从理解透视到场景构图最近似乎有股场景热``写些基本的东西助助兴兴 :D.
从基本的东西,一直介绍到最终的应用.
创作力,空间想象,都不是能凭空冥想出来的``总需要一个支点.
如果对透视一无所知``希望看完这个能给你些感觉吧`` :)
目录-
1- 透视现象?
2- 为何有透视法?
3- 透视法的基本概念 – 视点
4- 透视法的基本概念 – 消失点/灭点
5- 均分方法
6- 透视法的基本概念 – 消失线
7- 各种透视系统概述
8- 1点透视(中央透视,平行透视)
9- 2点透视(成角透视)
10- 3点透视
11- 曲线透视(Curvilinear Perspectives)
12- 基本场景构图思路 - 焦距(视域)
13- 基本场景构图思路 - 视角
14- 基本场景构图思路 - 练习和实例(实例差一点)标注"未完"的小节,表示还没完成````
欢迎反馈。
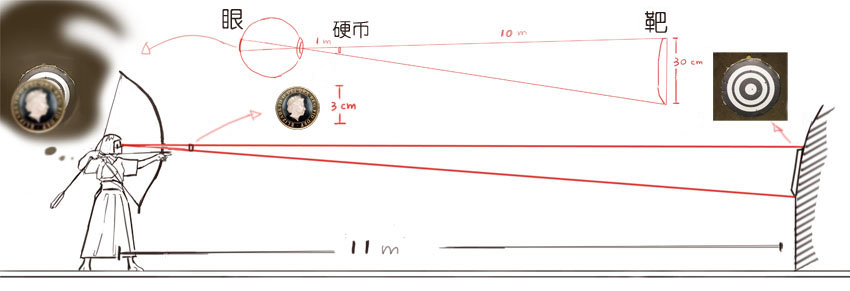
<font size="4">1- 透视现象?</font>近大远小,用简单的平面几何原理就能解答。
光在物体上漫反射,直线传播,摄入人眼视域后成像;
不同物体的空间距离是各异的,观察越远的物体,其摄入视域的可见范围越窄。
于是人看到的景象有近大远小的透视效果。
如下图, 硬币和箭靶在不同距离上的成像,可以是显得一样大。
图片如下:

<font size="4">
2- 为何有透视法?</font>
测量是文明发展的最重要因素之一。
走在街上,一砖一瓦都有各自的坐标和尺寸,
所有的建筑都有直棱直角的框架,没有测量这些便不可能完成。
透视法的目的就是要将物体成比例的在画面上呈现。
这也是为何透视法的很多特点都是基于平行和正交关系,
而且学习时总要练习打“格子”。
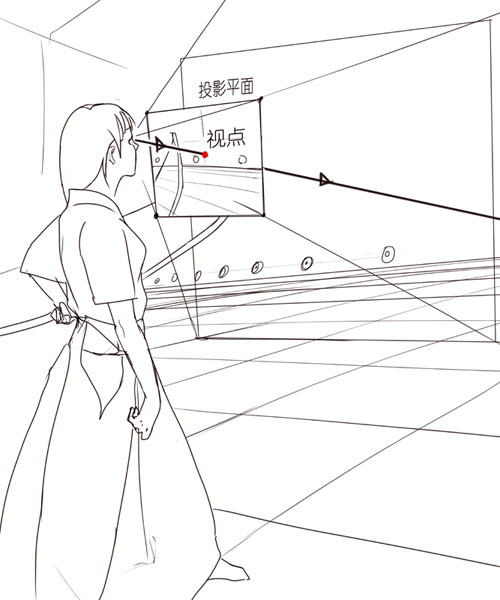
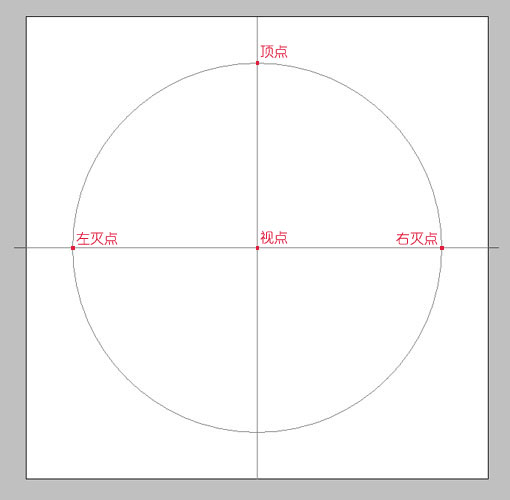
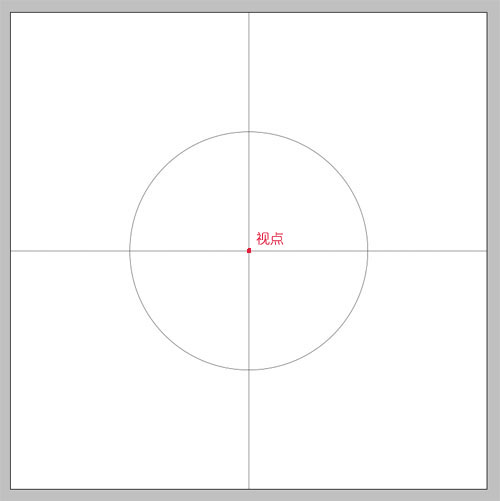
<font size="4">3- 透视法的基本概念 – 视点</font>视点位于视觉投影平面的中央,表示观察者的正方向。
后面小节对各种透视构图的全局描述,视点都设在构图正中央,表示“正视它”,以便观察。
有个重要的概念要注意,视点并不代表观察者的位置,而只表示观察方向。
图片如下:
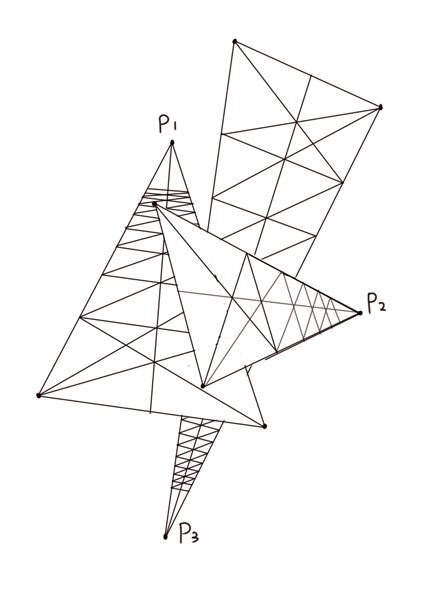
 <font size="4">4- 透视法的基本概念 – 消失点/灭点</font>
<font size="4">4- 透视法的基本概念 – 消失点/灭点</font>一般透视法中,空间里的平行线,如果不与视觉平面平行,它们必须在极远处某一点上聚合,就是灭点。
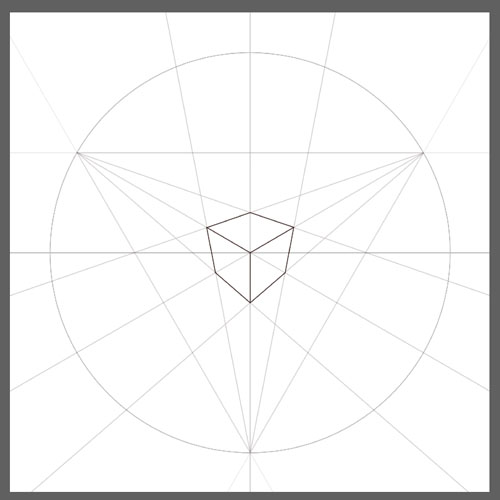
以下是随意画3个面在空间中的透视结构(用了1点透视的概念)。
图片如下:
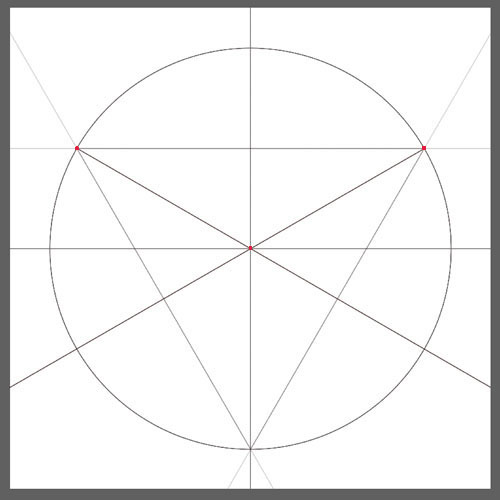
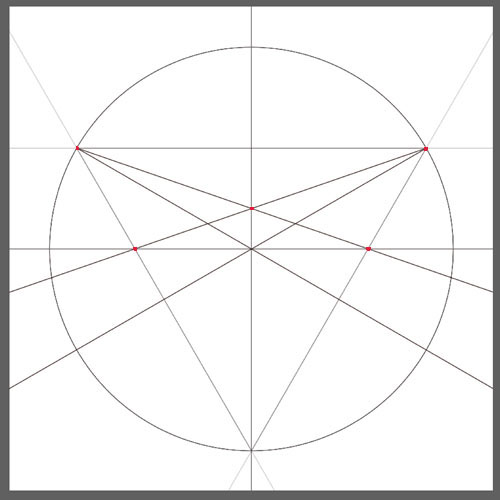
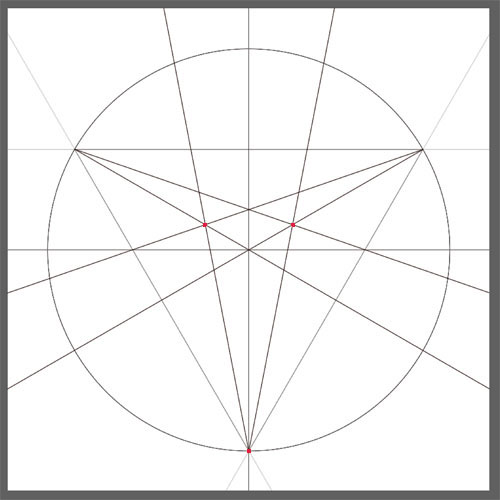
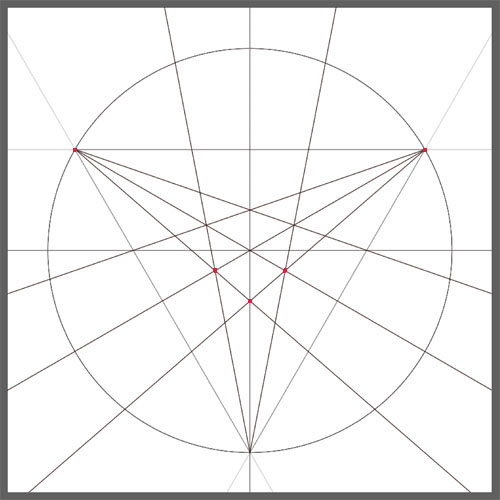
 <font size="4">5- 均分方法</font>
<font size="4">5- 均分方法</font>上面一节的示意图使用了等分透视空间的方法,下面介绍两个常用的。
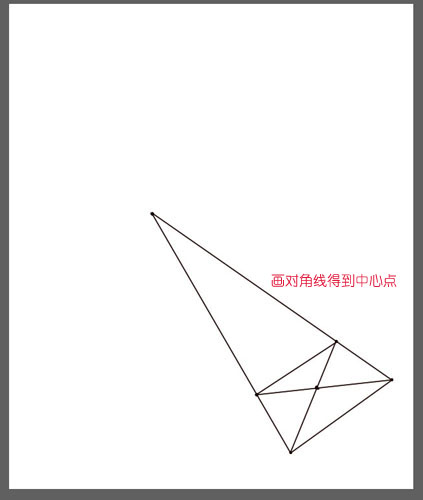
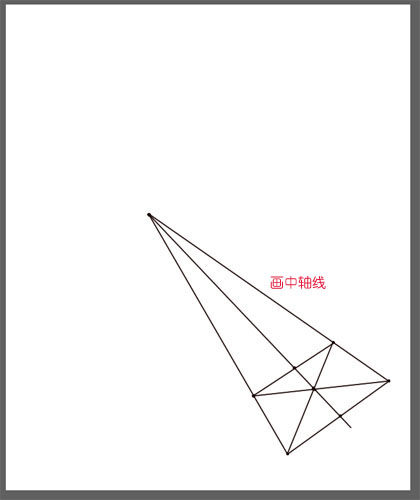
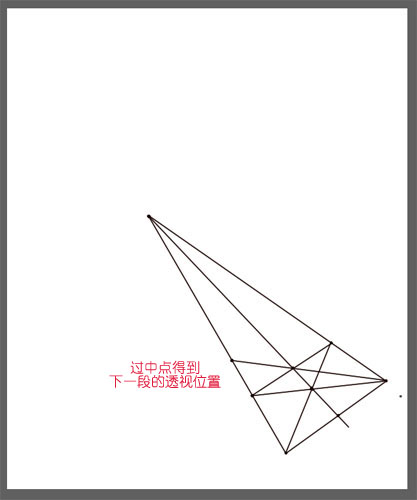
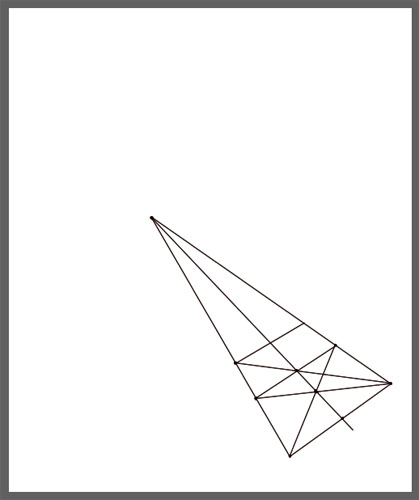
通过局部的几何关系,均分空间内的线和面图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:
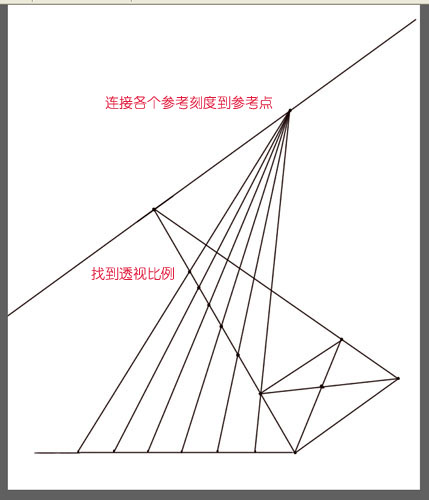
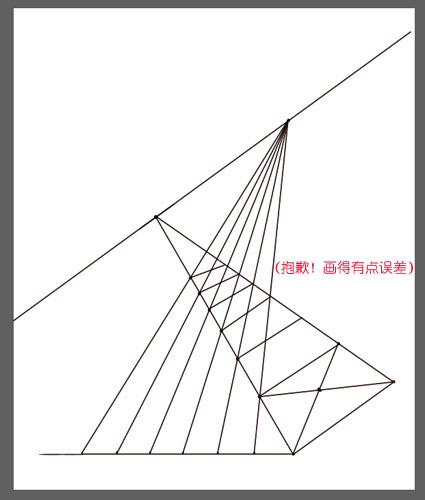
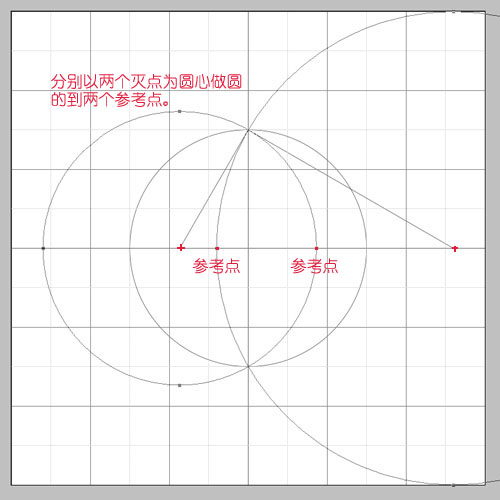
 通过参考比例的方法均分
通过参考比例的方法均分图片如下:

图片如下:

图片如下:

图片如下:

图片如下:
 <font size="4">6- 透视法的基本概念 – 消失线</font>
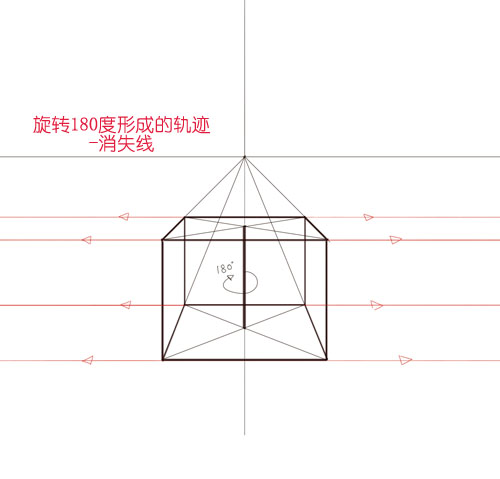
<font size="4">6- 透视法的基本概念 – 消失线</font>空间内所有平行的面上,灭点的集合,就是消失线。
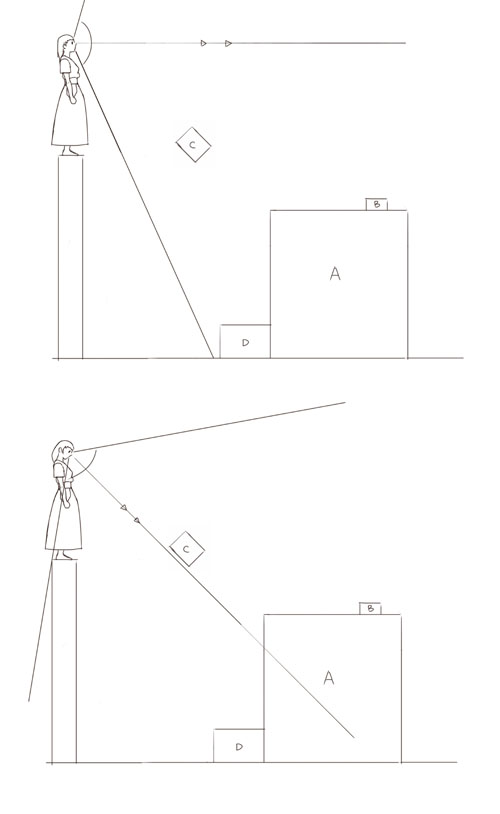
或者可这么理解,把一个平行于视觉的立方体旋转180度后(如下图),
4条平行的边在极远处划出的轨迹,就形成了一条直线,就是消失线.
所有与这4条边平行的面,都和这个立方体共享这一条消失线.
图片如下:

分析一般的绘画,其中总有一条水平消失线,并且视点往往落在其上
其中,“水平” 表示观察者直立在她所在的平面;“视点在消失线上” 就意味着她的观察方向与她所在的平面平行。
于是,画一条水平线,是普遍的对观察者位置的暗示,你总觉得下方会是“地面”,因为很少有人横过来看东西,或从极端的角度观察。
但对于现在的概念创作,应该更进一步思考,多一些打破传统。
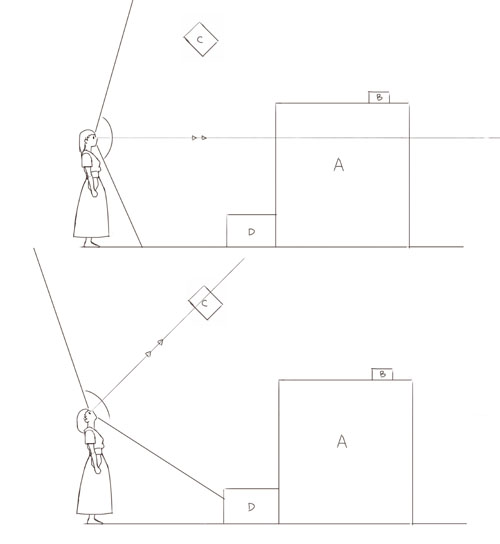
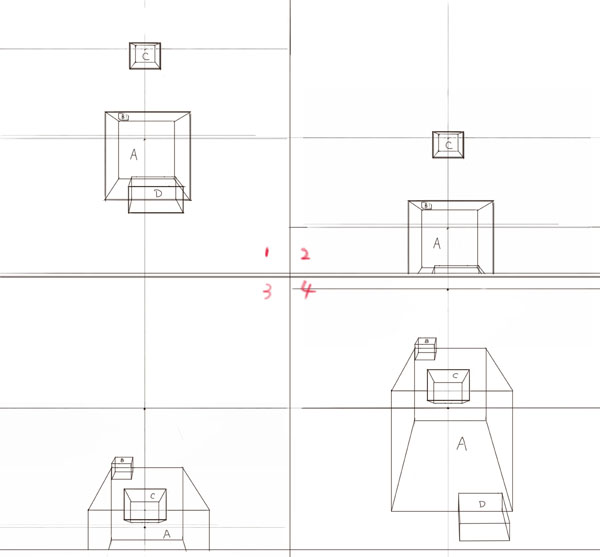
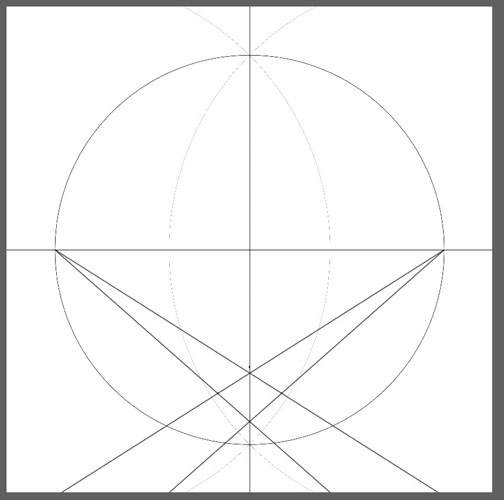
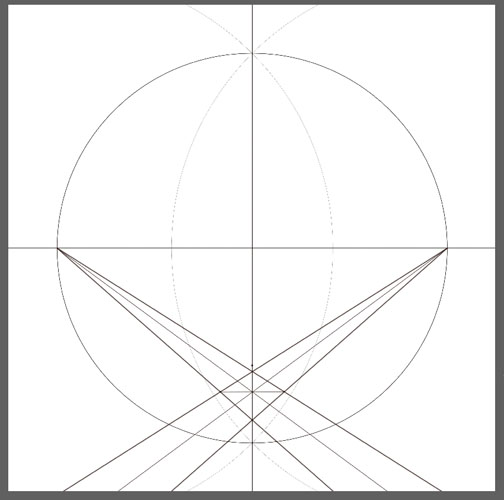
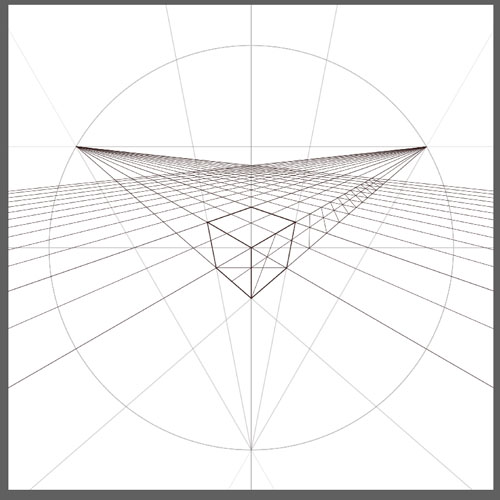
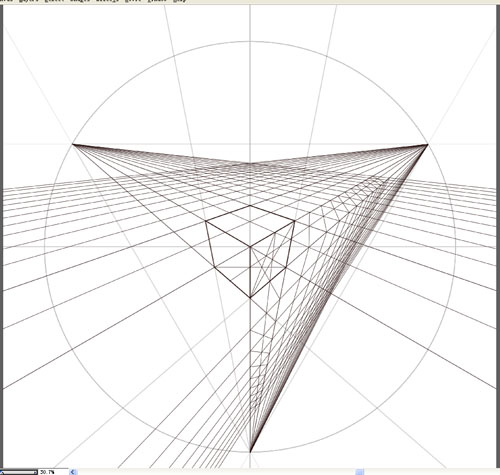
体会下面4种情况的构图中,几条消失线的位置,同时帮助理解透视空间,思考2个问题:
1-观察位置的改变是否影会响当前的透视结构?
2-观察方向(视点)的改变是否影响当前的透视结构?
图片如下:

图片如下:

回答是,
1-观察位置改变,一定会得到不同的透视结构,因为决定透视的根本原因是"距离",空间内相对距离的改变一定会看到不同的东西.
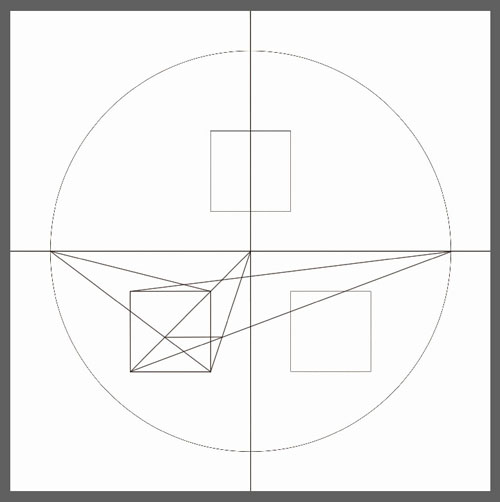
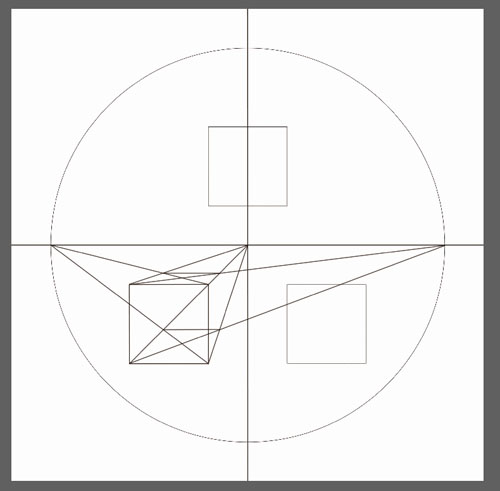
2-观察位置不变,接受者的视觉为平面时,任意改变视点,所看到的透视结构是不变的.下面是4种情况下的大致构图:
方便起见,只使用一点透视的概念绘制.
虽然透视方法很简陋,但因为视点的变化,以及结合成角的(非平行)空间结构,使每个角度带出的空间感和视角都是独特的,
图片如下:

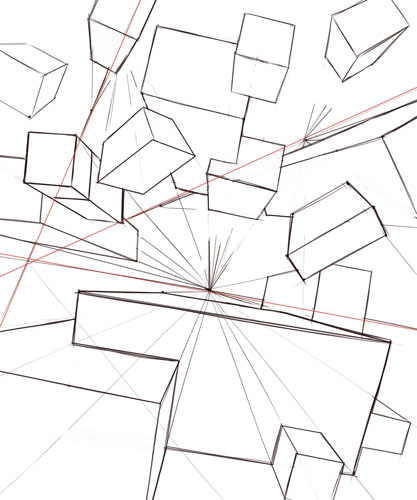
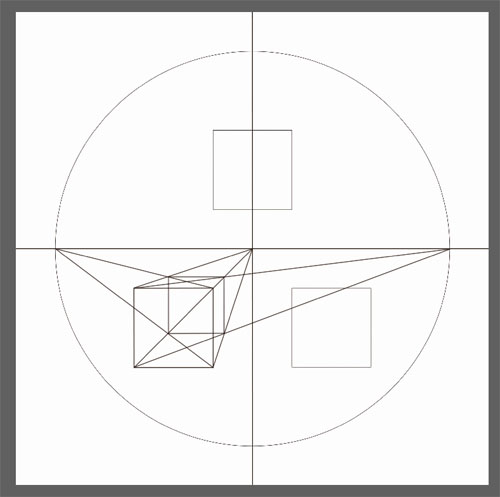
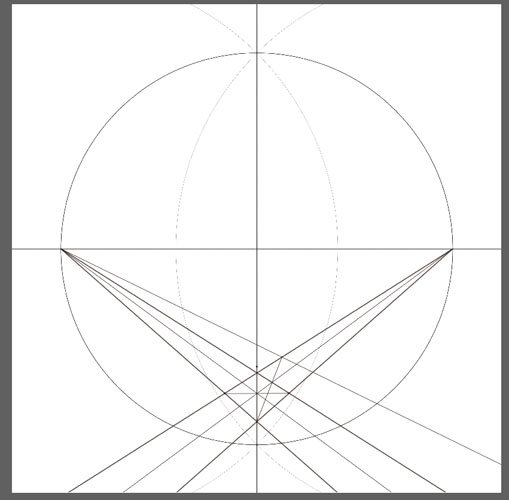
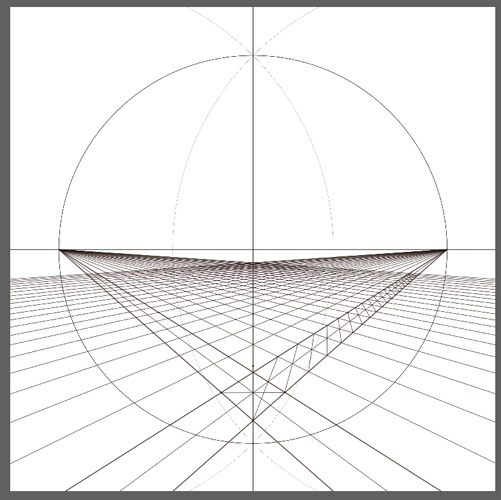
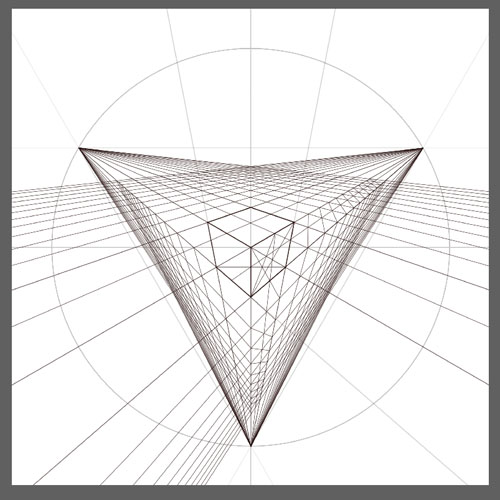
进一步理解,体会视点和消失线的空间关系和空间暗示:
假如视点向上昂起或倾斜?假如有多个成角的空间平面相互穿插?
图片如下:

归纳一下就是,消失线可用来构造成角平面,起到分割空间感的作用。
对于随意的构图,如果只是玩味概念,大感觉上能把持住,偶尔能弄出有意思的视觉效果。
但在正统的绘画中应审慎,合理结合各种透视系统,避免成角过头,出现不合理的空间结构搭配。
<font size="4">7- 各种透视系统概述 </font>所有透视系统的结构都是用笛卡儿空间表示的, 简单说就是,用立方体为单位,将空间均分.
1点透视,2点透视,3点透视 – 这几个是传统空间透视方法,它们都基于直线结构.
而实际上客观的透视应该是由曲线构成,于是也有相对应的曲线透视(找不到正规中文翻译,英文是Curvilinear Perspectives)。
-立方体与视觉平面平行,是1点透视。
-立方体旋转一定角度后,是2点透视。
-在1点透视和2点透视的基础上,根据垂直空间的距离进行缩放,是3点透视。
-在视觉平面上,离观察点越远的物体,透视越紧缩,将其连贯的描绘出来,就是曲线透视。(曲线透视也包括将视觉考虑为曲面的情况.)
1点透视和2点透视是能混用的,即,在同一个画面上既可有1点透视也可有2点透视。
因为它们都不考虑垂直空间上的透视.
3点透视在1点,2点透视的基础上对垂直空间进行了透视,增强了立体感.
但它有局限性, 只能正确的表现仰视和俯视两种情况下的透视. 对平视关系的物体,3点透视将产生错误的透视变形.
曲线透视是真实完整的透视系统.1点,2点,3点透视,分别从完整的透视概念中各取了一部分,做为各自的理想系统模型. 而曲线透视使用了曲线,来直接对完整的实际的透视进行描绘.
详细的都在后面小节做介绍。
对于概念设计,1点,2点,3点透视很适用于制图/造型设计.
而曲线透视则更强调镜头感,临场感,纪实感```
<font size="4">8- 1点透视(中央透视,平行透视)</font>立方体与视觉平面平行,是1点透视的基本概念.
粗略的1点透视前面已经使用,希望各位同学不要被我之前画的误导了。
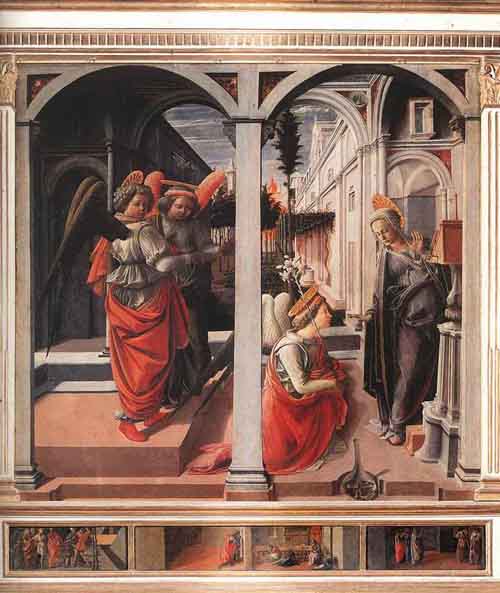
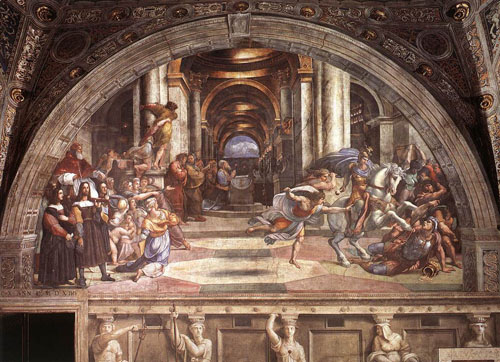
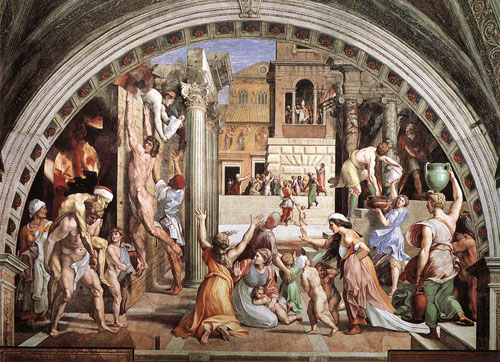
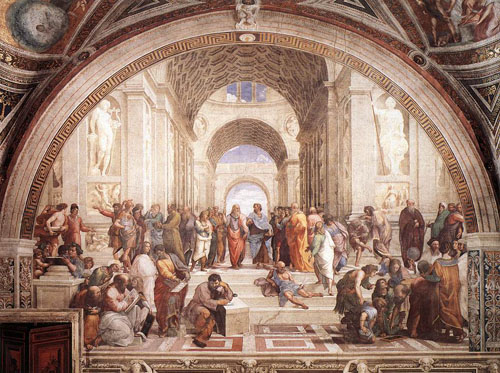
正统的1点透视构图,消失点应当与视点重合,又称中央透视, 构图严谨,庄重大方,已有很多经典油画为例。
下面列举一些拉非尔(Raphael)和利比(Lippi, Fra Filippo)的画,
图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

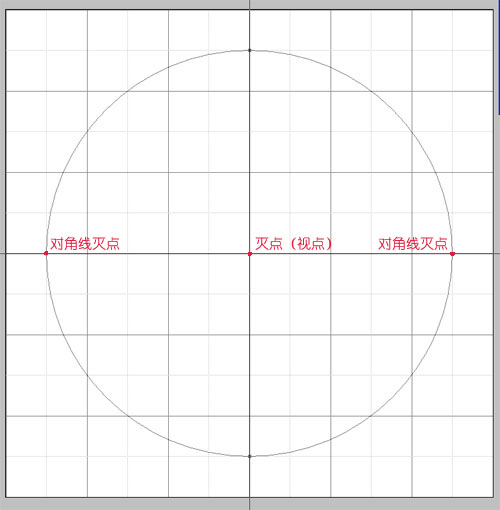
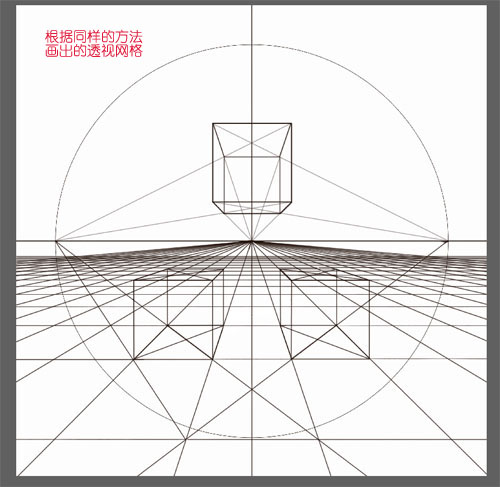
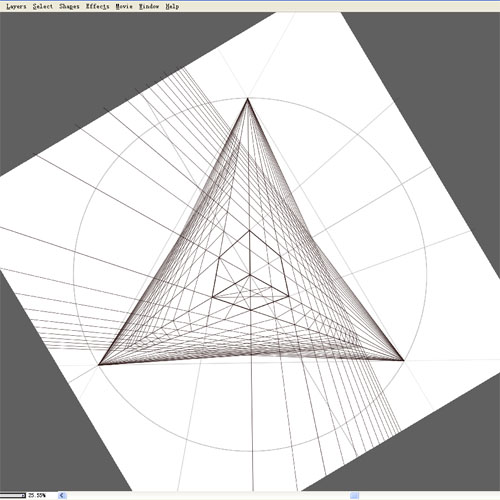
1点透视,正规的透视系统的结构绘制如下。
图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

1点透视离中心点越远的地方变形越严重,在圆内的区域则是安全的构图区,画之前应该以此为参照,做好合理的空间安排和构思.
<font size="4">9- 2点透视(成角透视)(未完)</font>非平行于视觉平面的立方体,产生两点透视。1点透视是2点透视的特别情况,两者并无本质区别。
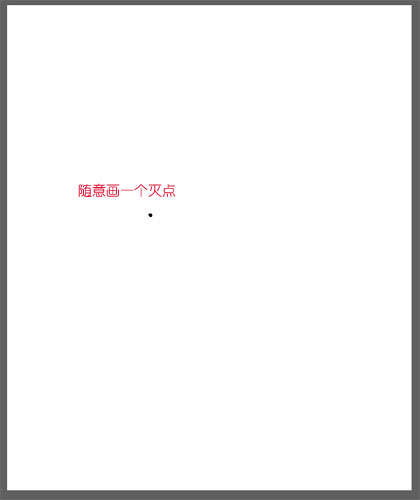
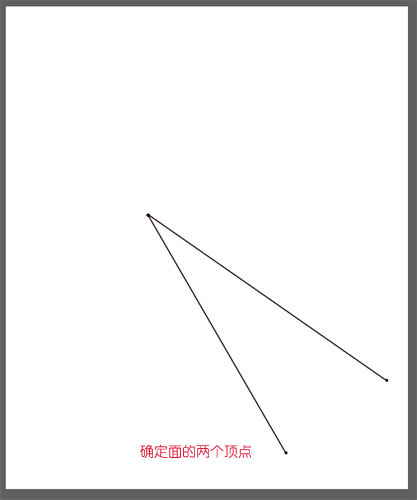
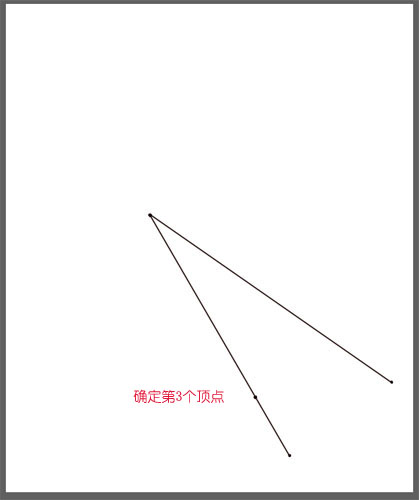
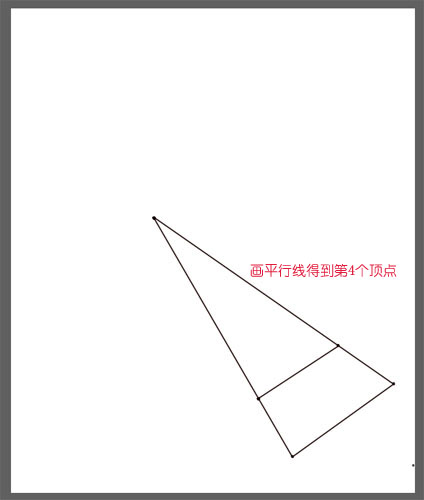
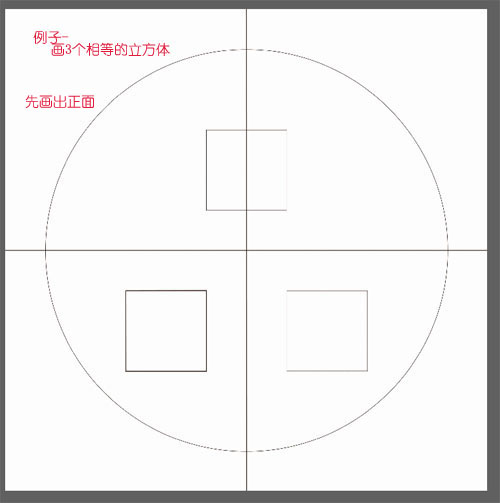
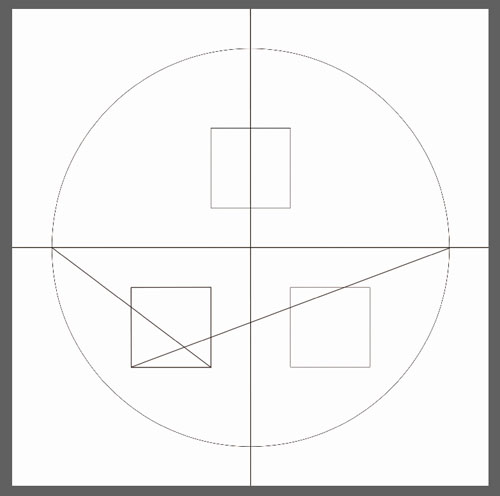
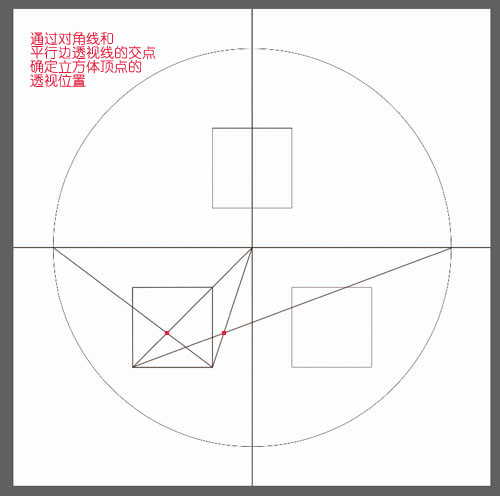
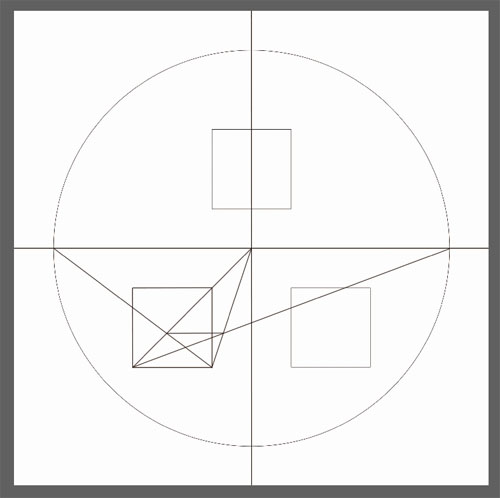
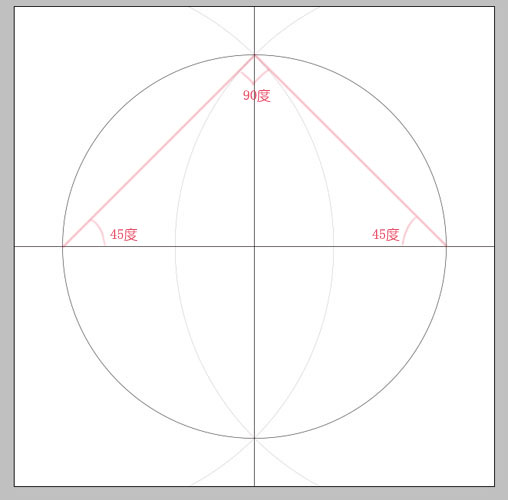
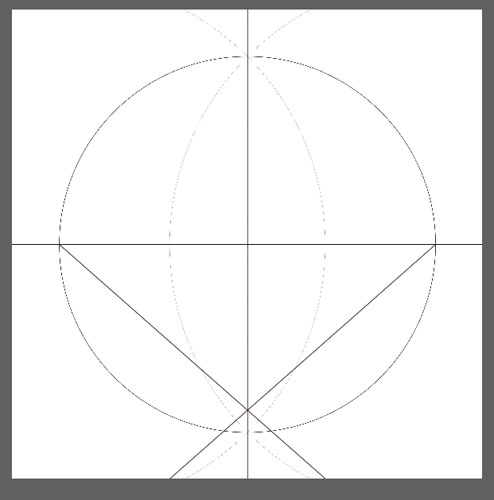
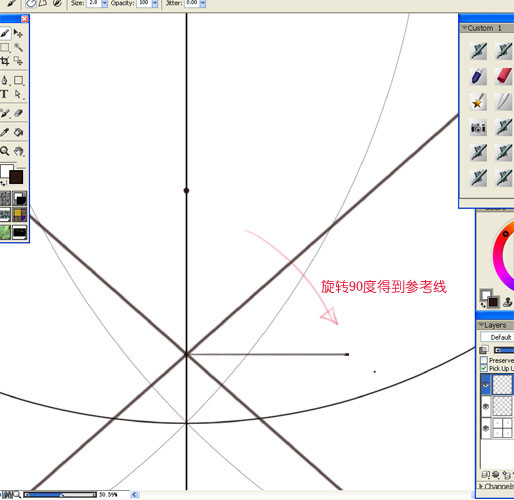
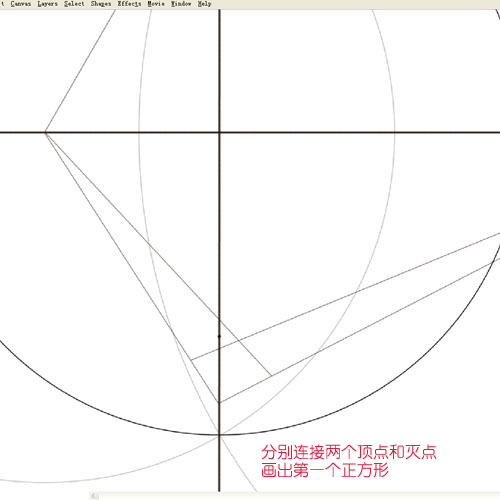
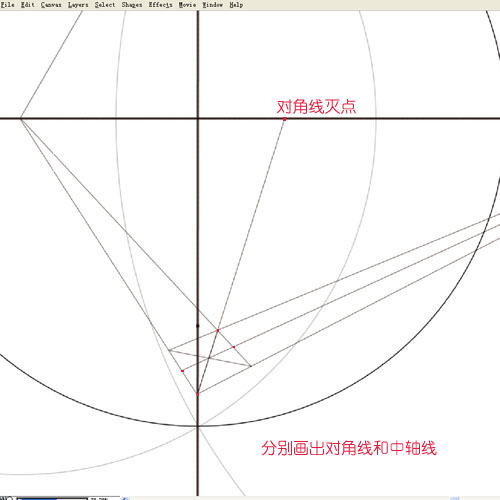
无论如何,学会徒手打好格子对理解透视很有帮助,下面演示如何绘制一个立方体旋转45度角的2点透视的系统。
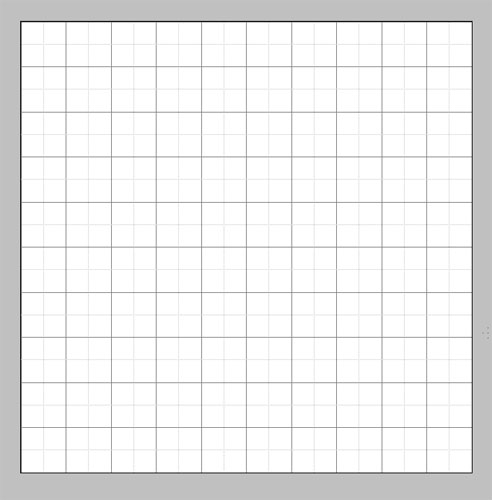
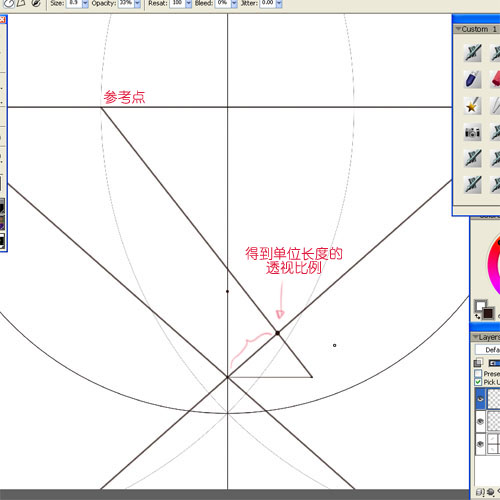
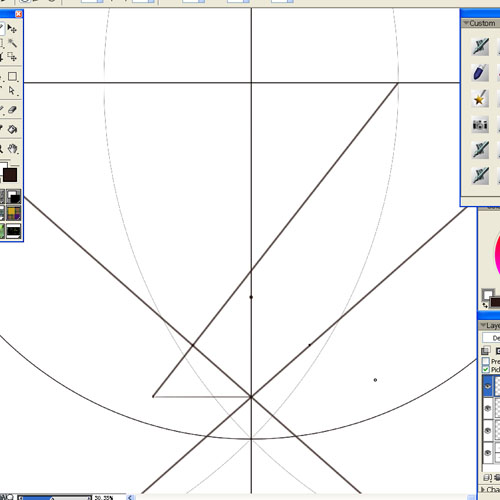
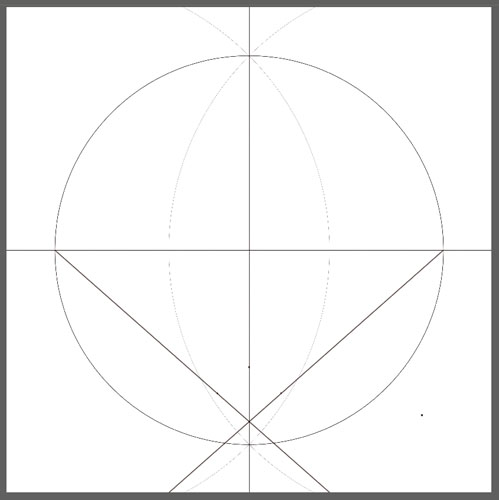
前4步的绘制是在photoshop中完成的,借助网格和钢笔工具,能最大程度的减小误差.
图片如下:

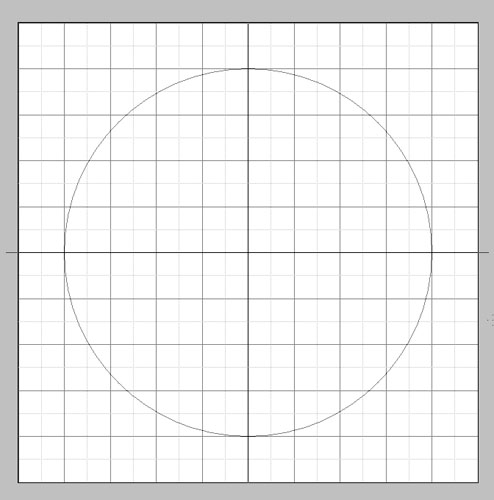
图片如下:

图片如下:

图片如下:

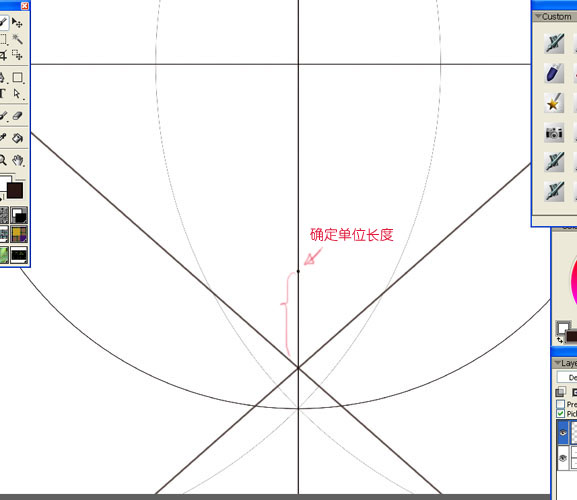
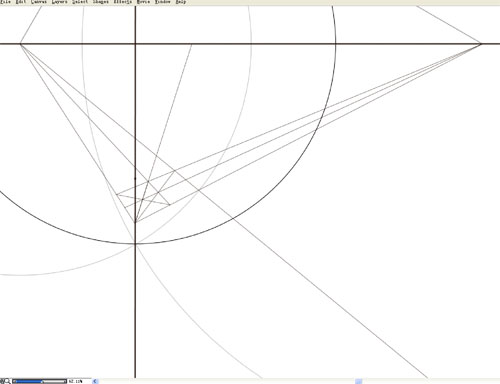
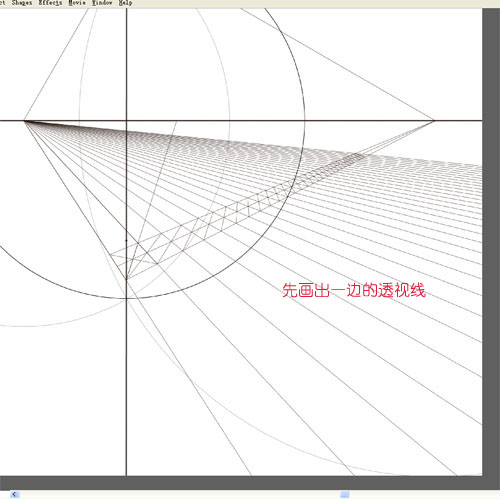
后面的打格子都是在painter中画的,v键直线工具,确定两点的方式画直线,并有影子做视觉辅助,画起来很方便.
图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

进一步理解,一个矩形和视觉形成45度角时,就是上面所画的透视系统。
那么其它角度时的2点透视会是什么样呢?
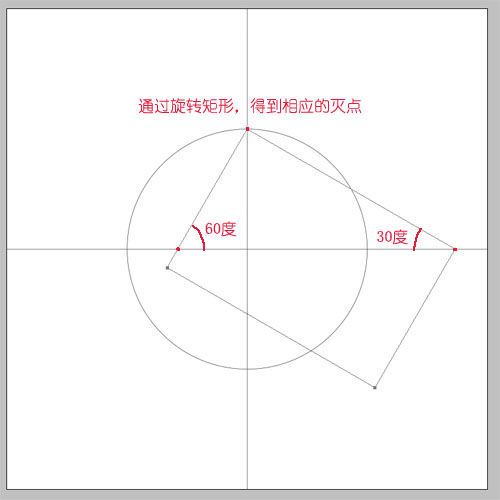
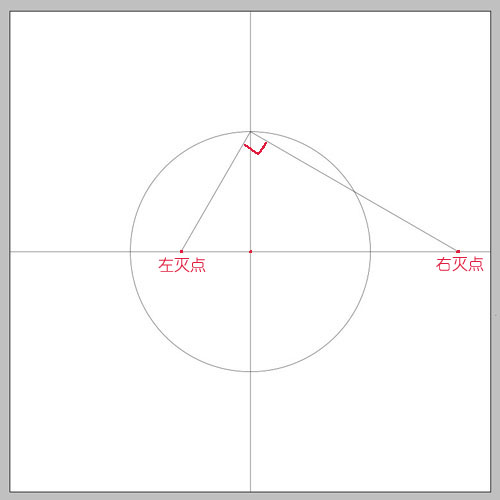
比如`空间内一个平放的矩形或立方体,水平逆时针旋转30度?
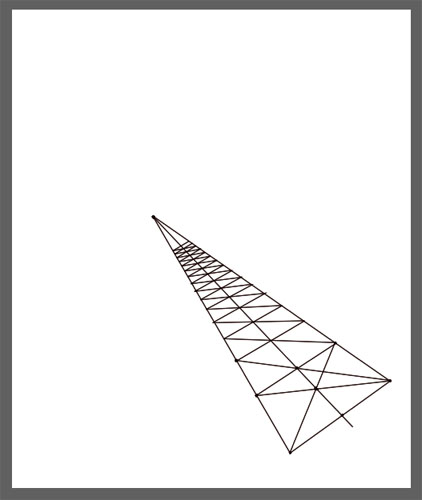
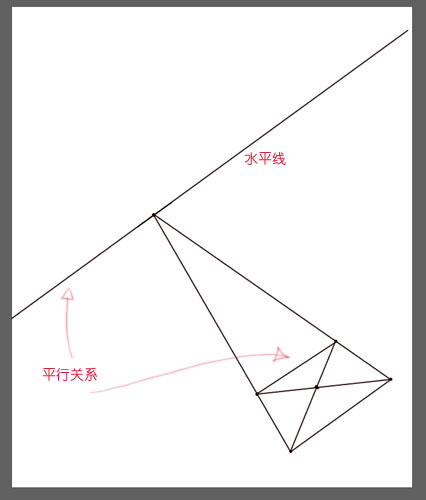
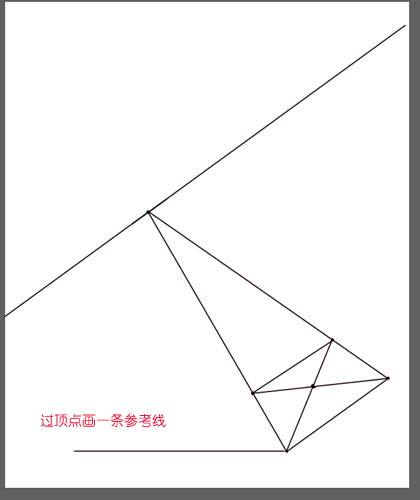
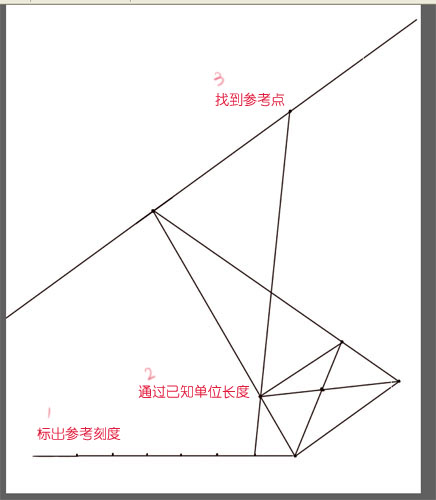
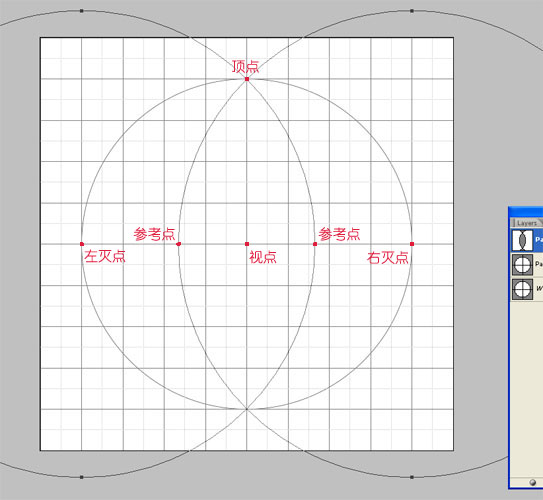
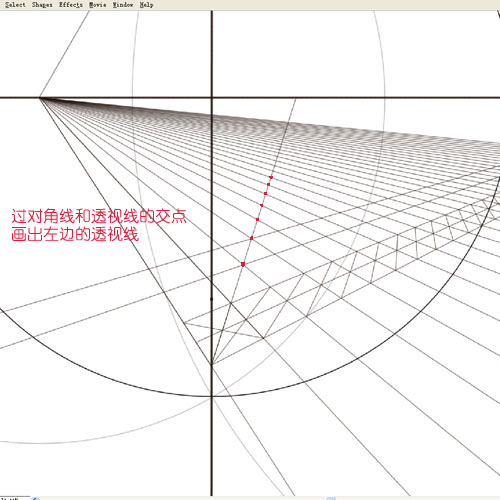
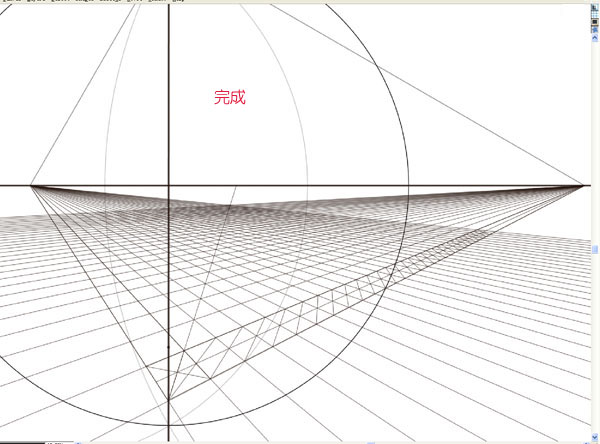
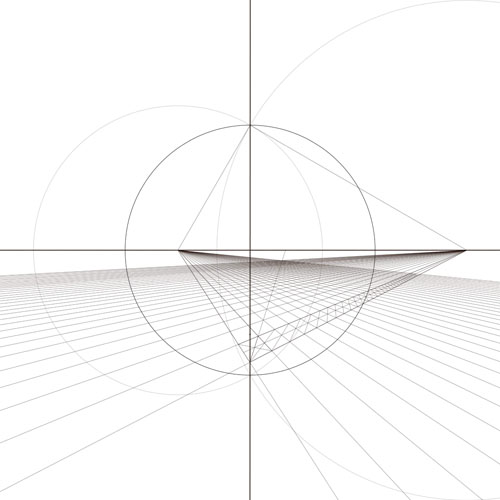
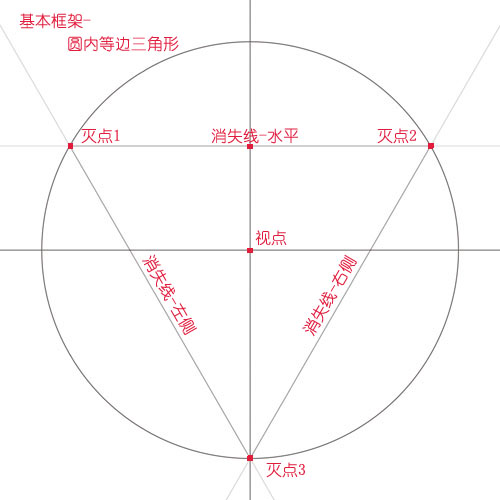
以下进行该情况的2点透视的绘制.
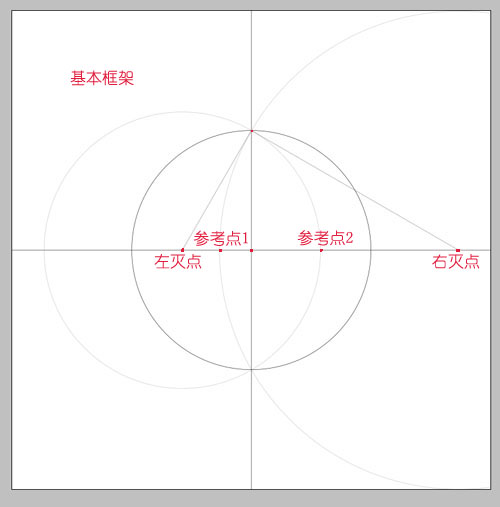
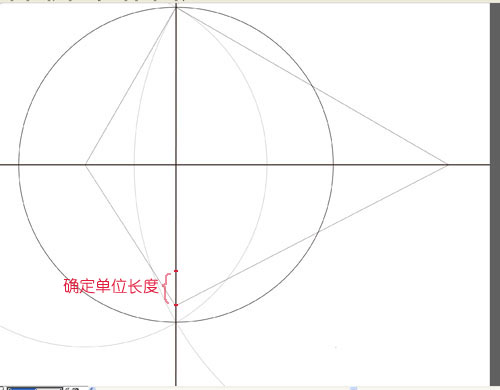
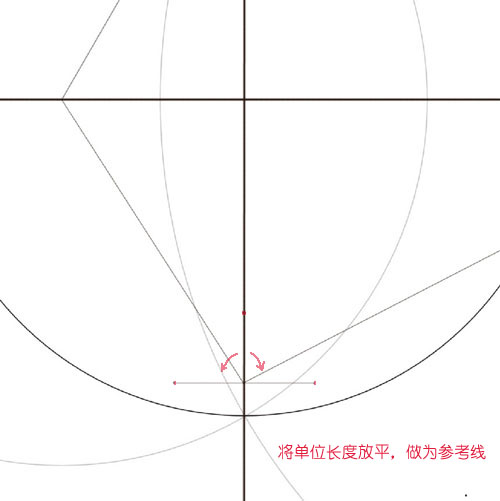
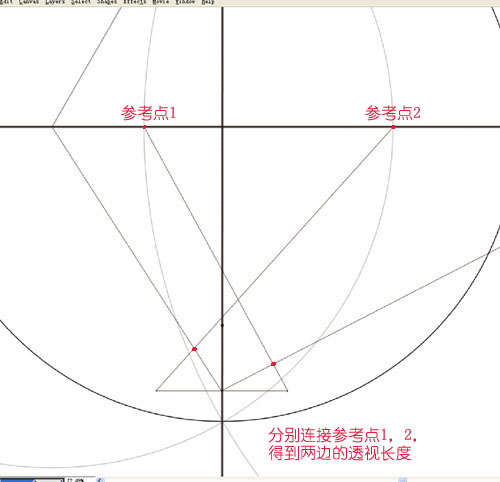
注意构图时左右灭点的直角三角形关系.
图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

以此类推,画空间内不同角度的矩形或立方体,只需要在一开始构图时,通过旋转直角三角形,找出两个灭点的位置即可.
2点透视中,两个灭点以外的地方(左灭点往左的区域,右灭点往右的区域)透视变形比较严重
2点透视无法描绘角度太大的镜头.其相对合理的视域,仅限于两个灭点之间的地方.
这些在构图时都应当注意.
通常可先画出一个大的全局结构,然后再选择一个合理的局部做为构图.
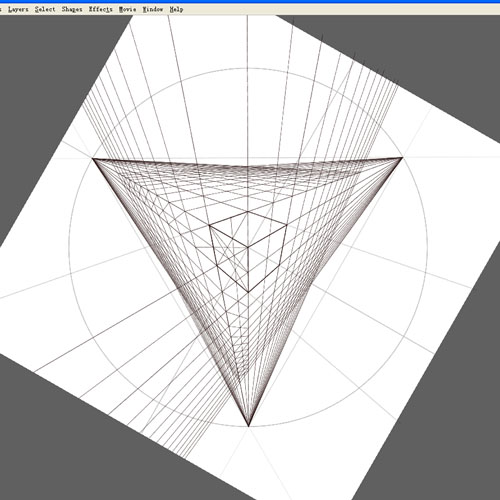
<font size="4">10- 3点透视 </font>较真实的空间透视,视域内垂直距离上的物体也都遵照透视规律。
下面的构造过程是一个从立方体斜对角观察的3点透视模型.
图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

-完成-
绕视点旋转一下```变成了仰视`
图片如下:

再旋转一下```一个侧面看上去成了"地面"
图片如下:

3点透视其实就是三个成正交关系的面的模型.
每个面都可理解为一个2点透视的构成.
3点透视的局限性和缺陷...视角必须是俯视或仰视.
高过消失线的部分,其垂直透视趋势无限放大,
而这在真实的透视中不可能出现,并不符合"近大远小"的规律.
因此并3点透视并不是完全真实的透视系统.
具体的解释在曲线透视一节有详细描述.
(3点透视的精确旋转这里不罗嗦了``太麻烦了 :D``一般都是先自由手绘,然后再找透视关系)
<font size="4">11- 曲线透视 (Curvilinear Perspectives)</font>如果说3点透视含概了1点和2点透视,那么曲线透视就是3点透视的补完,它使透视效果变得更视觉化,更真实, 视域范围变得更广阔.
曲线透视可分为 4点透视,5点透视,和鱼眼透视.
在进一步之前, 先看下面这个动画---- 在一个立方体空间中, 将视点旋转360度.
体会一下, 前人是如何从真实视觉中提取出1点透视,2点透视,和3点透视的理想概念的.
Flash 动画:
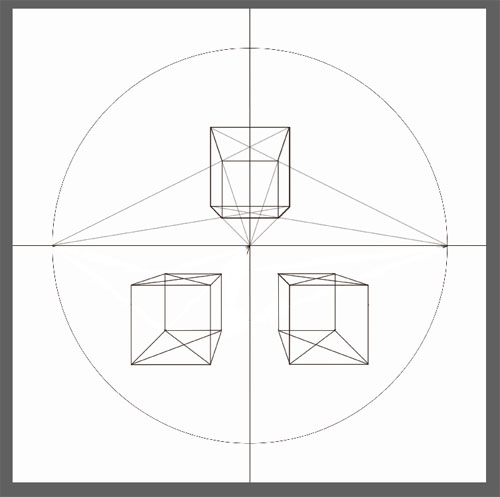
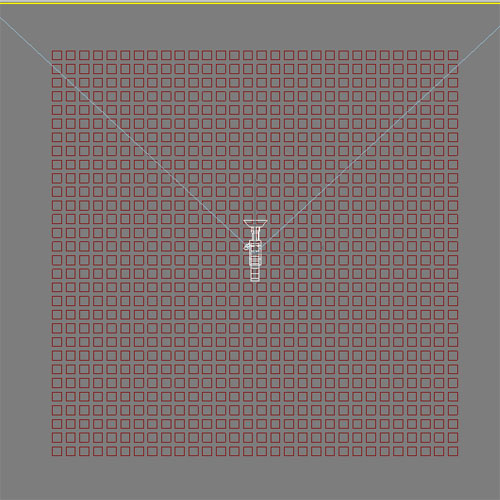
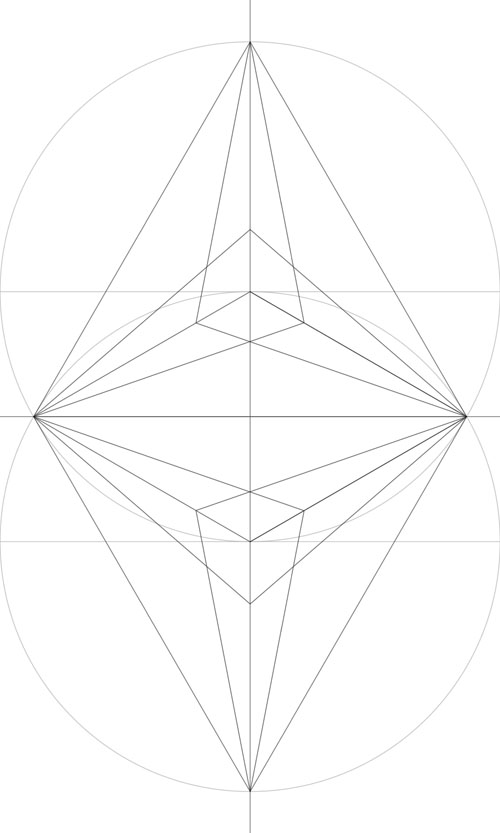
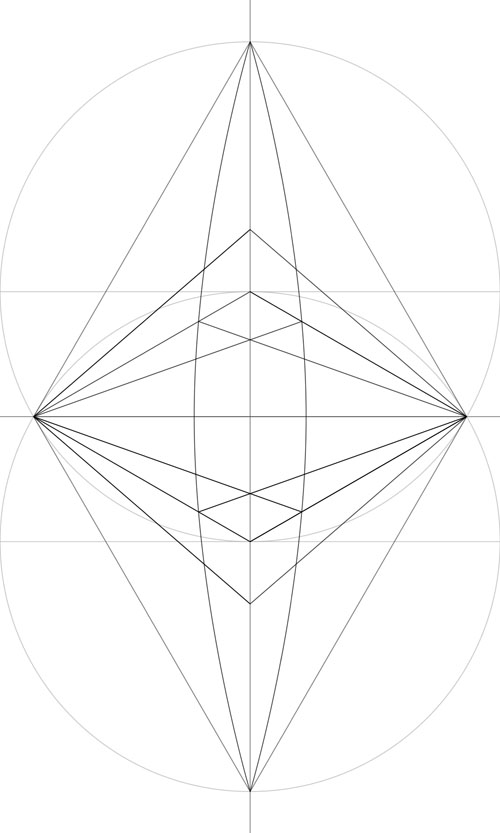
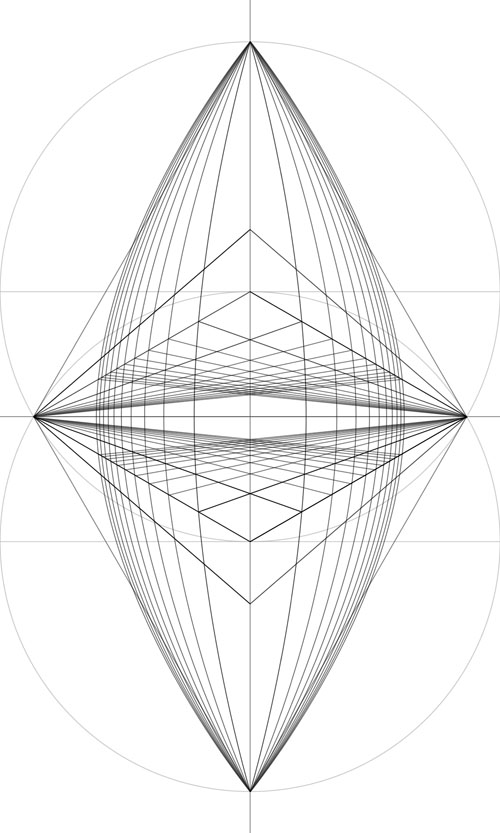
该空间的布局图如下, 摄象机使用了和人眼相当的视域.
图片如下:

图片如下:

图片如下:

- 当立方体与视觉平行时,呈现出1点透视的概念.
- 成角时,呈现出2点透视的概念.
- 上半部分和下半部分的立方体群, 各带表了3点透视系统中的仰视和俯视两种情况.
这都是前人从现实视觉中提取出的理想概念.
再进一步, 从真实的角度理解, 则应该是:
立方体与视觉成角时,是4点透视。
立方体与视觉平行时,是5点透视.
曲线将代替直线,用来对透视做更精准的描绘.
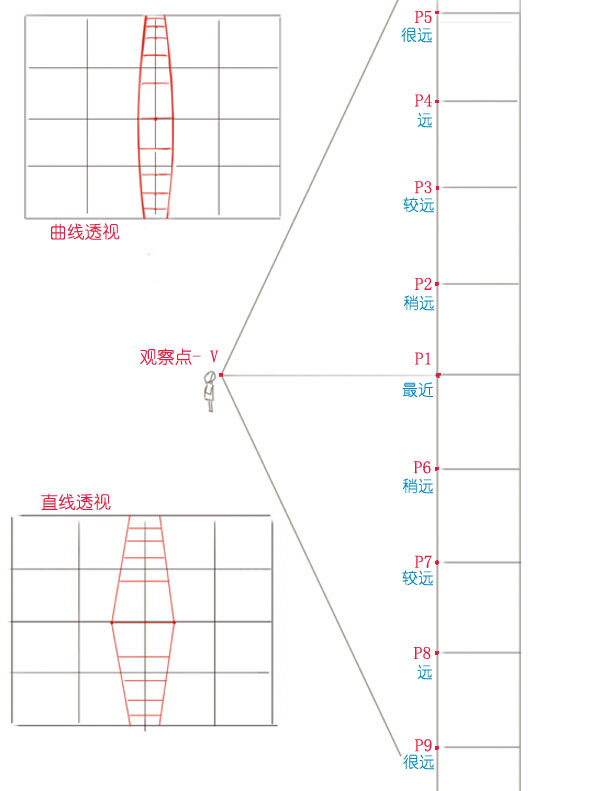
为什么是曲线呢? 回到透视原理的最基本概念----距离越远的物体成像越小,就能够理解了.如下图,
图片如下:

面前有一根纵贯视平线的柱子,
很明显,离观察点v 最近的点只有 p1.
而p2到p5的点,以及p6到p9的点,和观察点v的距离则越来越远.
这种情况的透视,用直线透视表达,会使柱子从中间产生成角转折的感觉,显然是不可取的.
于是必须引入曲线,使柱子的结构连贯起来.
下面是4点透视的示意图(下面是立方体成45度角时的`):
基本概念就是把两个3点透视"对扣"起来,然后用曲线加以修正.
图片如下:

图片如下:

图片如下:

下面是5点透视(立方体与视觉平行`):
图片如下:

图片如下:

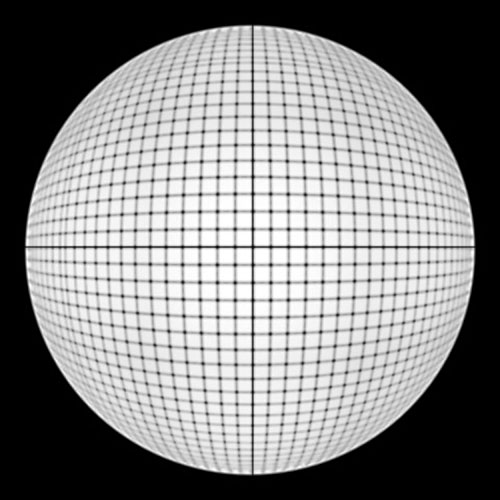
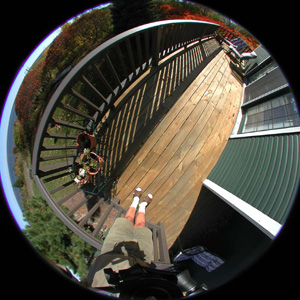
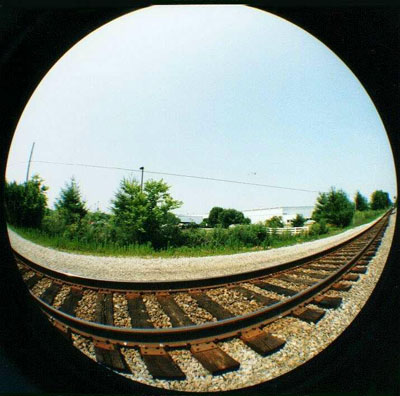
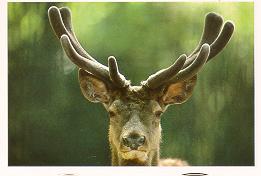
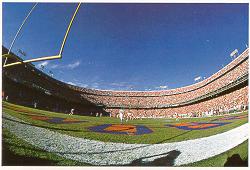
鱼眼透视,是将视觉平面考虑为曲面的一种方法。
在摄影上, 通常用来扑捉超宽视野的景象, 或者营造一种夸张的效果.
下面是一些例子(网上找的图)
图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

曲线透视并没有改变空间透视原理,
反而它更加严谨的遵守基本透视原则,
考虑了观察者与空间的关系,
使视域内任何一点都遵守近大远小的规则.
<font size="4">所有基本的透视知识理解到这里就完成了.
但是所有这些条条框框都是死的,
理解它们只是为了更灵活的应用.
理解它们, 空间想象力才有支点. </font><font size="4">12- 基本场景构图思路 - 焦距(视域)(未完)</font>焦距听起来比较偏摄影技术, 我不懂摄影, 但焦距在场景的表现力上至关重要.
长焦镜头 和 其表现效果图片如下:

图片如下:
 短焦镜头 和 其表现效果
短焦镜头 和 其表现效果图片如下:

图片如下:

焦距并不改变场景的透视结构.(一些短焦距镜头呈现的曲线感,是镜头本身造成的曲线变形,而非焦距造成)
焦距只是对整体透视结构的局部选择,决定了视域的大小.
下面是在同样的位置,用3种长度的焦距拍摄的效果.
短焦距-
图片如下:

中长焦距-
图片如下:

长焦距-
图片如下:

越短的焦距,所展现的视野越广,透视范围变化显得越激烈,临场感越强.
通常为了表现一些激烈的情节,不妨用短焦,
因为宽视域能够展现观察者周围更多的事物和描述,带出身临其境的感觉.
长焦只摄入了很小一部分的透视结构,因此透视结构趋向于"平";多用于捕捉特写,对"远"的暗示能增添一种纪实感.
表现宏伟的场景,长短焦距都可以办到.
比如天安门广场的大,既可以站在广场上用短焦描述,也可在高空用长焦.
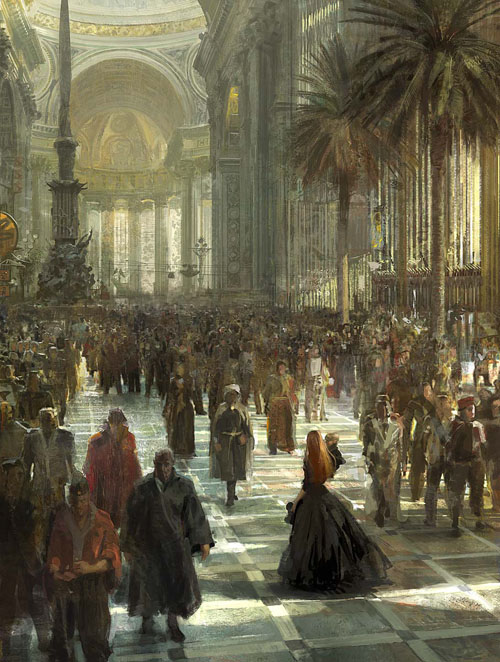
下面是对一些作品的赏析.感谢basketcase提供的素材 :).
我把图都缩小了,
因为对场景来说,细节并不是基本要点.
欣赏时必须要体会到那些眼睛看不到的部分-
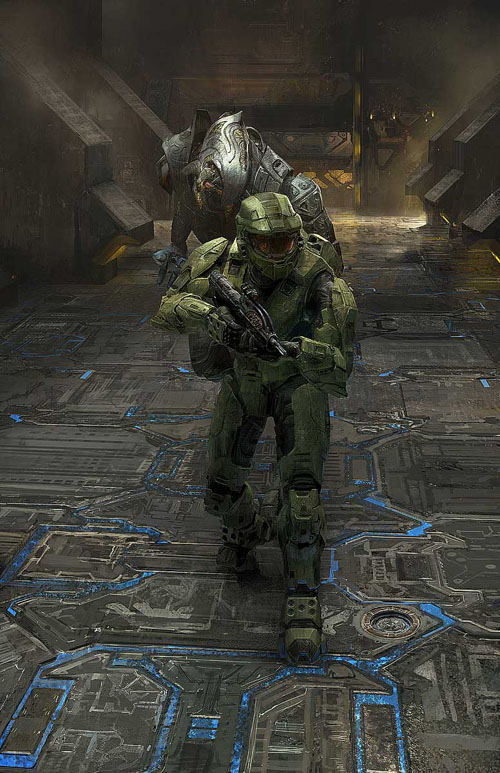
短焦,所带出的临场感,和曲线感的透视效果:图片如下:

图片如下:

图片如下:

图片如下:
 中等焦距,效果如同一般的摄像镜头,对透视的视觉效果不那么强调,
中等焦距,效果如同一般的摄像镜头,对透视的视觉效果不那么强调,
使重点能够集中在内容的描述上:图片如下:

图片如下:

图片如下:
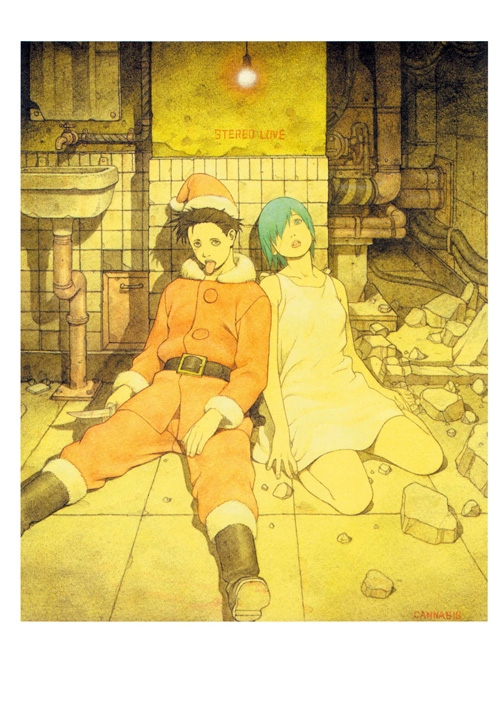
 长焦,展现特写的效果,从远处纪录的感觉:
长焦,展现特写的效果,从远处纪录的感觉:图片如下:

图片如下:

图片如下:

图片如下:

(用了很多craig mullins 的图 :) ``灵活运用各种焦距营造镜头感,他的技巧绝对值得借鉴.)
<font size="4">13- 基本场景构图思路 - 视角(未完)</font>苦于没有好的构思构图?
- 这在场景的概念创作中, 是不应该出现的问题.
<font size="2">
只要有了一个大致的框架, 每换一个视角, 都能得到一幅全新的构图. </font>
就是说, 只要设计出一个场景的框架,
那么, 表现这个场景的构图可以有无数种方案
最重要的是, 必须让空间想象力释放出来.
运用自由手绘的方式,
设身处地的去想象每个视角的情况.
忘记那些什么1点,2点,3点``n点透视法```
不要花精力去打那些方格,
跳出束缚,
时刻紧记"近大远小"的透视概念,
用平滑的曲线,或自由线条,或speedpainting
画出每个视角的空间感
(有了大致的构图后,再利用各种透视方法,去找准透视比例,就是纯粹的熟练活了)
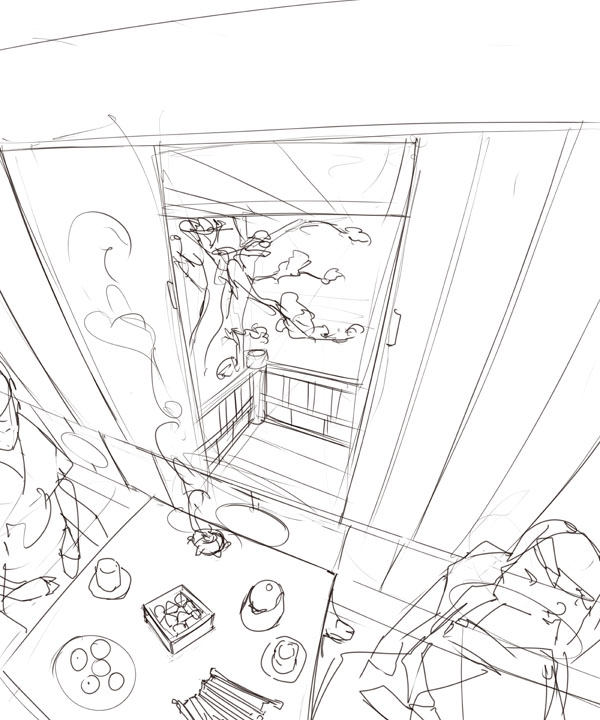
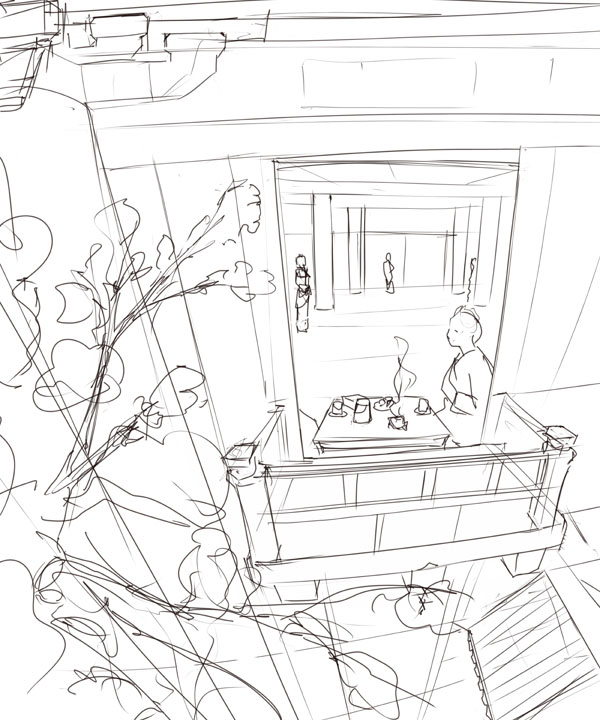
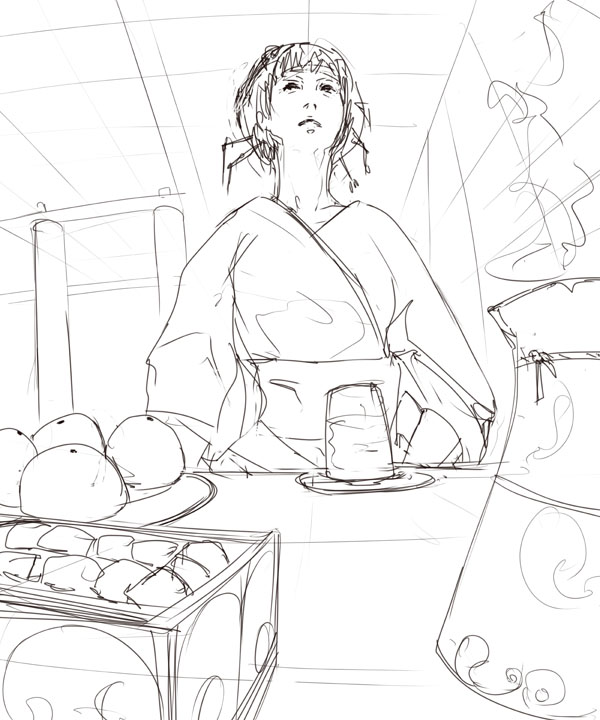
下面是一些不同视角的构图方案:
图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

图片如下:

只要想象放得开,
基于一个场景,这种初稿画个10~20幅是不成问题的,
最后再从其中选出有意思的, 进一步定稿.
<font size="4">14- 基本场景构图思路 - 练习和实例</font>感谢xxx,最后这部分弄完了一半,先放上来吧·
<font size="3">画场景也许涉及概念设计。
概念设计更偏重设计而非美术绘画。
设计和绘画又是两马事。设计需要考虑到产品与外界的沟通和应用,而绘画则是纯粹的自我表现。比如,梵高,估计没人会认为他搞的是设计,他的画也许能把人弄high, 但人们始终不会明白他想干嘛````而达芬奇,他弄了不少设计手稿,通过他的手稿,外人不单了解了他的绘画个性,还明白了他画的东西可以作什么用,这就是设计的原意。
概念设计的难点是,一要画出现实中不存在的东西,二要使它看上去真实可信。前者需要想像力,后者需要设计功底。而绘画则排在第三位。
想像力的根本是联想和连觉,随便想到的几个词,或者一段音乐,或闻到某种味道,或看到一些形状色彩等```马上在脑海里形成一连串的画面和故事,至于故事是否生动,全看自身是否博学,脑袋是否灵活。
设计的根本是分析和试验,即“逻辑”与“经验”。没有“逻辑”,别人就看不懂你画的东西。“经验”就是通过已知来鉴定未知,如果对于设计对象完全不了解,那就无法进行设计。比如,让达芬奇画一台电脑?估计他是不可能弄出合理设计的。设计不合理,画工再好,也很难达到“真实可信”。
最后的才是绘画,就是纯粹表现手法上的选择。
可以根据“概念”的种类来归纳学习。不同的“概念”互相混合或拆分,又能得到新的概念。比如“概念”可以体现在属性上,即形状、大小、颜色、质感等```如,“美”“丑”,“大”“小”,“古代”“现在”“科幻”,“原始”“先进”,“生物的”“机械的”,等等``````“概念”又可以是抽象的东西,比如各种“意识形态”。 任意一个词汇,都附有“概念”。平时积累各种“概念”,也不全是功利地为了“概念设计”。拓宽知识面也是为了拓宽世界观,为了将来能更好地“诉说”自己。做有故事的人,胜过做绘画僵尸,技术奴隶。
学习的态度和方法
我觉得“拒绝临摹”应该奉为磨练创造力的头条。
通过临摹来提高创造力,等于食用 “毒品”。
与学射是一个道理,先学发力,即拉满弓,然后才学用力,即力度的掌握和应用。临摹是对于已知的形象,进行复制性质的绘画训练,它仅仅能提高一个人的绘画能力,既眼睛和手的最大化训练。临摹达到写实水平后,再继续,就变得有依赖性了。
临摹的对象通常是视角是固定的。立体场景每换一个视角,就等于一幅全新的构图。如果依赖固定视角的参考,无疑是捡到一片树叶,而放弃整个森林, 或者是根本对自己想像力毫无信心可言,所以总是抱着临摹不放,而不对自己进行探索,最终想像力必定严重坏死。摆脱临摹的最基本训练就是“想像视角”,比如,看到人的正面,为什么不试试画出她的侧面?或其它角度呢?
临摹的对象通常已经具体化,根本不需要从最基础的状态去设计了,那么所谓的创作也根本不会是由内而发的。由内而发的创作必须经过摸索和试验,这个过程对自我提高至关重要,而临摹是根本无法体验倒这种“真枪实弹”的感觉。一幅已知的照片或画作,已经包涵了原创作者的审美和理念,如果先临摹这些参照,然后再在其上进行涂改和变形,与其说是创意,不如说是“篡改”或“恶搞”。何苦先自虐地临摹,然后再“伪造”和“篡改”呢?即使画出Craig Mullins的效果,并不代表就达到了他的水平,因为只要换个题材、换个技术背景,真实的创作水品就原形毕露。仅仅为了心理上的满足而伪装,只会越来越退化。
上面语言也许有些尖锐,但意图很单纯:因为发现5d很多同学的方向其实是概念设计一类,但却在走一条学院绘画式的路,这完全是走错路上错船了!奉劝所有对概念艺术感兴趣的同学,在一开始就想清楚,计划好,在什么时候应该转型学习方法,不要盲目地追求学院理论,把奉行各种固定的套路视为圣经。就像小学生,还不知道自己要表达些什么的时候,就被教会写作文要分三段,却没发现这是一种伪装,对将来没独立思考没什么益处。
停止临摹后,将省下大量的时间来收集学习各种知识,建立资料库,拓宽视野。
比如,以中国古建筑为例,通过朝代来分门别类,涉及的资料种类可归纳为历史、构造、样式、配件等等```期间可能要去翻《宋营造法式》,可能要去日本的网站挖图片资料等等,其过程和历史考古没什么两样。题外话,前段时间去一家游戏公司面试了解了一些,其工作流程之严谨可见一斑,单单一个“电线杆”的概念设计,就要学习和收集上百幅的图片资料,然后消化各种不同的风格特点,最后绘制并设计三视图。严谨治学是必要的。
总之,创作远不是绘画那么简单,需要严谨的态度和诚恳的精神,即便是画风景画, 也得先学习了解各种花草树木```这和达芬奇解剖人体是一个道理,只不过换了个学习对象。学习的东西总是没尽头,这个过程能反复练一辈子,所以总说创作是一辈子的事,其中的意思绝对不是“像僵尸般画一辈子”。
Blah blah blah````说了一大堆关于感想```下面是画一幅场景的探索过程。</font>
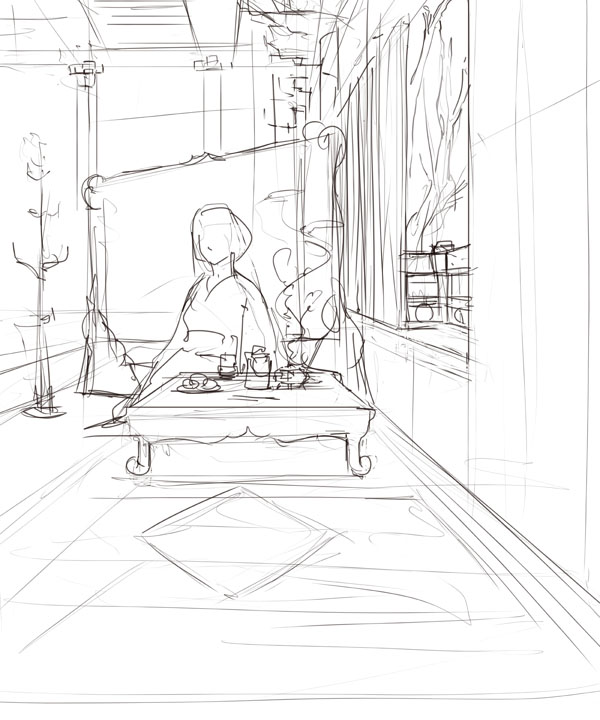
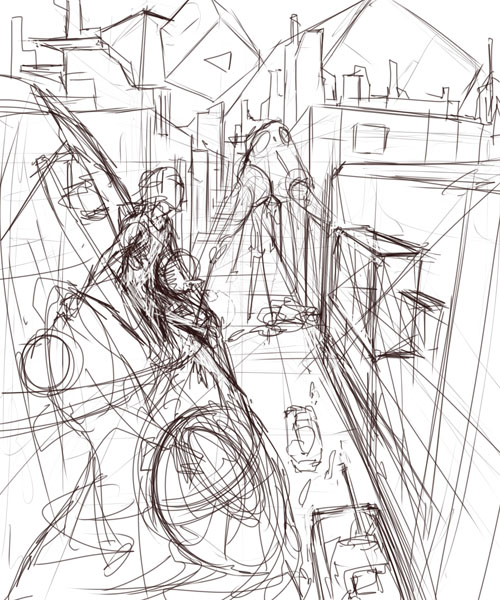
<font size="3">
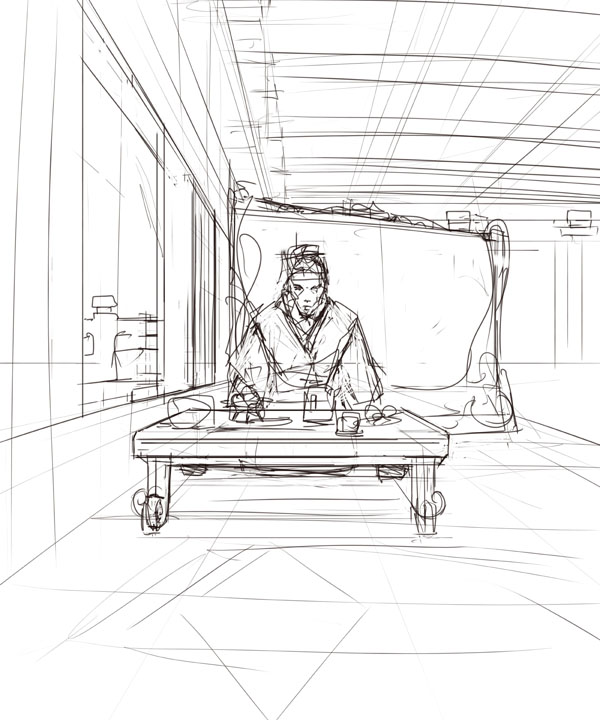
这张是手稿,基本比较乱```。其实原本的想法也不是那么清晰。手稿的编号是302,而我现在已经画到了349,那时候确实有些不认真``但没所谓,反正接下来需要来回探索。可看出这是一幅以一点透视为基础的图,消失点在中间</font>
图片如下:

<font size="3">
画布弄小,宽500px,大致上色,确定基调。先铺底色,阴影用multiply模式图层,高光用overlay模式图层。</font>
图片如下:

图片如下:

图片如下:

<font size="3">
画布调大,达到5000px左右。不想那么快就去深入局部,尝试了一下把画面拉大的效果,让天空进入了画面,同时能看到更多远处的东西。图片如下:

</font>
<font size="3">开始调整近景,中景,远景,还有背景。</font> 图片如下:

<font size="3">
调整了近景的人物和机械,引入了右侧的光照</font>
图片如下:
 <font size="3">根据上一步设计好的光照,调整整个场景的曝光度,近中远背四景分别加入更多细节。</font>
<font size="3">根据上一步设计好的光照,调整整个场景的曝光度,近中远背四景分别加入更多细节。</font>图片如下:

<font size="3">
这一步算是透视在局部的运用。原先中景的建筑和机械似乎存在空间上的冲突,依照透视,把建筑的位置向右拉开了一些,给机械腾出了更多空间。</font>
图片如下:
 <font size="3">又拉大了画面```总觉得近景的机械在空间上有些不合理```</font>
<font size="3">又拉大了画面```总觉得近景的机械在空间上有些不合理```</font>图片如下:

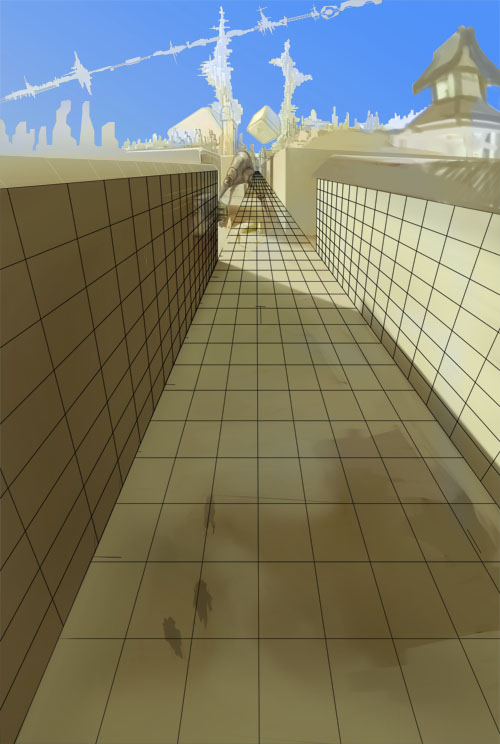
<font size="3">
出于种种疑虑,不如将地面也画进来,这样就能说明近景的机械是否合理了。于是画面又被拉大了``</font>
图片如下:

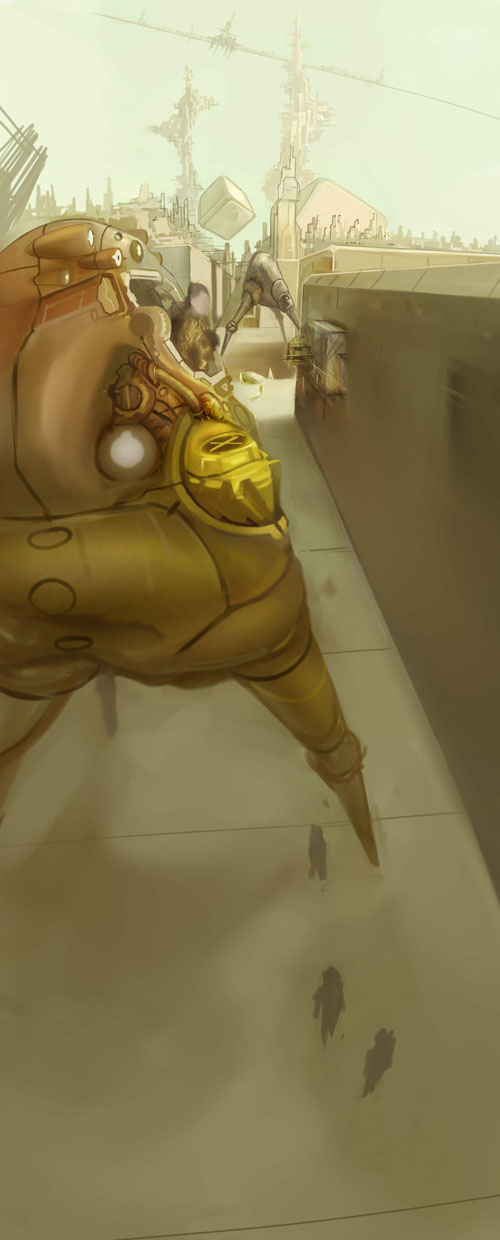
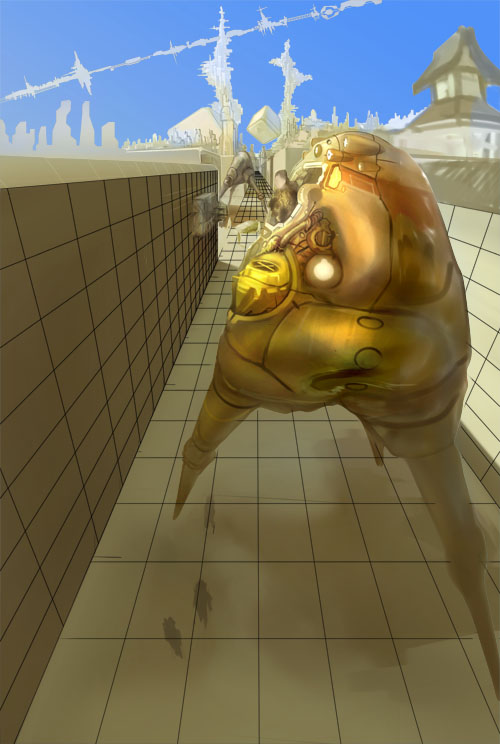
<font size="3">
总觉得这一步才是真正的开始```呵呵。基本的透视结构到此都已经确定好了,剩下的是在这些基础上是加入更多细节和风格化的元素。我接下来打算融入更多混合风格的东西```最终的整体格调设想为日本横滨中华街,以及香港重庆大厦那样```</font>
图片如下:

<font size="3">这是刚刚开始,后面的还没时间继续下去。不过长期作业的好处就在这里,可以一直酝酿着,像腌腊肉似的````</font>
<font size="3">总结一下,摸索的过程就是不断把自己当成摄像机,以观察点的位置出发去考虑每一个物件,归纳为四个字就是,身临其境,这是运用透视的最基本原则,然后才是”近大远小“的具体操作。</font>
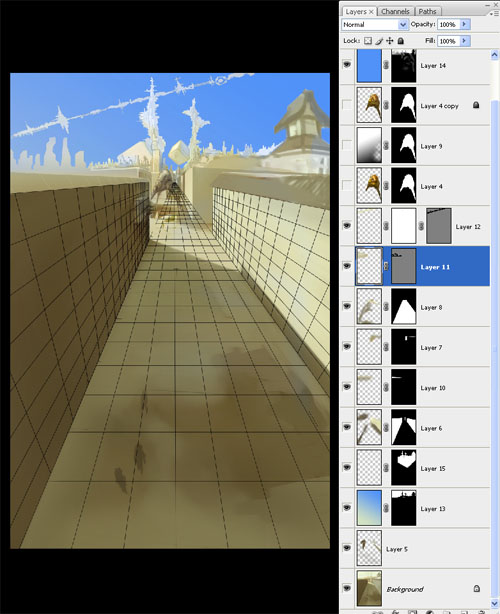
<font size="3">
接上面步骤,做深入前的『预处理』。照着每个像素抠精度,是人力所不能为,所以接下来用ps做了下面的计划。
首先用钢笔路径修正透视结构,避免深入后再犯错。然后使用遮罩把各个层或元素分开,可以用钢笔路径圈出选区在转为蒙版,或直接把钢笔路径变成矢量蒙版。
添加遮罩(蒙版)的思路有三种,一是按照『元件』,以物体为单位。二是按『层次』,把前、中、远、背景分别圈起来。三是按『明暗』色块,把受光的色块和背光的色块分别圈出来。
第一次实际操作这样的步骤,体会到一些心得。做蒙版的过程比较枯燥,但比起一点一点地涂抹还是先进很多,因为蒙版一旦建好,以后对保护起来的区域就可以反复修改,而不用担心会『弄坏』旁边的东西。草稿阶段应该把大概的细节都设计规划出来,这样『预处理』的时候就事半功倍了。否则像现在正在画的这幅,还需要在一堆图层之上进一步起稿设计前景和中景的细节,这样难免有点累赘,因为在大像素环境下每添加一个新图层都会给缓存构成压力,画的时候『心有余悸』。(这幅图的工作分辨率是3000px * 4464px, 其中最大缓存占用达到3G以上,占用内存达1.2G``)
</font>
图片如下:

图片如下:

图片如下: