版权声明:(作者赵鹏 zhaopeng.net,所在论坛 blueidea.com)
此教程允许任意转载,允许用于商业印刷,不需经过作者同意,不需支付任何费用。
但必须保证原始完整性,同时注明本版权声明全部内容。
注:要使用路径文字功能,Photoshop版本至少要是8.0(又称Photoshop CS)
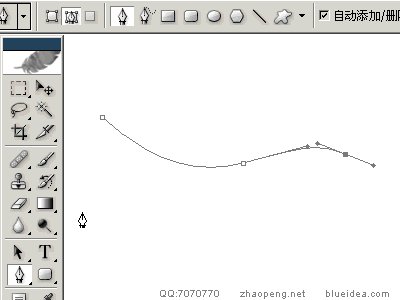
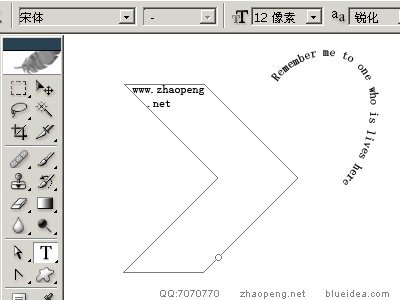
首先使用钢笔工具的路径方式画一条开放的路径(路径的具体绘制方法请参照结尾所附带的教程地址)
然后选用文字工具注意将光标放到路径上时光标产生了变化
在路径上你需要开始输入文字的地方点击即可输入文字
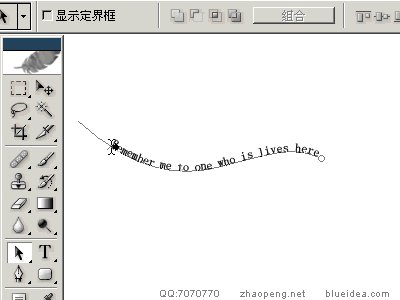
在输入过程中文字将按照路径的走向排列
注意:
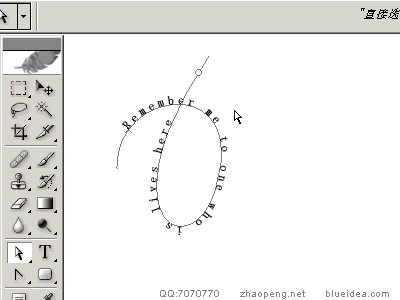
在点击的地方会多一条与路径垂直的细线,这就是文字的起点
此时路径的终点会变为一个小圆圈,这个圆圈代表了文字的终点
即:
从你点击的地方开始的那条细线,到这个圆圈为止,就是文字显示的范围
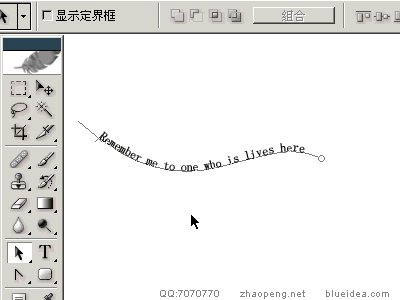
如下图:

--------------------------------------------------------------------------------
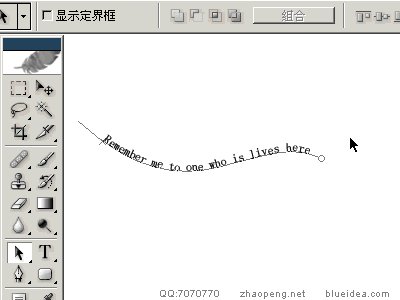
可以使用普通的移动工具移动整段文字
或使用路径选择工具和直接选择工具移动文字的起点和终点
这样可以改变文字在路径上的排列位置
注意如果终点的小圆圈中会显示一个+号
就意味着你所定义的显示范围小于文字所需的最小长度
此时文字的一部分将被隐藏(注意英文以单词为单位隐藏或显示,不可能显示半个单词)
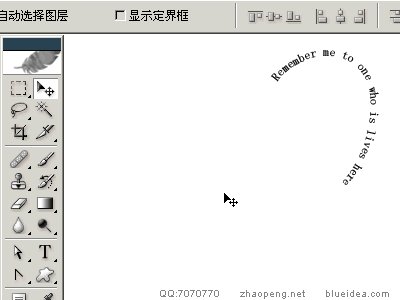
如果要隐藏路径和起点终点标志
可以按顶部工具栏的√按钮或按回车
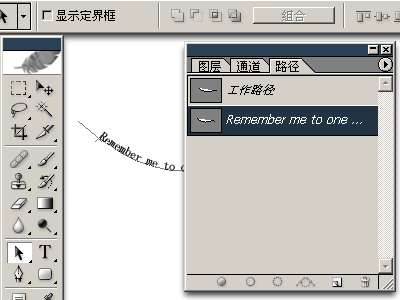
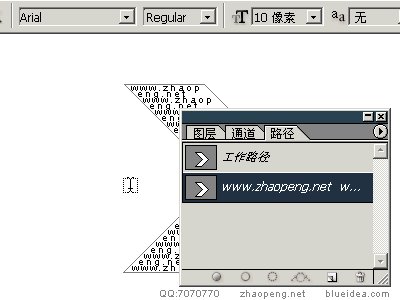
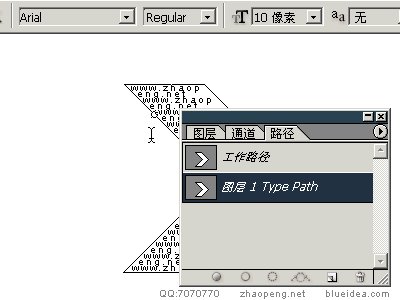
现在我们打开路径面板看一下
如下图:

会发现有形状一样的两条路径并存
这是为什么呢?
因为路径文字的原理就是:将目标路径复制一条出来,再将文字排列在其上
这时文字与原先绘制的路径已经没有关系了
即使现在我们删除最初绘制的路径,也不会改变文字的形态
同样,即使现在我们修改最初绘制的路径形态,也不会改变文字的排列
这点至关重要
还有:
文字路径是无法在路径面板删除的,除非在图层面板中删除这个文字层
--------------------------------------------------------------------------------
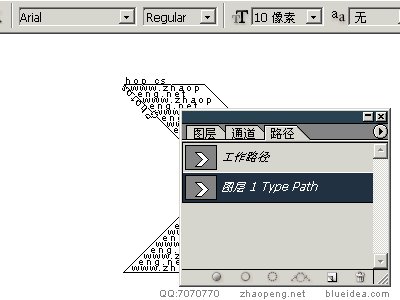
如果要修改文字排列的形态,须在路径面板先选择文字路径
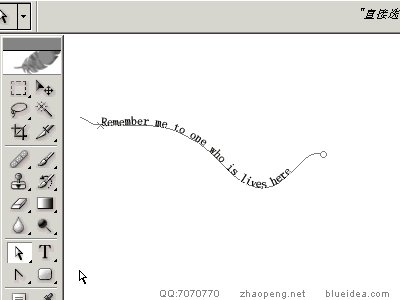
此时文字的排列路径就会显示出来
再使用路径选择工具或直接选择工具,在稍微偏离文字路径的地方(即不会出现起点/终点调整的时候)点击
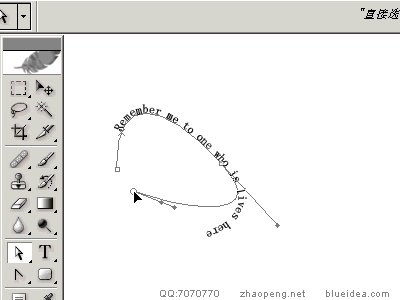
将会看到与普通了路径一样的锚点和方向线
这时再使用转换点工具等进行路径形态调整(路径的具体调整方法请参照结尾所附带的教程地址)
如下图:

--------------------------------------------------------------------------------
除了能够将文字沿着开放的路径排列以外
还可以将文字放置到封闭的路径之内(闭合路径的具体绘制方法请参照结尾所附带的教程地址)
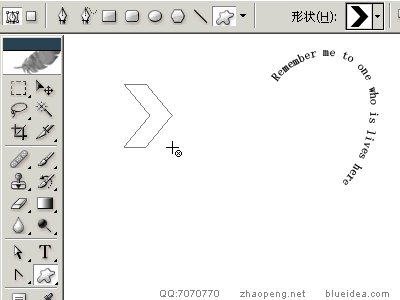
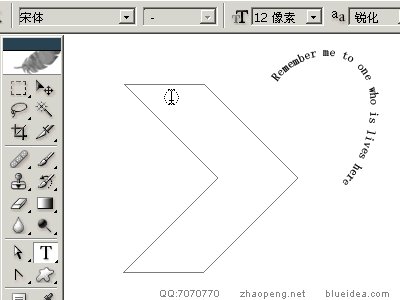
在这里我们使用现成的形状绘制一个封闭路径
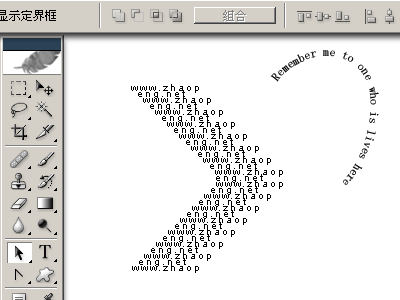
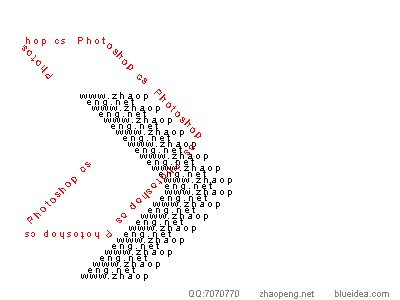
如下图:

把文字的大小间距等调整一下,得到了下图的效果

接着我们利用最初绘制的形状
再制作一个沿路径排列的环绕效果
如下图:

--------------------------------------------------------------------------------
需要注意的是:
我们并不是在第一个文字的基础上制作的
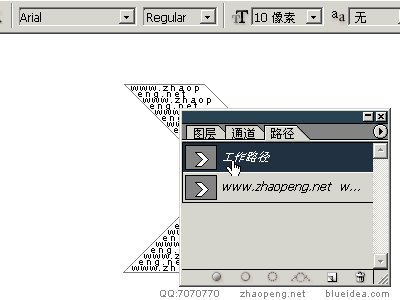
在路径面板可以看到
当选择www.zhaopeng.net这个文字路径时,是无法沿路径排列的(光标不会变化)
而只有当选择了最初的路径时才可以进行
这样制作出来的第二个文字效果,与第一个文字效果是没有关系的
它们在图层面板中位于两个独立的层

--------------------------------------------------------------------------------
结束

赵鹏 2003-10-30 23:41
 www.zhaopeng.net
www.zhaopeng.net --------------------------------------------------------------------------------
附:
《Photoshop路径终极教程》地址:
www.blueidea.com/tech/graph/2003/500.asp



