|
|
主题: [ImageReady教程系列1]制作渐隐动画
|

志比天高
职务:普通成员
等级:2
金币:8.0
发贴:460
|
#12005/1/23 18:31:27
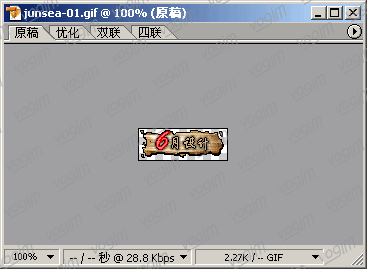
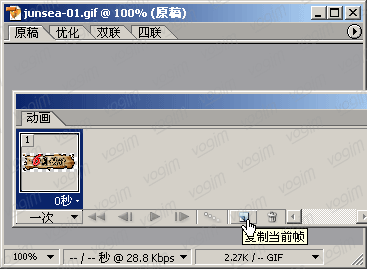
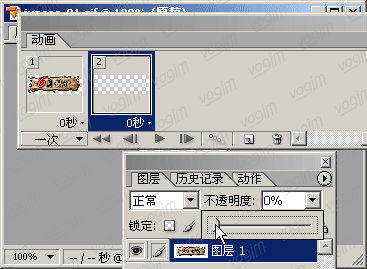
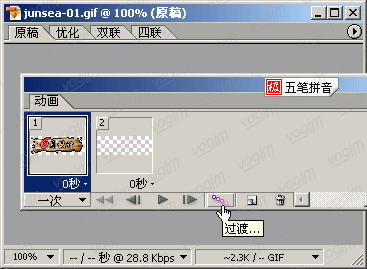
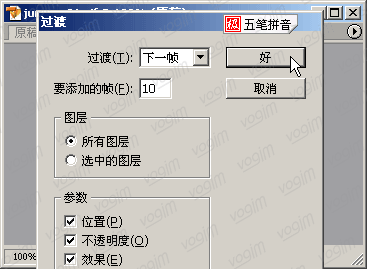
PS自带的IR(ImageReady)做动画可不是仅仅能一帧帧地拼起来,除了做逐帧动画,也支持过渡动画的功能~~新版本的IR还可以导出为SWF格式的动画文件~~ IR的动画原理是通过不同的帧显示不同的图层达到的,而不是一般的一帧一帧拼起来,而且一个图层在不同的帧里面可以设置不同的参数~~这个渐隐动画就是利用不同的帧透明度不同的原理来制作的.. 1.打开要处理的文件. 图片如下:  2.点"动画"面板上的"复制当前帧",复制出一个帧. 图片如下:  3.在图层面板上,将"不透明度"设置为0%.. 图片如下:  4.选择第一帧,点击"动画"面板上的过渡按钮. 图片如下:  5.在弹出的对话框中设置"要添加的帧"为10,这个参数是指在两个帧之间插入多少个帧来过渡...(在这里可以选择过渡到一下帧或者是最后一帧,也可以只针对一个图层或所有图层..同时还可以选择对位置、不透明度或效果来进行过渡) 图片如下: 
编辑历史:[此帖最近一次被 志比天高 编辑过(编辑时间:2006-02-05 16:50:41)]
|

志比天高
职务:普通成员
等级:2
金币:8.0
发贴:460
|
#22005/1/23 18:32:58
6.一个慢慢消失的效果就完成了!~ 图片如下:  7.只是消失然后一下子出现的话还是不大自然,应该再加一个慢慢出现~~选择最后一帧(第12帧),把透明度改为90%,再选择第11帧,插入一个10帧的过渡(方法参照第4第5步),就完成了动画的制作 图片如下: 
|

cplvecho
职务:普通成员
等级:1
金币:0.0
发贴:22
|
#32005/8/2 13:21:16
又学了一朝!!!
|

xxxll4782
职务:普通成员
等级:1
金币:0.0
发贴:4
|
#42005/8/11 9:47:30
谢谢楼主,又学了一点东西。
|

sunshine33
职务:普通成员
等级:1
金币:0.0
发贴:23
|
#52005/12/6 20:10:45
怎么保存图象?
输出不了GIF呀``
|

akane20
职务:普通成员
等级:1
金币:1.0
发贴:188
|
#62006/1/25 21:30:02
是啊,谁能回答楼上的问题啊? 
|

hunterlan
职务:普通成员
等级:1
金币:0.1
发贴:89
|
#72006/1/27 22:43:20
我来答, 要保存为GIF,要用“ 将结果储存优化为 ”才行
|

欧可小子
职务:普通成员
等级:2
金币:1.0
发贴:199
|
#82006/2/5 15:01:57
收到`哈哈
|

志比天高
职务:普通成员
等级:2
金币:8.0
发贴:460
|
#92006/2/8 23:26:12
这教程已经一年了啊?
|

明媚
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#102006/2/18 20:13:39
谢谢楼主,又学习了一招
|

niaiwobuai
职务:普通成员
等级:1
金币:0.0
发贴:19
|
#112006/2/19 10:38:17
不错啊
我才知道了
还这一招啊
|

xxxxxx
职务:普通成员
等级:1
金币:0.0
发贴:53
|
#122006/2/20 13:23:26
请把存储结果详细 发一下 谢谢
|

xxxxxx
职务:普通成员
等级:1
金币:0.0
发贴:53
|
#132006/2/20 13:25:15
??拜求 详细存储 过程 谢谢 我是初学者 图片如下: 
|

仿佛昨天
职务:普通成员
等级:1
金币:0.0
发贴:56
|
#142006/2/20 15:43:15
Save Optimized As
|

zhuimengren888
职务:普通成员
等级:1
金币:0.0
发贴:21
|
#152007/5/13 17:45:57
谢谢楼主,我又学了一招,请问一下,这种文字路径效果是怎么做的? 图片如下: 
|



