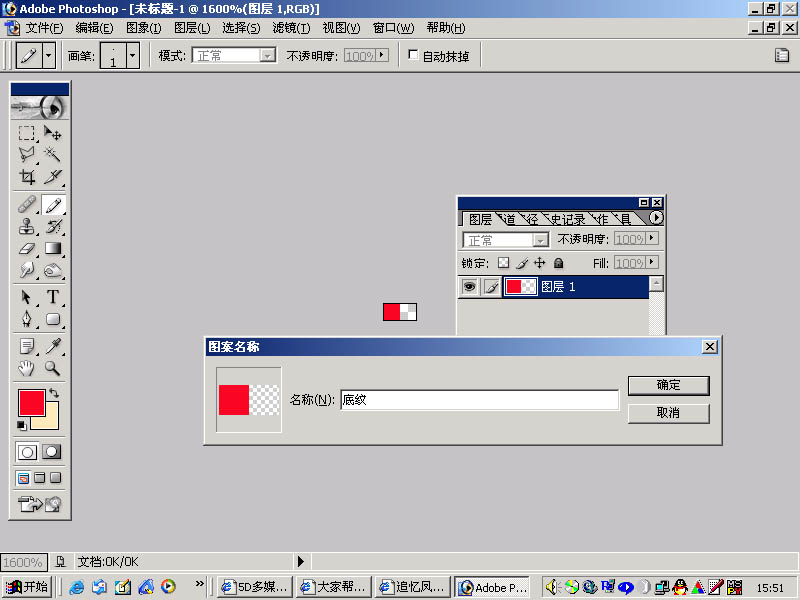
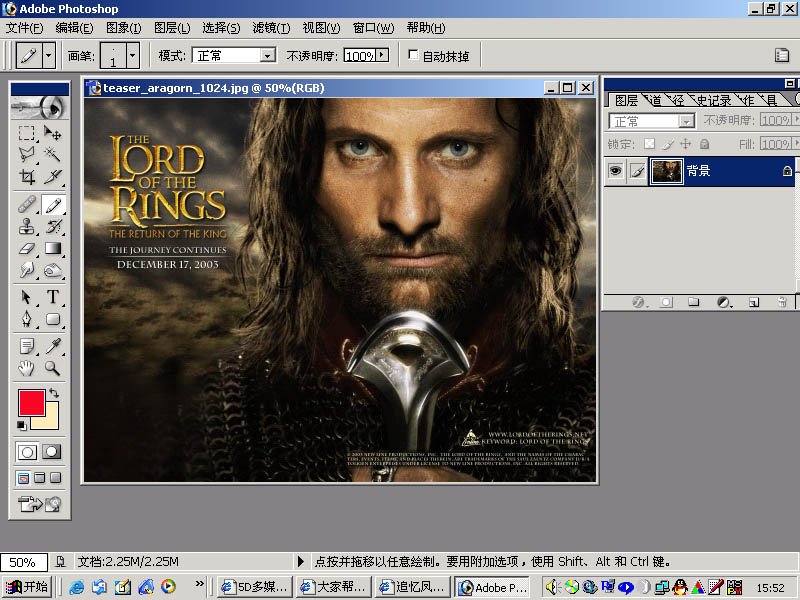
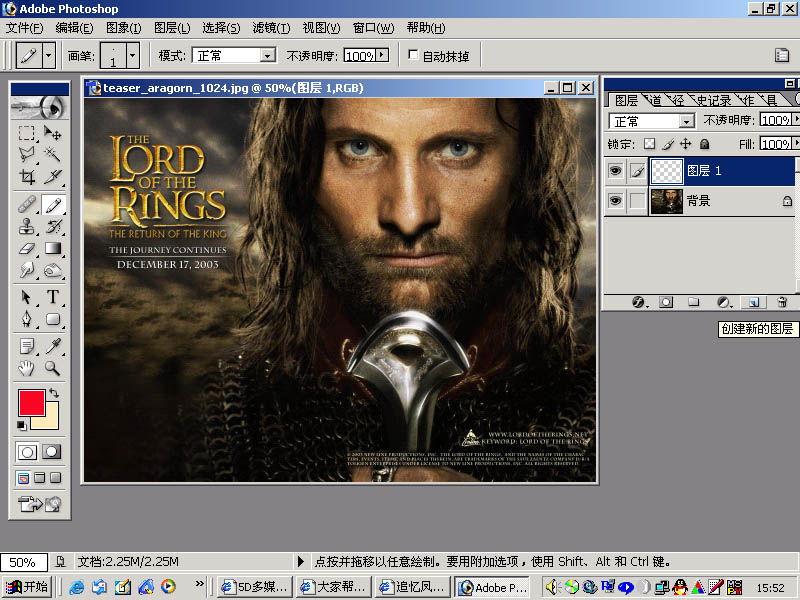
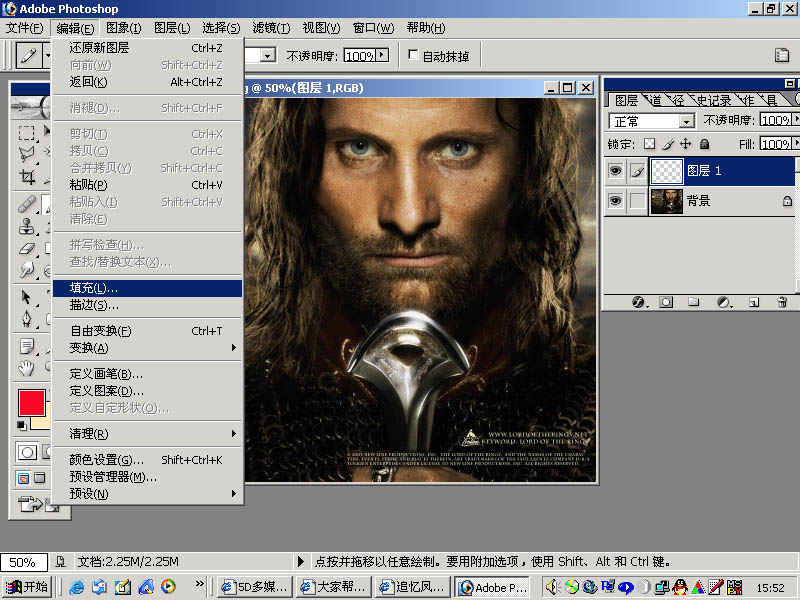
图片如下:  新建2x1像素的图 图片如下:  一个像素填色,另一个透明 图片如下:  定义图案 图片如下:  新打开一幅目标图 图片如下:  新建一层图层
编辑历史:[这消息被axe6404编辑过(编辑时间2003-09-12 16:06:22)]
|

朝朝暮暮
职务:普通成员
等级:5
金币:34.2
发贴:3517
|
#22003/9/12 16:01:46
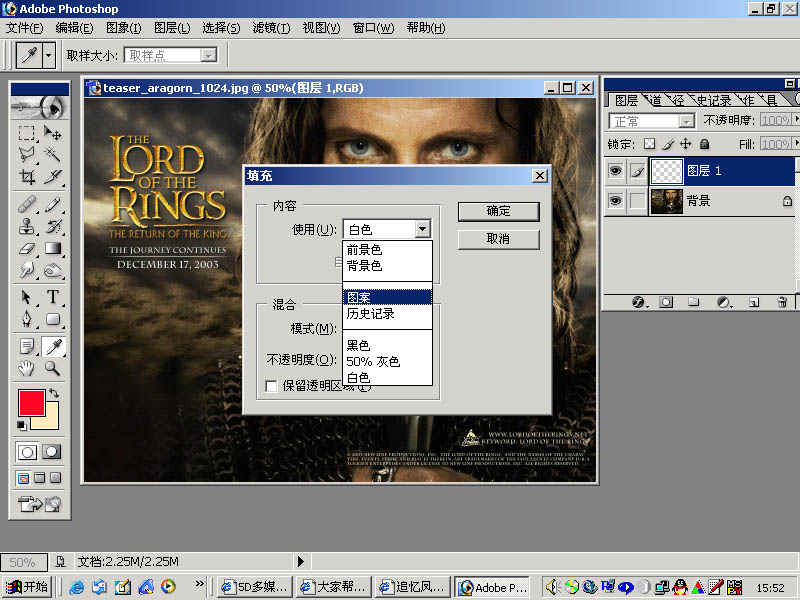
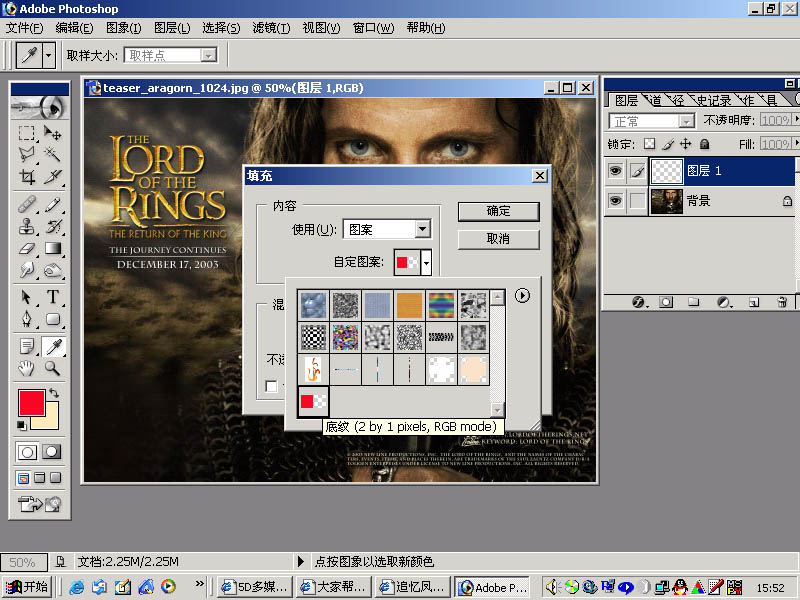
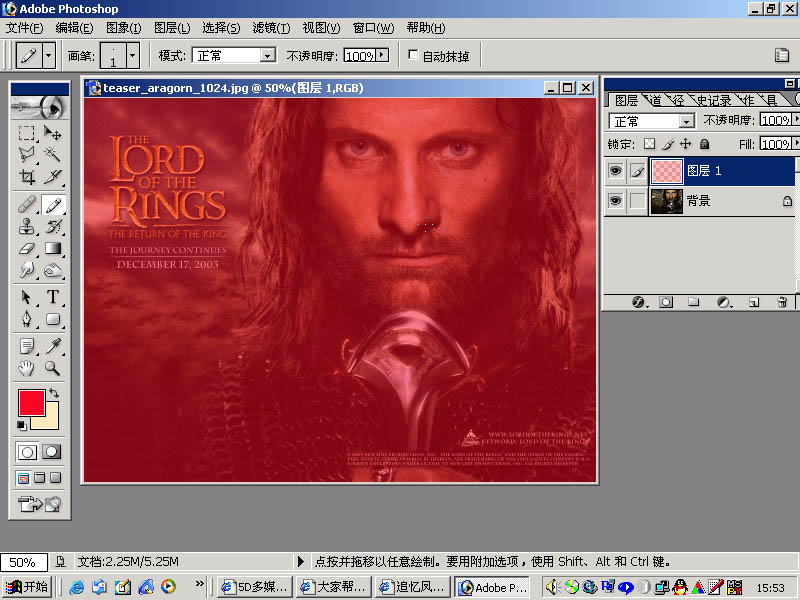
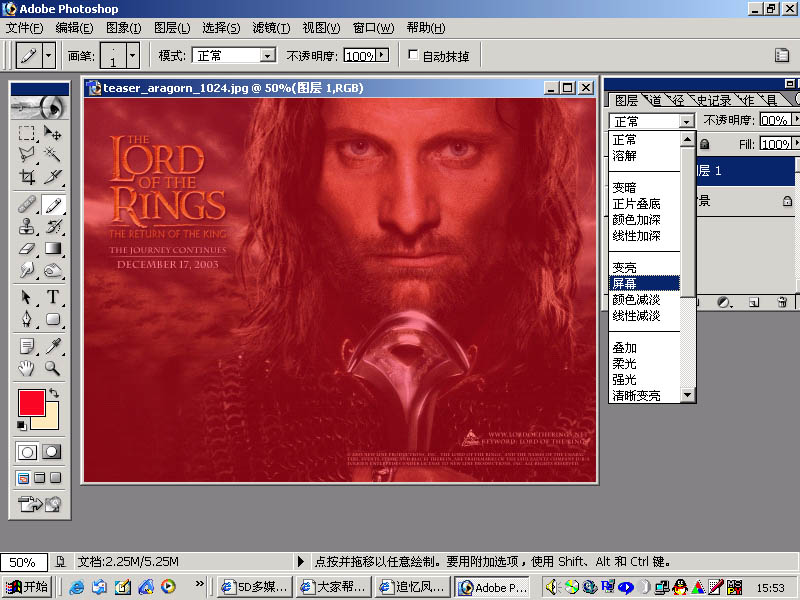
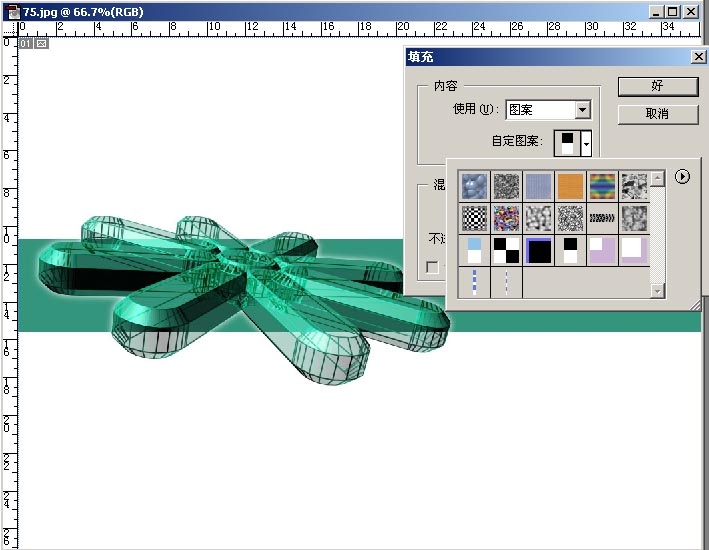
编辑——填充 图片如下:  在弹出的选框里面选图案 图片如下:  在进一步弹出的选框里面选择刚才定义的图案,点击确定 图片如下:  图片如下:  在图层调板上选择“屏幕“ 图片如下: 
编辑历史:[这消息被axe6404编辑过(编辑时间2003-09-12 16:09:51)]
|

朝朝暮暮
职务:普通成员
等级:5
金币:34.2
发贴:3517
|
#32003/9/12 16:02:33
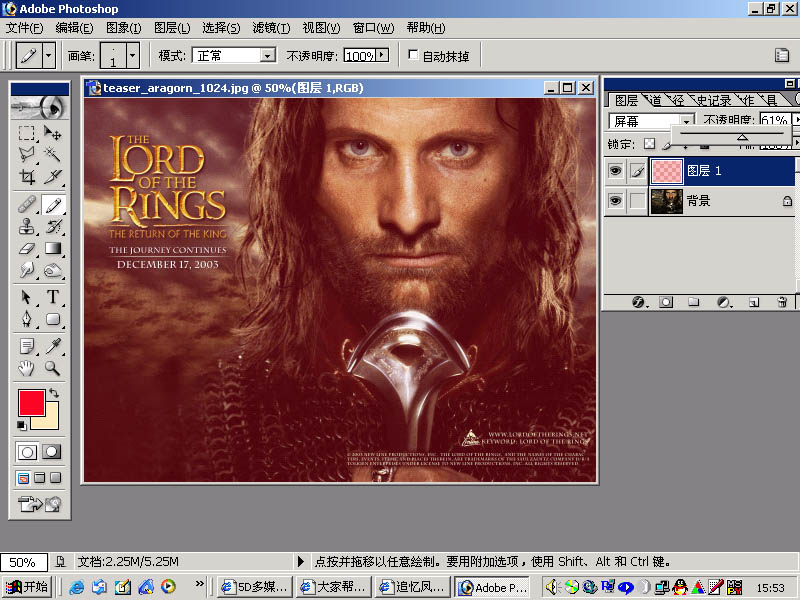
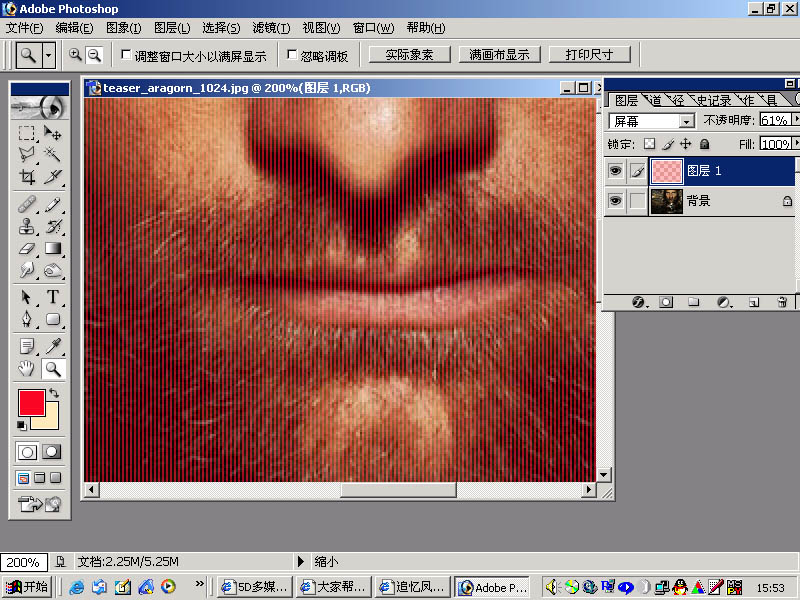
调整本层的透明度 图片如下:  最后完成的效果 图片如下: 
编辑历史:[这消息被axe6404编辑过(编辑时间2003-09-12 16:10:52)]
|

helly
职务:版主
等级:8
金币:49.0
发贴:6899
|
#42003/9/13 2:49:52
恩~~ 帮忙顶,最近有好多人问这个呢 顺便说一下~2x1像素就像不死鸟哥上面效果图那样,纹理是竖着的 如果1x2像素纹理就是衡着的,也可以做成别的样子,靠自己想象了 图片如下: 
没啥说的了
|

mfkqwe
职务:普通成员
等级:1
金币:0.0
发贴:127
|
|

December13
职务:普通成员
等级:1
金币:0.0
发贴:1
|
#62004/10/21 15:08:41
怎么没看见图啊
|

乌金骑士
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#72004/10/21 15:52:33
顶一下
|

helly
职务:版主
等级:8
金币:49.0
发贴:6899
|
#82004/10/21 16:13:53
又见此帖。。 
没啥说的了
|

(朱宝丽)PS空气
职务:普通成员
等级:2
金币:56.5
发贴:604
|
#92004/10/22 23:34:55
我不用填充的,大小不于控制,如果要改的话还得再定义?麻烦
|

jifeng
职务:普通成员
等级:1
金币:0.0
发贴:3
|
#102004/10/26 13:35:02
向你学习啊 
|

zlzhang
职务:普通成员
等级:1
金币:0.0
发贴:41
|
#112004/10/26 13:50:03
嗯!好好学一下!!!
|

摄影之友
职务:普通成员
等级:1
金币:0.0
发贴:21
|
|

technology
职务:普通成员
等级:1
金币:0.0
发贴:43
|
#132005/5/11 11:04:50
好,厉害
|

lingling83611
职务:普通成员
等级:1
金币:0.0
发贴:96
|
#142005/5/25 14:15:49
厉害啊
|

恋家的风
职务:普通成员
等级:2
金币:16.4
发贴:763
|
#152005/6/2 20:29:27
前段时间炒得火热的抽线图教程,这个应该是鼻祖吧。。。。
2003-09-12 16:00:27 就发贴了。。。看来是真的。。。
顶上去。。。
|



